Привлекательные кнопки с помощью магии CSS3
Создать кнопки для сайта можно используя любой графический редактор ( Photoshop, Paint.Net, Gimp и др.), можно, не особо заморачиваясь по поводу изучения свойств CSS, воспользоваться специальными генераторами кнопок, благо таких инструментов выпущено предостаточно в последнее время.
Меня больше привлекает возможность использования новых стандартов CSS3 при создании различных элементов дизайна современных сайтов, в том числе и возможность создания замечательных кнопок без фоновых изображений, исключительно с помощью свойств CSS3. Тем более, что практически все современные браузеры, отлично пережевывают эти самые стандарты и свойства.
Сегодня я хочу предложить разобрать очередной интересный пример создания кнопок для сайта с помощью современных свойств CSS3, линейного и радиального градиента, различных вариаций скругления углов кнопок, а так же замечательного эффекта тени. По сути сказать, в итоге мы получим небольшой, готовый набор стилей CSS, с помощью которого, вы легко сможете сформировать динамичные кнопки и использовать их в своих нынешних и будущих проектах.

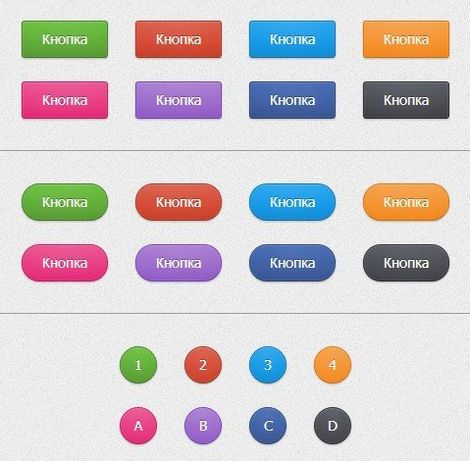
Для начала, можете посмотреть готовый пример этих замечательных (на мой взгляд) кнопок, и при возникшем желании, заиметь такие кнопы у себя на сайте, без особых раздумий и терзаний, можете скачать исходники:
Все крутые и распупыренные мастера веб-дизайна и верстки, проходят мимо, ну, а мы скромные труженики сайтостроения, набравшись терпения, и подключив немного фантазии, рассмотрим подробно, как с помощью CSS3, можно «рисовать», такие кнопки.
Начнем работу с определения html структуры наших кнопок, а в большинстве случаев, это ничто иное, как ссылки с определенным классом, для связки с файлом стилей, в котором обычно и формируется внешний вид того или иного элемента, в нашем случае, это кнопки. Особо мудрить не будем и обзовем этот класс: button, он у нас будет базовым для всех кнопок, разных по форме и цвету.
<a href="#" class="button">Кнопка</a> |
Соответственно в css определяем свойства для этого класса, с необходимыми значениями. Экспериментируя со значениями вы всегда сможете с легкостью изменить внешний вид кнопок на столько, насколько разгуляется ваша фантазия.
.button { position: relative; display: inline-block; vertical-align: top; height: 36px; line-height: 35px; padding: 0 20px; font-size: 14px; color: white; text-align: center; text-decoration: none; text-shadow: 0 -1px rgba(0, 0, 0, 0.4); background-clip: padding-box; border: 1px solid; border-radius: 3px; cursor: pointer; -webkit-box-shadow: inset 0 1px rgba(255, 255, 255, 0.1), inset 0 0 0 1px rgba(255, 255, 255, 0.08), 0 1px 2px rgba(0, 0, 0, 0.25); box-shadow: inset 0 1px rgba(255, 255, 255, 0.1), inset 0 0 0 1px rgba(255, 255, 255, 0.08), 0 1px 2px rgba(0, 0, 0, 0.25); } |
Для большего понимания, поясню некоторые моменты. В базовом стиле кнопок, использовал легкое скругление углов border-radius: 3px;, текст расположил по центру, что логично, добавил немного тени text-shadow, придав тексту чуточку вдавленный вид. Для создания объемности кнопок, добавил легкую тень всему элементу box-shadow. Использовал background-clip: padding-box; для отображения фона внутри границ.
