Отзывчивые вкладки (табы) с переходом в аккордеон jQuery & CSS3
В своих статьях, я не раз обращался к теме создания вкладок(табов), работающих с использованием библиотеки javascript jQuery, а так же рассказывал и показывал примеры реализации вкладок исключительно средствами CSS.
Табы(вкладки), довольно популярный компонент в среде разработчиков веб-сайтов, этот элемент включён в состав практически всех известных фреймворков, чаще всего они однотипные и по дизайну, и по функциональным возможностям.
Требования адаптивного дизайна диктуют свои правила, по-этому разработчики стараются все элементы интерфейса и модульные компоненты веб-сайтов, различными способами подогнать под эти требования, и конечно же вкладки(табы) не исключение
.
В одной из своих статей рассказывал об одном интересном решении создания адаптивных вкладок на CSS, без подключения javscript. Концепция заключалась в том, что при уменьшении размеров окна просмотра, текстовые заголовки вкладок исчезали, подменяясь информативными иконками, явно указывающими на содержание вкладок. Благодаря чему блок вкладок становился более компактным.
Существуют и другие способы создания адаптивных табов, например, когда при уменьшении экрана просмотра до определённых размеров, вкладки (табы) плавно перестраиваются в режим «аккордеона».
Вот именно такой способ адаптирования вкладок, мы с вами и рассмотрим в этой статье. Сформируем каркас, стили вкладок и аккордеона, подключим в работу последнюю версию библиотеки jQuey, и с помощью небольшого js добавим движухи нашим вкладкам, и аккордеону соответственно.

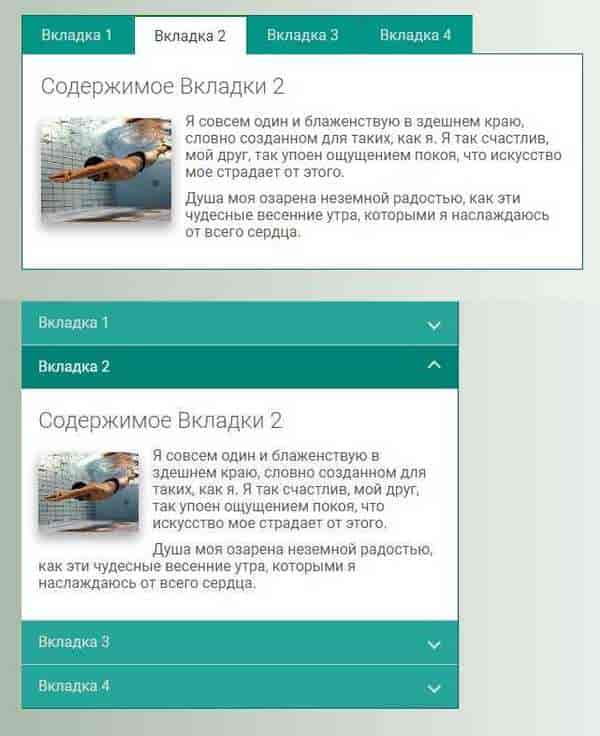
Для начала, так сказать для общего понимания того что мы хотим получить в итоге, пожалуй стоит взглянуть на приготовленное демо, а уж затем разгребём весь фарш исходников.
И так, пример надеюсь посмотрели, с теми кому оно надо, рассмотрим, как всё это дело воспроизвести на практике и начнём с основы, а именно с построения html-каркаса вкладок.
HTML
Прежде всего, создадим базовый div-контейнер с определённым классом, например <div class="tabs-box"> и выставим значение ширины width: 100%;, в этом случае блок вкладок замечательно впишется в любой другой родительский контейнер(основной блок контента, боковые колонки и т.д.).
В этом базовом контейнере размещаем разметку наших вкладок, переключатели которых это ничто иное, как стандартный неупорядоченный список <ul>, а далее прописываем внутренние блоки <div> с определённым содержанием и элементами аккордеона(панели заголовков), которые будут скрыты в режиме вкладок.
