Создаем меню навигации с выпадающими подпунктами на CSS3
В очередной раз обращаюсь к теме создания меню навигации для сайта исключительно средствами CSS3. Практически все современные браузеры поддерживают основные функции css3, это позволяет более гибко настраивать эффекты и внешний вид навигационных панелей, без подключения javascript и каких бы то ни было дополнительных файлов изображений, используя в работе только команды CSS3.
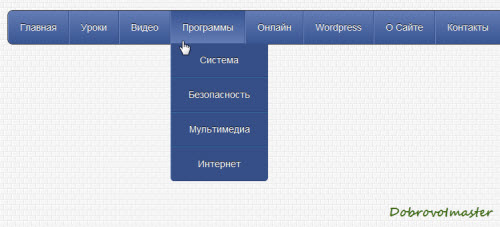
Сегодня мы рассмотрим структуру и технику исполнения меню навигации с выпадающими подпунктами. Внешний вид панели оформим с помощью функции линейного градиента, закруглим углы и добавим немного тени для шрифта.

По накатанной, как всегда для начала, можете посмотреть пример работы готового выпадающего меню на демо-страничке, а для дальнейшего разбора исполняющего кода, скачать исходники.
HTML Разметка
Всю структуру меню сформировал в виде неупорядочного списка, поместив его в блок div с определенным классом «menu-nav», для привязки к CSS.
<div class="menu-nav"> <ul> <li class="first"><a href="#">Главная</a></li> <li><a href="#">Уроки</a> <ul> <li><a href="#">HTML/CSS</a></li> <li><a href="#">Photoshop</a></li> <li><a href="#">Dreamweaver</a></li> <li><a href="#">Flash</a></li> </ul> </li> <li><a href="#">Видео</a> <ul> <li><a href="#">Youtube</a></li> <li><a href="#">Vimeo</a></li> <li><a href="#">Rutube</a></li> </ul> </li> <li><a href="#">Программы</a> <ul> <li><a href="#">Система</a></li> <li><a href="#">Безопасность</a></li> <li><a href="#">Мультимедиа</a></li> <li><a href="#">Интернет</a></li> </ul> </li> <li><a href="#">Онлайн</a> <ul> <li><a href="#">Сервисы</a></li> </ul> </li> <li><a href="#">WordPress</a> <ul> <li><a href="#">Плагины</a></li> <li><a href="#">Темы WP</a></li> </ul> </li> <li><a href="#">О Сайте</a></li> <li><a href="#">Контакты</a></li> </ul> </div> |
<div class=”menu-nav”> <ul> <li class=”first”><a href=”#”>Главная</a></li> <li><a href=”#”>Уроки</a> <ul> <li><a href=”#”>HTML/CSS</a></li> <li><a href=”#”>Photoshop</a></li> <li><a href=”#”>Dreamweaver</a></li> <li><a href=”#”>Flash</a></li> </ul> </li> <li><a href=”#”>Видео</a> <ul> <li><a href=”#”>Youtube</a></li> <li><a href=”#”>Vimeo</a></li> <li><a href=”#”>Rutube</a></li> </ul> </li> <li><a href=”#”>Программы</a> <ul> <li><a href=”#”>Система</a></li> <li><a href=”#”>Безопасность</a></li> <li><a href=”#”>Мультимедиа</a></li> <li><a href=”#”>Интернет</a></li> </ul> </li> <li><a href=”#”>Онлайн</a> <ul> <li><a href=”#”>Сервисы</a></li> </ul> </li> <li><a href=”#”>Wordpress</a> <ul> <li><a href=”#”>Плагины</a></li> <li><a href=”#”>Темы WP</a></li> </ul> </li> <li><a href=”#”>О Сайте</a></li> <li><a href=”#”>Контакты</a></li> </ul> </div>
Как видно из примера кода, для создания выпадающих панелей, к некоторым пунктам меню <li></li> добавил еще один небольшой кусок простого кода, формируещего неупорядоченный список:
<ul> <li>Ссылка1</li> <li>Ссылка2</li> <li>Ссылка3</li> <li>Ссылка4</li> </ul> |
<ul> <li>Ссылка1</li> <li>Ссылка2</li> <li>Ссылка3</li> <li>Ссылка4</li> </ul>
Теперь, вы можете добавлять выпадающие списки к любому основному пункту меню. Если вы посмотрите на код ниже вы увидите, как к пункту меню (4), добавлен выпадающий список подпунктов:
<ul> <li>Пункт 1</li> <li>Пункт 2</li> <li>Пункт 3</li> <li>Пункт 4 <ul> <li>Подпункт 1</li> <li>Подпункт 2</li> <li>Подпункт 3</li> <li>Подпункт 4</li> </ul> </li> </ul> |
<ul> <li>Пункт 1</li> <li>Пункт 2</li> <li>Пункт 3</li> <li>Пункт 4 <ul> <li>Подпункт 1</li> <li>Подпункт 2</li> <li>Подпункт 3</li> <li>Подпункт 4</li> </ul> </li> </ul>
Без стилей CSS, вся эта конструкция будет выглядеть всего лишь списком. Давайте же посмотрим как с помощью CSS оформить наше выпадающее меню.
