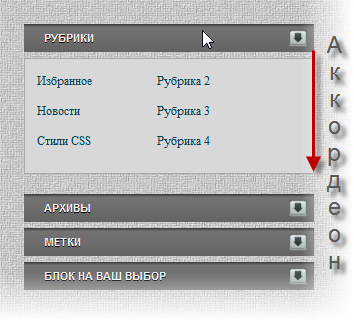
Создаем блок навигации в стиле Аккордеон
Сегодня расскажу и покажу как сделать простой и красивый, а главное функциональный блок навигации в стиле «Аккордеон». С различными видами и формами таких навигационных панелей, наверняка сталкивался каждый блуждая по просторам Интернета. Все большую популярность обретает этот стиль в среде блогеров, с повышением информативности блогов, встает остро вопрос свободного пространства на страницах дневников и других ресурсов. «Аккордеон» позволяет разгрузить порой через чур захламленный сайд-бар и высвободить место под рекламу или дополнительные блоки с контентом. Широко использует «Аккордеон» в своих работах над шаблонами для WordPress, всем известный Goodwin.
Представляю вашему вниманию небольшой урок по созданию качественного, с небольшим количеством HTML, CSS, JavaScript кода и конечно с красивым интерфейсом, блока навигации в стиле «Аккордеон».

Колдуя над блоком мне хотелось сделать так чтобы его можно было вписать практически в любой дизайн сайта, конечно как говориться всем мил не будешь, но поработав со стилями можно подвести внешний вид блока под различный, даже самый вычурный дизайн.
И так, для работы нам понадобиться прежде всего правильная разметка HTML-страницы, подключенный JavaScript, и для формирования внешнего вида немного магии CSS.
1. HTML
Для формирования структуры панелей мы используем неупорядоченный список, размещенный внутри блочных элементов divс определенным классом и идентификатором. В общем и целом, на странице HTML весь наш блок навигации будет выглядеть следующим образом:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 |
<div id="right"> <div class="over"> <p class="slide2"><a href="#" class="btn-slide2">Рубрики</a></p> <div id="panel2"> <div class="block"> <ul> </ul><ul class="aleft"><li> <a href="#" title="Просмотреть все записи в рубрике Избранное">Избранное</a></li><li> <a href="#" title="Просмотреть все записи в рубрике Новости">Новости</a></li><li> <a href="#" title="Просмотреть все записи в рубрике Стили CSS">Стили CSS</a></li></ul> <ul class="aright"><li> <a href="#" title="Просмотреть все записи в рубрике Рубрика 2">Рубрика 2</a></li><li> <a href="#" title="Просмотреть все записи в рубрике Рубрика 3">Рубрика 3</a></li><li> <a href="#" title="Просмотреть все записи в рубрике Рубрика 4">Рубрика 4</a></li></ul> <div style="clear:both;"></div> </div> </div> <p class="slide3"><a href="#" class="btn-slide3">Архивы</a></p> <div id="panel3"> <div class="block"> <li class="arsip clearfix"> <ul> <li><a href='#' title='Сентябрь 2010'>Сентябрь 2010</a></li> <li><a href='#' title='Август 2010'>Август 2010</a></li> <li><a href='#' title='Июль 2010'>Июль 2010</a></li> <li><a href='#' title='Июнь 2010'>Июнь 2010</a></li> <li><a href='#' title='Май 2010'>Май 2010</a></li> <li><a href='#' title='Апрель 2010'>Апрель 2010</a></li> <li><a href='#' title='Март 2010'>Март 2010</a></li> <li><a href='#' title='Февраль 2010'>Февраль 2010</a></li> <li><a href='#' title='Январь 2010'>Январь 2010</a></li> <li><a href='#' title='Декабрь 2009'>Декабрь 2009</a></li> </ul> <br class="clear" /> </li> </div> </div> <p class="slide4"><a href="#" class="btn-slide4">Метки</a></p> <div id="panel4"> <div class="block"> <ul> <a href='#'>Метка 1</a> <a href='#'>Метка 2</a> <a href='#'>Метка 3</a> <a href='#'>Метка 4</a> <a href='#'>Метка 5</a> <a href='#'>Подсказки</a> <a href='#'>интересно</a> <a href='#'>Программы</a> <a href='#'>jQuery</a> </ul> </div> </div> <p class="slide"><a href="#" class="btn-slide">Блок на Ваш выбор</a></p> <div id="panel"> <div class="block"> Наполните этот блок любым содержанием </div> </div> </div><!--over--></div> |