Посмотрите пример html-кода вкладок(как есть), думаю концепция данного решения, вам станет сразу понятна:
<!-- Базовый контейнер вкладок(табов) --> <div class="tabs-box"> <!-- Список вкладок --> <ul class="tabs"> <li class="active" rel="tab1">Вкладка 1</li> <li rel="tab2">Вкладка 2</li> <li rel="tab3">Вкладка 3</li> <li rel="tab4" class="tab_last">Вкладка 4</li> </ul> <!-- Контейнер для блоков с содержанием --> <div class="tab_container"> <!-- Панель заголовка в режиме аккордеона --> <h3 class="d_active tab_accordion" rel="tab1">Вкладка 1</h3> <!-- Блок вкладки с содержанием --> <div id="tab1" class="tab_content" style="display: block;"> <h2>Содержимое Вкладки 1</h2> <p>Далеко-далеко за словесными горами в стране гласных и согласных живут рыбные тексты. Вдали от всех живут они в буквенных домах на берегу Семантика большого языкового океана. <p>Маленький ручеек Даль журчит по всей стране и обеспечивает ее всеми необходимыми правилами.</p> </div> <!-- конец #tab1 --> <h3 class="tab_accordion" rel="tab2">Вкладка 2</h3> <div id="tab2" class="tab_content" style="display: none;"> <h2>Содержимое Вкладки 2</h2> <p><img src="http://lorempixel.com/250/200" class="img-left"> <p>Я совсем один и блаженствую в здешнем краю, словно созданном для таких, как я. Я так счастлив, мой друг, так упоен ощущением покоя, что искусство мое страдает от этого. <p>Душа моя озарена неземной радостью, как эти чудесные весенние утра, которыми я наслаждаюсь от всего сердца.</p> </div> <!-- конец #tab2 --> <h3 class="tab_accordion" rel="tab3">Вкладка 3</h3> <div id="tab3" class="tab_content" style="display: none;"> <h2>Содержимое Вкладки 3</h2> <p><img src="http://lorempixel.com/250/200" class="img-right"> <p>Проснувшись однажды утром после беспокойного сна, Грегор Замза обнаружил, что он у себя в постели превратился в страшное насекомое. <p>Лежа на панцирнотвердой спине, он видел, стоило ему приподнять голову, свой коричневый, выпуклый, разделенный дугообразными чешуйками живот, на верхушке которого еле держалось готовое вот-вот окончательно сползти одеяло</p> </div> <!-- конец #tab3 --> <h3 class="tab_accordion" rel="tab4">Вкладка 4</h3> <div id="tab4" class="tab_content" style="display: none;"> <h2>Содержимое Вкладки 4</h2> <div class="video-responsive"> <iframe width="1280" height="720" src="https://www.youtube.com/embed/mRrE8CFkkAg" frameborder="0" allowfullscreen></iframe> </div> </div> <!-- конец #tab4 --> </div> <!-- конец .tab_container --> </div> <!-- конец .tabs-box --> |
Как видите в примере я сразу продемонстрировал некоторые функциональные возможности вкладок при использовании в них, помимо текстового содержания и других элементов, в частности это миниатюры и полноразмерные изображения, а так же отзывчивый блок встраиваемого через iframe, object или embed видео.
При переходе в состояние аккордеона переключатели вкладок чудесным образом превращаются в панели с заголовком, для этого использовал тег <h3> с определённым классом и атрибутом rel, с помощью которого, как и в случае с вкладками, мы привяжем панели заголовков аккордеона с конкретными блоками с содержанием.
<h3 class="d_active tab_accordion" rel="tab1">Вкладка 1</h3> |
Посмотрите, значение атрибута rel="tab1" точно соответствует идентификатору id="tab1" первого блока вкладок(аккордеона) с содержанием
<div id="tab1" class="tab_content" style="display: block;"> |
С помощью style="display: block;" мы явно указываем, что при загрузке будет показано содержание первой вкладки.
Это всё что касается html-разметки вкладок, с другими встроенными элементами( изображения, миниатюры, видео…) думаю разберётесь, короткие комментарии в css и html в этом вам помогут.
CSS
C html-разметкой мы более-менее разобрались, теперь необходимо сформировать общие стили и оформить внешний вид вкладок, и аккордеона с помощью «магии» CSS.
