
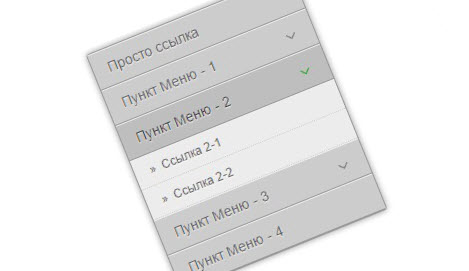
Однажды я выложил развернутый урок по созданию компактного меню в стиле аккордеон, раскрывающееся по клику, со встроенным счётчиком подпунктов. Меню получилось довольно симпатичным и функциональным. Внешний вид сформирован исключительно на CSS3, градиентная заливка, внешняя тень блока и т.д. Работа меню построена на библиотеке jQuery, исполняющий плагин получился очень лёгким и простым в настройках, так что…