Полезные онлайн-инструменты для веб-разработки
Продолжаю с интересом наблюдать и по возможности делиться с читателями, информацией о различных полезных интернет инструментах для веб-разработки. Не плохо всегда иметь под рукой какой нибудь онлайн-генератор мета тегов, компрессор css или быстрый редактор .htaccess. В Рунете таких онлайн-конструкторов на сегодняшний день появляется все больше, хорошим примером может служить Веб мастерская с набором необходимых ресурсов веб-мастеру.
Сегодня же, я расскажу о новых и интересных онлайн-инструментах для веб-разработки, построенных товарищами буржуинами, надо все же отдать должное, в этом деле они идут на шаг впереди.
И так смотрим, пробуем и кому что пригодится заряжаем в обойму:
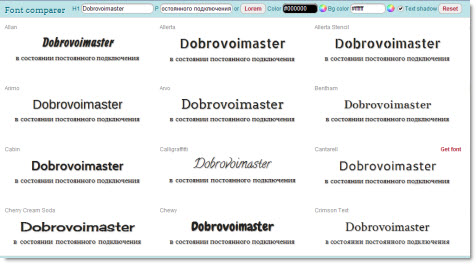
Font comparer

Ничего замысловатого и вроде бы сверхестественного, а попробовав в работе думаешь, полезная вещь черт возьми. Просто вписываешь любые слова, выбираешь цвет текста и фона, смотришь как все это дело будет выглядеть при написании разными шрифтами, и в завершении нажав на кнопу: Get font, рядом с каждым примером, получаешь расклад по атрибутам данного шрифта.
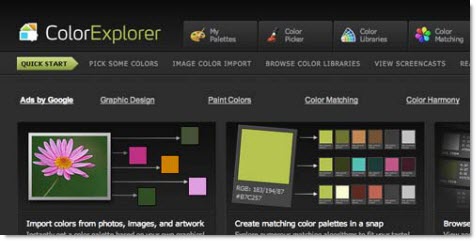
Color Explorer

Проще говоря, ColorExplorer представляет собой веб-инструмент для работы с цветовой палитрой, с помощью которого вы сможете быстро получить полный расклад цветового наполнения ваших изображений, управлять и оценивать цветовые палитры для использования в области графического дизайна, веб-проектов, макетов, и многое другое.
SpriteBox
![]()
SpriteBox-это своеобразный визуальный WYSIWYG-редактор в помощь веб-дизайнерам, с помощью которого быстро и легко создать CSS классы и идентификаторы из одного изображения (спрайта). Загружаете изображение, перемещаете по экрану устанавливая в нужных только вам позициях и размерах, смотрите результат и забираете в работу если все устраивает.
Gridulator

Gridulator — с этим инструментом все понятно без лишних пояснений, это хорошая возможность для веб-дизайнера быстро создавать макет сетки в PNG . Наконец это просто удобно, потому что монстроподобный Photoshop не сможет помочь в данном случае(может я многого не знаю).
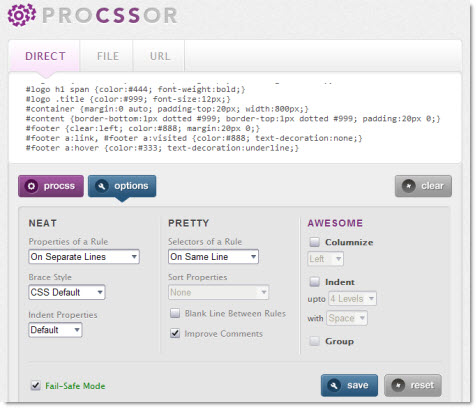
ProCSSor

Расширенный CSS-редактор, оптимизатор если хотите. Инструмент позволяет форматировать CSS в такой степени, как вам будет удобней с ним в последствии работать, дает вам возможность превратить ваш CSS в более визуально привлекательный и читаемый формат. В последствии поработав над стилями, ни кто не мешает прогнать ваш файл стилей через компрессор css, а исходник можете содержать в удобоваримой форме.
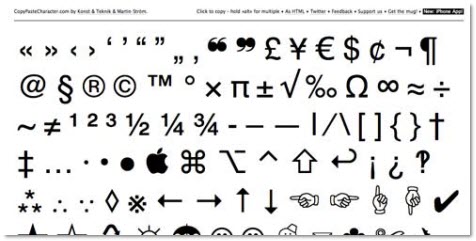
CopyPaste Character

Простой, но такой необходимый инструмент, для копирования и вставки в веб, различных специальных символов, не у каждого ведь есть способность держать все варианты в голове, а здесь нажал на символ и получил вариант вставки в html-формате.
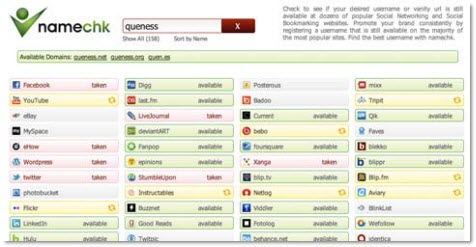
Name Check

Довольно занятный сервис, дело сводится к одному решению, это выбору имени (username, nickname) и проверке доступности на десятках популярных сайтов социальных сетей и социальных закладок, с последующей регистрацией на предложенных. Кто фанатеет от такого рода сайтов, думаю этот инструмент будет к стати. Да просто ради интереса, или что бы вспомнить где отметился(вдруг забыл), вбиваешь свой ник и жмешь поиск, сервис быстро нарисует где такое имя засвечено.
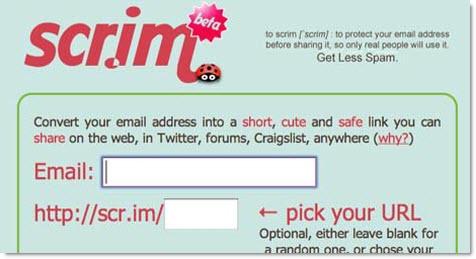
Scrim

Напоследок познакомлю вас с одним полезнейшим инструментом для комфортного и спокойного проживания в глобальной сети. Механизм с помощью которого вы сможете легко преобразовать свой адрес электронной почты в короткий, в виде безопасной ссылки, вы сможете в дальнейшем делиться им в Интернете, в Twitter, на форумах, короче в любом месте, не боясь что вездесущие боты электронной почты засыпят вас спамом.
На сегодня это все, полезных онлайн-инструментов много, так что тему не закрываю, а по ходу дела замечаю новые и интересные, как увижу заслуживающий внимания, обязательно поделюсь со всеми теми кто читает мой блог(надеюсь такие все же есть).
Теперь у нас есть дела
Доказывать что сильный жрет слабых
Доказывать что сажа бела
Гибкий, лёгкий и удобный текстовый HTML-редактор для Windows EmEditor Text Editor c подсветкой синтаксиса, поддержкой Unicode и сервера сценариев Windows Scripting Host. Пригодится как программистам и разработчикам ПО, так и неискушённым пользователям.





Всего комментариев: 0