Простые подсказки на CSS и JQuery
Всем снова здравствуйте.
Подсказки для ссылок, изображений или отрывков текста, все больше и больше становятся востребованы при организации будь то блога или сайта. В очередной раз и я обратил свое внимание на интересный способ создания простых подсказок с помощью CSS и JQuery.
Простыми подсказки обозвал не из за их скромного оформления, внешний вид получился даже очень привлекательный, благодаря новым возможностям применения CSS. Простые подсказки получились в плане их исполнения и вывода на страницах сайтов.
В отличии от предложенного ранее способа в статье Свой стиль для подсказки с помощью jQuery, сегодняшний метод отличается быстротой реагирования при наведении на объект и расширенным кругом применения.

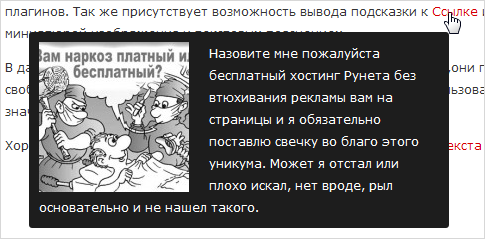
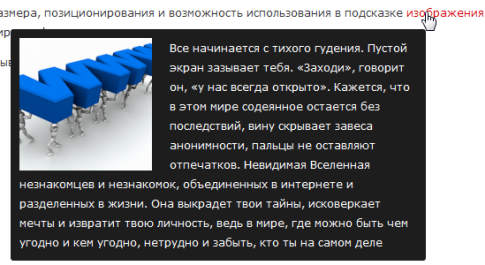
Из примера видно, что подсказку можно использовать практически для любого объекта на страницах сайта. Привлекает возможность вставки изображения в поле подсказки, что намного увеличивает информационную составляющую подсказки.
Теперь давайте непосредственно разберем сам принцип создания такой подсказки, посмотрим на разметку в HTML, вариации со стилями и подключаемыми jQuery плагинами.
Разметка — HTML
Я хотел сохранить разметку как можно более простой, но в то же время достаточно гибкой, чтобы использовать различные сценарии. Основное звено будет иметь класс .tip_trigger, который будет отвечать за инициирование (активацию) нашей подсказки, и класс .tip, отвечающий за вывод содержания внутри подсказки.
<a class="tip_trigger" href="#">Отрывок Текста<span class="tip">Объяснить можно все что угодно</span></a> |
Как видим, ничего сложного и ни какого нагромождения лишнего кода.
CSS
С помощью стилей сформируем внешний вид подсказки и определим позиции вывода на страницах сайта. Дизайн невероятно просто, есть место для полета фантазий и экспериментов для собственных проектов. Подсказка по умолчанию скрыта, с помощью jQuery будет показана в режиме наведения на объект. Устанавливаем абсолютное позиционирование и z-index от 1000, чтобы подсказка отображалась поверх остальных элементов страницы.
.tip { color: #fff; /*--Цвет текста--*/ background:#1d1d1d; /*--Фон тела подсказки--*/ display:none; /*--По умолчанию скрыта--*/ padding:10px; position:absolute; z-index:1000; -webkit-border-radius: 3px; /*--Закругленные углы--*/ -moz-border-radius: 3px; border-radius: 3px; } |
Правда все очень просто? Заметьте, простота оформления через CSS, дает возможность сформировать практически любой внешний вид подсказки.
Магия jQuery
Для того чтобы наша подсказка заработала, необходимо подключить к документу jQuery файл, куда уж без этой волшебной библиотеки. Вы можете скачать файл непосредственно с сайта jQuery, или использовать размещенный на серверах Google, для чего у себя в документе между тегами <head> и </head> пропишите следующее:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script> |
И это еще не все, после строки где вы разместили ваш jQuery, необходимо прописать небольшой код javascript, который в связке с jQuery, будет отвечать за функциональность нашей подсказки. Для того чтобы было понятно, что мы делаем, я записал некоторые пояснения к функциям и параметрам javascript, надеюсь в дальнейшем это облегчит вам работу по настройке показа подсказки:
$(document).ready(function() { //Подсказка $(".tip_trigger").hover(function(){ tip = $(this).find('.tip'); tip.show(); //Показать подсказку }, function() { tip.hide(); //Скрыть подсказку }).mousemove(function(e) { var mousex = e.pageX + 20; //Получить X координаты var mousey = e.pageY + 20; //Получить Y координаты var tipWidth = tip.width(); //Найти ширину подсказки var tipHeight = tip.height(); //Найти высоту подсказки //Расстояние до элемента от правого края окна var tipVisX = $(window).width() - (mousex + tipWidth); //Расстояние до элемента от нижнего края окна var tipVisY = $(window).height() - (mousey + tipHeight); if ( tipVisX < 20 ) { //Если подсказка превышает X координату окна mousex = e.pageX - tipWidth - 20; } if ( tipVisY < 20 ) { //Если подсказка превышает Y координату окна mousey = e.pageY - tipHeight - 20; } tip.css({ top: mousey, left: mousex }); }); }); |

Вот и все, проделав эти не хитрые манипуляции, если возникнет желание, немного поэкспериментируя, вы получите отлично работающую, без каких либо задержек и легко настраиваемую подсказку для любых объектов на страницах ваших сайтов. За отправную точку при создании и html — разметки ваших подсказок,можете запросто использовать исходный код страницы с примером:
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:




Всего комментариев: 0