Расписывать каждый отдельный элемент я не буду, конкретно остановлюсь лишь на определениях стадии перехода вкладок в режим аккордеона с помощью медиа-запросов. Ну, а весь фарш кода CSS в конечном его виде, будет выглядеть примерно так:
/* Вкладки (табы) -----------------------------------------------------*/ /* бфзовый контейнер вкладок(табов) */ .tabs-box { display: inline-block; position: relative; padding: 0; margin: 0; width: 100%; } /* панель вкладок */ ul.tabs { margin: 0; padding: 0; float: left; list-style: none; height: 42px; border-bottom: 1px solid #00655c; width: 100%; } ul.tabs li { float: left; margin: 0; cursor: pointer; padding: 0 21px; height: 42px; line-height: 42px; border-top: 1px solid #00655c; border-left: 1px solid #00655c; border-right: 1px solid #00b7a6; background-color: #009688; color: #ddd; overflow: hidden; position: relative; font-size: 16px } /* указываем стиль правой рамки у последней вкладки */ .tab_last { border-right: 1px solid #00655c; } /* стили вкладок при наведении */ ul.tabs li:hover { background-color: #26A69A; color: #fefefe; } /* стили активных вкладок */ ul.tabs li.active { background-color: #fff; color: #333; border-top: 2px solid green; display: block; } /* контейнер вкладок первого уровня * включающий в себя панели заголовков аккордеона */ .tab_container { border: 1px solid #00655c; border-top: none; clear: both; float: left; width: 100%; background: #fff; overflow: auto; } /* блоки с содержанием по-умолчанию скрыты * указать раскрытым при загрузке нужный блок * с помощью style="display: block;" в html */ .tab_content { padding: 20px; display: none; } /* параграф внутри блоков с содержанием */ .tab_content p { margin-bottom: 10px } /** * Изображения внутри вкладок * ...сделаем их отзывчивыми */ .tab_content img { width: 100%; height: auto; -moz-box-shadow: 0 8px 17px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19); -webkit-box-shadow: 0 8px 17px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19); box-shadow: 0 8px 17px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19); } /* полноразмерная картинка */ .tab_content img .large-img { width: 100%; margin-bottom: 10px; } /* миниатюра слева */ .tab_content img.img-left { width: 25%; float: left; margin: 5px 15px 15px 0; } /* миниатюра справа */ .tab_content img.img-right { width: 25%; float: right; margin: 5px 0 15px 15px; } /* Встраиваемое видео */ .video-responsive { margin: 20px; position: relative; padding-bottom: 56.25%; height: 0; overflow: hidden; -moz-box-shadow: 0 8px 17px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19); -webkit-box-shadow: 0 8px 17px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19); box-shadow: 0 8px 17px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19); } /* Предусмотри использование кода встраиваемого видео *через iframe, object или embed */ .video-responsive iframe, .video-responsive object, .video-responsive embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; } /* аккордеон скрыт в режиме вкладок */ .tab_accordion { display: none; } /* Переход вкладок в режим аккордеона * при достижении размера окна просмотра 480px */ @media screen and (max-width: 480px) { /* скрываем вкладки */ .tabs { display: none; } /* показываем элементы аккордеона */ .tab_accordion { position: relative; background-color: #26A69A; font-weight: 400; font-size: 16px; color: #ddd; border-top: 1px solid #ccc; margin: 0; padding: 14px 20px; display: block; cursor: pointer; -webkit-touch-callout: none; -webkit-user-select: none; -khtml-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; } /* панели аккордеона при наведении */ .tab_accordion:hover { background-color: #009688; } /* переключатель вкладок, положение вниз */ .tab_accordion:before { content: ''; height: 8px; width: 8px; display: block; border: 2px solid #fefefe; border-right-width: 0; border-top-width: 0; -ms-transform: rotate(-45deg); -webkit-transform: rotate(-45deg); transform: rotate(-45deg); position: absolute; right: 20px; top: 18px } /* состояние активных панелей */ .d_active { background-color: #008477; color: #fff; } /* активный переключатель, положение вверх */ .d_active.tab_accordion:before { border: 2px solid #fefefe; border-left-width: 0; border-bottom-width: 0; top: 18px } } |
Определённый шрифт к данным вкладкам я не привязывал, так как на разных сайтах и шрифты используются разные, так что при использовании вкладок в ваших проектах, будет применён базовый шрифт вашего сайта.
На демонстрационной странице использовал шрифт из семейства Roboto, подключив напрямую с Google Fonts.
Для перехода вкладок в состояние аккордеона, при просмотре на экранах меньших размеров, использовал один медиа-запрос с максимально возможным значением ширины при котором аккордеон скрыт и вкладки показаны в своём обычном состоянии, а при достижении размера окна просмотра менее указанного значения, вкладки переходят в режим аккордеона:
@media screen and (max-width: 480px) { /* скрываем вкладки */ .tabs { display: none; } /* показываем элементы аккордеона */ .tab_accordion { position: relative; background-color: #26A69A; font-weight: 400; font-size: 16px; color: #ddd; border-top: 1px solid #ccc; margin: 0; padding: 14px 20px; display: block; cursor: pointer; -webkit-touch-callout: none; -webkit-user-select: none; -khtml-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; } /* панели аккордеона при наведении */ .tab_accordion:hover { background-color: #009688; } /* переключатель вкладок, положение вниз */ .tab_accordion:before { content: ''; height: 8px; width: 8px; display: block; border: 2px solid #fefefe; border-right-width: 0; border-top-width: 0; -ms-transform: rotate(-45deg); -webkit-transform: rotate(-45deg); transform: rotate(-45deg); position: absolute; right: 20px; top: 18px } /* состояние активных панелей */ .d_active { background-color: #008477; color: #fff; } /* активный переключатель, положение вверх */ .d_active.tab_accordion:before { border: 2px solid #fefefe; border-left-width: 0; border-bottom-width: 0; top: 18px } } |
Соответственно в max-width: 480px ничего не мешает прописать любое другое, нужное вам значение, экспериментируйте, главное чтобы результат выглядел корректно и логично.