<div id=”right”> <div class=”over”> <p class=”slide2″><a href=”#” class=”btn-slide2″>Рубрики</a></p> <div id=”panel2″> <div class=”block”> <ul> </ul><ul class=”aleft”><li> <a href=”#” title=”Просмотреть все записи в рубрике Избранное”>Избранное</a></li><li> <a href=”#” title=”Просмотреть все записи в рубрике Новости”>Новости</a></li><li> <a href=”#” title=”Просмотреть все записи в рубрике Стили CSS”>Стили CSS</a></li></ul> <ul class=”aright”><li> <a href=”#” title=”Просмотреть все записи в рубрике Рубрика 2″>Рубрика 2</a></li><li> <a href=”#” title=”Просмотреть все записи в рубрике Рубрика 3″>Рубрика 3</a></li><li> <a href=”#” title=”Просмотреть все записи в рубрике Рубрика 4″>Рубрика 4</a></li></ul> <div style=”clear:both;”></div> </div> </div> <p class=”slide3″><a href=”#” class=”btn-slide3″>Архивы</a></p> <div id=”panel3″> <div class=”block”> <li class=”arsip clearfix”> <ul> <li><a href=’#’ title=’Сентябрь 2010′>Сентябрь 2010</a></li> <li><a href=’#’ title=’Август 2010′>Август 2010</a></li> <li><a href=’#’ title=’Июль 2010′>Июль 2010</a></li> <li><a href=’#’ title=’Июнь 2010′>Июнь 2010</a></li> <li><a href=’#’ title=’Май 2010′>Май 2010</a></li> <li><a href=’#’ title=’Апрель 2010′>Апрель 2010</a></li> <li><a href=’#’ title=’Март 2010′>Март 2010</a></li> <li><a href=’#’ title=’Февраль 2010′>Февраль 2010</a></li> <li><a href=’#’ title=’Январь 2010′>Январь 2010</a></li> <li><a href=’#’ title=’Декабрь 2009′>Декабрь 2009</a></li> </ul> <br class=”clear” /> </li> </div> </div> <p class=”slide4″><a href=”#” class=”btn-slide4″>Метки</a></p> <div id=”panel4″> <div class=”block”> <ul> <a href=’#’>Метка 1</a> <a href=’#’>Метка 2</a> <a href=’#’>Метка 3</a> <a href=’#’>Метка 4</a> <a href=’#’>Метка 5</a> <a href=’#’>Подсказки</a> <a href=’#’>интересно</a> <a href=’#’>Программы</a> <a href=’#’>jQuery</a> </ul> </div> </div> <p class=”slide”><a href=”#” class=”btn-slide”>Блок на Ваш выбор</a></p> <div id=”panel”> <div class=”block”> Наполните этот блок любым содержанием </div> </div> </div><!–over–></div>
Это то, что касается разметки, а теперь о некоторых параметрах немного подробнее. В частности обратите внимание на id=”right” основного элемента div. Я установил вывод блока шириной 290px в правой части страницы, такой расклад чаще всего используется на страницах сайтов. Если вам понадобиться отображение «аккордеона» в левой колонке, то вы всегда сможете внести изменения в таблице стилей, определитесь как с шириной так и с местоположением блока.
Вот так не принужденно мы подошли непосредственно к формированию внешнего вида нашего «аккордеона» с помощью CSS. На первый взгляд, код CSS может показаться тяжеловесным, но оно того стоит и затруднений в работе со стилями, думаю трудностей не возникнет.
2. CSS
Для оформления блока можно конечно использовать только свойства CSS3, но как мы знаем, еще не все браузеры одинаково хорошо поддерживают эти самые свойства. Так что например, для заголовков мы используем небольшое изображение в качестве фоновой картинки:
Каждая панель в таблице стилей пронумерована slide, slide2, slide3 и т.д. Экспериментируя с параметрами, изменяя цвет и размер шрифта, высоту и ширину контейнера заголовка, заменив фоновую картинку, можно добиться потрясающих результатов.