С базовым стилем, думаю разобрались. Теперь, давайте разукрасим наши кнопки в разные цвета и придадим им движухи при наведении, и нажатии. Для каждого цвета прописываем свой класс, тоже особо не мудрствуя, зеленая кнопка, значит так и пишем: button-green, красная, так красная: button-red. Теперь для каждого цвета остается сформировать стили в css и выставить нужные только вам значения. В примере я использовал, замечательную функцию линейного градиента, с различными цветовыми оттенками, прописав свойства для всех современных браузеров (Firefox, Chrome, Safari, Opera и IE10).
На примере зеленой кнопки, в css это выглядит так:
.button-green { background: #5ca934; border-color: #478228 #478228 #3c6f22; background-image: -webkit-linear-gradient(top, #69c03b, #5ca934 66%, #54992f); background-image: -moz-linear-gradient(top, #69c03b, #5ca934 66%, #54992f); background-image: -o-linear-gradient(top, #69c03b, #5ca934 66%, #54992f); background-image: linear-gradient(to bottom, #69c03b, #5ca934 66%, #54992f); } |
Для каждого другого цвета меняются только цифровые значения HEX-цветов. В своих экспериментах со значениями, вы всегда можете воспользоваться палитрой «безопасных» цветов, рекомендуемых для экранного дизайна.
Важным моментом при создании динамичных кнопок, является добавление эффекта при наведении .button:hover и видоизменение кнопки при нажатии .button:active. Здесь использовал псевдоклассы в паре с псевдоэлементом :before, прописав ему свойство радиального градиента, также для всех современных браузеров.
.button:before { content: ''; position: absolute; top: 0; bottom: 0; left: 0; right: 0; pointer-events: none; background-image: -webkit-radial-gradient(center top, farthest-corner, rgba(255, 255, 255, 0.08), rgba(255, 255, 255, 0)); background-image: -moz-radial-gradient(center top, farthest-corner, rgba(255, 255, 255, 0.08), rgba(255, 255, 255, 0)); background-image: -o-radial-gradient(center top, farthest-corner, rgba(255, 255, 255, 0.08), rgba(255, 255, 255, 0)); background-image: radial-gradient(center top, farthest-corner, rgba(255, 255, 255, 0.08), rgba(255, 255, 255, 0)); } .button:hover:before { background-image: -webkit-radial-gradient(farthest-corner, rgba(255, 255, 255, 0.18), rgba(255, 255, 255, 0.03)); background-image: -moz-radial-gradient(farthest-corner, rgba(255, 255, 255, 0.18), rgba(255, 255, 255, 0.03)); background-image: -o-radial-gradient(farthest-corner, rgba(255, 255, 255, 0.18), rgba(255, 255, 255, 0.03)); background-image: radial-gradient(farthest-corner, rgba(255, 255, 255, 0.18), rgba(255, 255, 255, 0.03)); } .button:active { -webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.2); box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.2); } .button:active:before { content: none; } |
Для активных кнопок(при нажатии), исключил отображение контента, оставив видоизмененный относительно базового, эффект тени для блока box-shadow. Тем самым еще больше обозначив видимость нажатия активной кнопки.
В веб-дизайне очень популярны кнопки с сильно-скругленными углами, или точнее сказать овальные. С этим в нашем наборе свойств, тоже все очень просто. Добавляем класс rounded-button и прописываем для него одно единственное свойство в css:border-radius: 18px;.
С созданием совершенно круглых кнопок, которые в последнее время также широко используются на сайтах, никаких проблем, все по накатанной. Присваиваем класс, например circular-button и добавляем свойства width: 36px;, для определения ширины кнопки, максимально закругляем углы с помощью border-radius: 65px 65px 65px 65px; и убираем отступы padding: 0;. Все! В комплекте, это выглядит примерно так:
.rounded-button{border-radius: 18px; } .circular-button { border-radius: 65px 65px 65px 65px; padding: 0; width: 36px; } |
Все что касается формирования стилей кнопок, на этом пожалуй закончим. Нет смысла приводить в статье весь код CSS, для каждой кнопки в отдельности. Кто заинтересовался темой, может скачать исходники, а там и файл стилей с полным комплектом кода, и сама html-страница примера. Смотрим пример, скачиваем исходники, играемся со значениями свойств CSS и получаем замечательные кнопки к себе на сайт.
Удачи! Дождь не может идти вечно…
Если эта статья показалась Вам интересной, поделитесь ссылкой на нее со своими коллегами и друзьями, нажав на одну из кнопок ниже.




Дякую 🙂