Так же можете использовать большее количество медиа-запросов под различные типы пользовательских устройств, что позволит более гибко настроить переходы вкладок в состояние аккордеона и обратно.
jQuery
В настоящее время, учитывая возможности современных браузеров с поддержкой новых свойств CSS3, такой вид отзывчивых вкладок с переходом в аккордеон, можно реализовать воспользовавшись исключительно средствами CSS, об этом обязательно расскажу одной из следующих статей.
Что же касается данных вкладок, то для полноценной работы нам понадобится популярная библиотека javascript jQuery, в конкретном случае, используем последнюю версию из ветки 2.x подключив напрямую с CDN Google. Если у вас jQuery ещё не используется, чтобы подключить её достаточно внизу страницы, перед закрывающим тегом </dody> прописать следующее:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script> |
Теперь, для того чтобы наши вкладки заработали, непосредственно на странице html, всё там же, в районе тега </body>, необходимо прописать небольшой исполняемый javascript, при помощи которого запустим переключение и раскрытие блоков с содержанием, как в режиме вкладок, так и в режиме аккордеона.
<script> // вкладки с содержанием // $(".tab_content").hide(); $(".tab_content:first").show(); /* в режиме вкладок */ $("ul.tabs li").click(function () { $(".tab_content").hide(); var activeTab = $(this).attr("rel"); $("#" + activeTab).fadeIn(); $("ul.tabs li").removeClass("active"); $(this).addClass("active"); $(".tab_accordion").removeClass("d_active"); $(".tab_accordion[rel^='" + activeTab + "']").addClass("d_active"); }); /* в режиме аккордеона */ $(".tab_accordion").click(function () { $(".tab_content").hide(); var d_activeTab = $(this).attr("rel"); $("#" + d_activeTab).fadeIn(); $(".tab_accordion").removeClass("d_active"); $(this).addClass("d_active"); $("ul.tabs li").removeClass("active"); $("ul.tabs li[rel^='" + d_activeTab + "']").addClass("active"); }); /* дополнительный класс tab_last, чтобы добавить границу к правой стороне последней вкладки. */ $('ul.tabs li').last().addClass("tab_last"); </script> |
Если ничего не пропустил, то на этом пожалуй и всё. Отзывчивые «до жути» и вполне себе автономные вкладки с переходом в «аккордеон», полностью готовы к работе.
Остаётся лишь ещё раз внимательно посмотреть живой пример работы вкладок и при необходимости скачать исходники, которые я бережно упаковал в архив и выложил для свободного скачивания в облако своего Яндекс.Диска:
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:




Ой, как здорово. Спасибо за информацию и подробное и понятное разъяснения.
Андрей, спасибо за очередной труд.
Всегда, одним из первых смотрю твои, качественно сделанные, работы.
Спасибо за отзыв )))
Спасибо большое 🙂 Я никогда не пишу комментарии, но вы меня очень выручили. Я не зная ничего из программирования и подобных языков смогла сделать себе таб)))) даже без помощи со стороны. спасибо
Добрый день! Очень помогли ваши табы, как раз понадобились с сверткой в аккардеон. Но есть один вопрос а как сделать что бы при клике на эту же вкладку(в режиме аккардеон) которая уже открыта она сворачивалась?
Доброго времени суток. Подскажите пожалуйста, как сделать, чтобы сразу после загрузки страницы по умолчанию была активна вкладка (второй пример)?
Андрей! Подскажите пожалуйста — табы работают только в ХРОМЕ. Делаю в Дримвивере, в интерактиве работают, в хроме работают, а в Файрфоксе, ИЕ и в Опере кнопки не нажимаются. В чем может быть поблема?
Адаптивные вкладки на jQ с трансформацией в аккордеон, кому интересно: http://github.com/WahaWaher/flextabs-js