В файле стилей .css, или непосредственно на странице html следует прописать следующий код:
#right { float:right; width:290px; margin:23px 75px 0 0; padding:0; } #panel, #panel2, #panel3, #panel4 { display: none; } .slide, .slide2, .slide3, .slide4{ margin: 0px 0px 5px 0px; padding: 0; background: url(images/sl.gif) no-repeat center top; } .btn-slide, .btn-slide2, .btn-slide3, .btn-slide4 { width: 290px; height: 25px; padding-top: 4px; margin: 0 auto; display: block; font-family: Arial, Tahoma, Trebuchet MS; text-shadow: 0 1px 0 #000; font-size: 11px; color: #f6f6f8 !important; text-decoration: none; text-transform:uppercase; padding-left:20px; font-weight:bold; } .over { margin:5px 0 20px 0; padding:0; } /* оформление блока с содержанием */ .block{ margin:0 0 20px 0; padding:12px; background: #D8D8D8 url(images/sidebg.png); border:1px solid #aaa; } .aleft { float:left; width:120px; } .aright { float:left; width:120px; } br.clear { clear: both; } .arsip li { float: left; width: 120px; } .clearfix { display: inline-block; } ul{ list-style-type: none; margin: 0px 0px 0px 0px; padding: 0px 0px 0px 0px; } ul li{ list-style-type: none; margin: 0px 0px 0px 0px; padding: 0px 0px 10px 0px; } a { color: #024153; text-decoration:none } a:hover, a:active { color: #576C72; text-decoration:none; } |
#right { float:right; width:290px; margin:23px 75px 0 0; padding:0; } #panel, #panel2, #panel3, #panel4 { display: none; } .slide, .slide2, .slide3, .slide4{ margin: 0px 0px 5px 0px; padding: 0; background: url(/wp-content/uploads/images/sl.gif) no-repeat center top; } .btn-slide, .btn-slide2, .btn-slide3, .btn-slide4 { width: 290px; height: 25px; padding-top: 4px; margin: 0 auto; display: block; font-family: Arial, Tahoma, Trebuchet MS; text-shadow: 0 1px 0 ); border:1px solid #aaa; } .aleft { float:left; width:120px; } .aright { float:left; width:120px; } br.clear { clear: both; } .arsip li { float: left; width: 120px; } .clearfix { display: inline-block; } ul{ list-style-type: none; margin: 0px 0px 0px 0px; padding: 0px 0px 0px 0px; } ul li{ list-style-type: none; margin: 0px 0px 0px 0px; padding: 0px 0px 10px 0px; } a { color: #024153; text-decoration:none } a:hover, a:active { color: #576C72; text-decoration:none; }
Для примера и дабы убедиться в том что все легко видоизменяется, возьмите любой графический редактор и тупо инвертируйте цвета фонового изображения заголовка панелей, сохраните под тем же именем, и Вы получите блок совершенно другого вида.
jQuery
С разметкой и стилями мы разобрались, для того чтобы все заработало необходимо два последних штриха, мы должны «прикрутить» к нашему документу jQuery:
<script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js'></script> <script src="js/slider.js" type="text/javascript"></script> |
<script type=’text/javascript’ src=’http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js’></script> <script src=”js/slider.js” type=”text/javascript”></script>
Непосредственно в подключенном к документу javascript (slider.js) мы установили функцию .click, для активации блоков с содержанием по клику на заголовках панелей. Вы можете изменить это значение на .mouseover и тогда содержание панелей меню будет появляться сразу при наведении указателя на заголовок.
$(document).ready(function(){ $(".btn-slide").click(function(){ $("#panel").slideToggle("slow"); }); }); $(document).ready(function(){ $(".btn-slide2").click(function(){ $("#panel2").slideToggle("slow"); }); }); $(document).ready(function(){ $(".btn-slide3").click(function(){ $("#panel3").slideToggle("slow"); }); }); $(document).ready(function(){ $(".btn-slide4").click(function(){ $("#panel4").slideToggle("slow"); }); }); |
$(document).ready(function(){ $(“.btn-slide”).click(function(){ $(“#panel”).slideToggle(“slow”); }); }); $(document).ready(function(){ $(“.btn-slide2”).click(function(){ $(“#panel2”).slideToggle(“slow”); }); }); $(document).ready(function(){ $(“.btn-slide3”).click(function(){ $(“#panel3”).slideToggle(“slow”); }); }); $(document).ready(function(){ $(“.btn-slide4”).click(function(){ $(“#panel4”).slideToggle(“slow”); }); });
Вариантов формирования раскрытия меню «аккордеон» с помощью JavaScript очень много и это наверное самый простой из них.
Вот и все! Наш замечательный блок навигации в стиле «Аккордеон» полностью готов к работе. Путь был не очень долгим и сложным, хотя кто его знает, если вдруг, кто-нибудь да что-нибудь не понял, обязательно отвечу на все ваши вопросы в комментариях к данному уроку.
До новых встреч, друзья!
С искренним уважением: shurawi.





В IE7 самая нижняя строка скачет как бешенная…
Хорошо бы сделать, открывание от клика!
Скажите пожалуйста, а как добавить следующие кнопки меню и подменю ?
Елена, здравствуйте.
Вся разметка html данного меню подробнейшим образом расписана и показана в статье. Посмотрите исходный код страницы с примером, тем более в примере показан добавленный внизу, пункт меню без наполнения — «Блок на ваш выбор». По такому же принципу добавляете следующие пункты меню, столько сколько вашей душе угодно, обзываете их по своему, наполняете чем угодно и все.
Удачи!
Установите кодировку в demo. Вопросительные знаки в ромбиках кажет.
Спасибо Юрий. Сейчас должно быть все в порядке )))
спасибо автор тебе большое,все доходчиво объяснил.
Всегда пожалуйста )))
Спасибо! Получилось! Работает!
Блин, первое мое знакомство с javascript, а работает!
О-О-ОЧЕНЬ Вам благодарна!
Восторг щенячий, прям :))