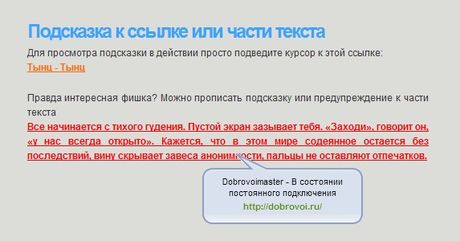
Подсказка к ссылке с фоном с помощью CSS и Javascript
При создании сайта часто возникает необходимость в том чтобы отображались подсказки к ссылкам при наведении на них. Это не прихоть создателей, это порой необходимость, призванная улучшить обзор страниц и облегчить пользователям поиск нужной информации на сайте.
Представляю вашему вниманию отличное решение по созданию подсказки к ссылкам с помощью таблиц каскадных стилей CSS и небольшого Javascript:
Шаг 1.
Прежде всего рассмотрим из чего состоит сама подсказка, точнее сказать код ее исполнения.
Что бы данная функция заработала вам необходимо вставить в страницу перед закрывающим тегом </body> пару строк такого содержания:
<script type="text/javascript" src="BubbleTooltips.js"></script> <script type="text/javascript">window.onload=function(){enableTooltips()};</script> |
Шаг 2.
Затем просто загрузить в корень сайта файл стилей bt.css,
а так же файл картинки /wp-content/uploads/bt.gif в папку где у вас находятся изображения, чаще она обзывается типа img или images.
Ну и наконец файл сценария javascript BubbleTooltips.js тоже грузим в корень сайта или в папку с вашими скриптами. Только в этом случае не забудьте прописать полный путь к этому и другим файлам.
Шаг 3
Файл bt.css:
.tooltip { width:200px; color:#000; font:lighter 11px/1.3 Arial,sans-serif; text-decoration:none; text-align:center; } .tooltip span.top { padding:30px 8px 0; background:url(bt.gif) no-repeat top; } .tooltip b.bottom { padding:3px 8px 15px; color:#548912; background:url(bt.gif) no-repeat bottom; } |
По желанию вид картинки подсказки можете поменять на свою, а именно файл /wp-content/uploads/bt.gif.
В свойстве background:url(/wp-content/uploads/bt.gif) no-repeat top; прописан путь к вашей картинке, здесь и поменяете при необходимости.
И не забывайте, если меняете расположение файла то прописывайте правильный путь к нему.
Шаг 4
Ссылкам или отрывку текста, у которых мы хотим видеть всплывающую оформленную подсказку, необходимо элементам присвоить атрибут title, и уже в нём прописать содержание подсказки.
Выглядеть это будет примерно так:
<a title="БЛА БЛА БЛА БЛА БЛА БЛА" href="http://#site/" class="tt">Ваша ссылка</a> |
3аключение: Экспериментируйте с формами и цветами оформления подсказки, все у вас получится.
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:





Очень приятно, что остались ещё такие как вы!
У каждого своё мнение и вижу что вы в этом понимаете. Интересно а свой сайт вы купили или сами создали? Очень хорошо всё описано спс.
P.S. Может разместите мою ссылку у себя на блоге может и получится заработать на нём.
Попробуем так, спасибо!
Давно искал, чтобы подробно было расписано.
Рад что пригодилось…:-))
а больше скачать исходники нельзя?
очень уж заманчиво выглядит подсказочка.
Конечно же можно скачать исходники, ссылку на скачивание поправил, так что пожалуйста…