CSS
Мы используем CSS, чтобы оформить внешний вид и придать функциональности нашему меню. Первое, что вам необходимо сделать, это создать файл CSS, обозвать и сохранить его в формате типа: style.css.
Примечание: Убедитесь, что для вызова CSS файла в голове вашего HTML документа, между тегами <head>.....</head>, размещен следующий код:
<link rel="stylesheet" type="text/css" href="style.css"/> |
<link rel=”stylesheet” type=”text/css” href=”style.css”/>
Теперь, когда у вас есть файл style.css, мы можем начать добавлять стили, экспериментировать с параметрами и функциями. Для большей ясности добавил комментарии к некоторым параметрам кода CSS:
/*База*/ * {margin: 0; padding: 0;} body{ font-family:Helvetica,Arial, sans-serif; font-size:14px; background: #474747 url(bg.png); } #container { width:960px; /*Ширина контейнера*/ margin: 10px auto; } /*Меню*/ .menu-nav { position:relative; width: 100%; /*Ширина панели меню*/ height:50px; font-size:14px; color:#999; margin: 0 auto; margin-top: 20px; /*Цвет и градиент фона панели меню*/ background: #395593; background: -moz-linear-gradient(top, #647db5, #395593); background: -webkit-gradient(linear, left top, left bottom, from(#647db5), to(#395593)); background-image: -o-linear-gradient(top,rgb(100, 125, 181), rgb(57, 85, 147)); text-shadow: 0 -1px 0 #111; border: 1px solid #444; /*Закругленные углы панели меню*/ border-radius: 8px; -moz-border-radius: 8px; -khtml-border-radius: 8px; -webkit-border-radius: 8px; } .menu-nav ul { list-style:none; color: #FFF; } .menu-nav ul li { float:left; position:relative; } .menu-nav ul li a { border-right:1px solid #364f87; border-left:1px solid #7189c0; padding:17px; display:block; text-decoration:none; text-align:center; color:#FFF; background: #395593; background: -moz-linear-gradient(top, #647db5, #395593); background: -webkit-gradient(linear, left top, left bottom, from(#647db5), to(#395593)); background-image: -o-linear-gradient(top,rgb(100, 125, 181), rgb(57, 85, 147)); text-shadow: 0 -1px 0 #111; } .menu-nav li.first a { border-radius: 8px 0 0 8px; -moz-border-radius: 8px 0 0 8px; -khtml-border-radius: 8px 0 0 8px; -webkit-border-radius: 8px 0 0 8px; } /*Цвет и градиент фона при наведении*/ .menu-nav ul li a:hover { background: #647db5; background: -moz-linear-gradient(top, #395593, #647db5); background: -webkit-gradient(linear, left top, left bottom, from(#395593), to(#647db5)); background-image: -o-linear-gradient(top,rgb(57, 85, 147), rgb(100, 125, 181)); color:#fff; } .menu-nav ul li ul { display: none; } .menu-nav ul li:hover ul { display: block; position: absolute; min-width:200px; left:0; margin-top: -1px; } .menu-nav ul li:hover ul li a { display:block; color:#ffffff; width: 110px; text-align: center; border-bottom: 1px solid #283f74; border-top: 1px solid #366ea6; background: #364f87; } .menu-nav ul li ul li:first-child a { border-top:none; } .menu-nav ul li ul li:last-child a { border-bottom-left-radius: 5px; border-bottom-right-radius: 5px; -moz-border-radius-bottomleft: 5px; -moz-border-radius-bottomright: 5px; -webkit-border-bottom-right-radius: 5px; -webkit-border-bottom-left-radius: 5px; } .menu-nav ul li:hover ul li a:hover { background:#395593; color:#ffffff; } |
/*База*/ * {margin: 0; padding: 0;} body{ font-family:Helvetica,Arial, sans-serif; font-size:14px; background: #474747 url(bg.png); } #container { width:960px; /*Ширина контейнера*/ margin: 10px auto; } /*Меню*/ .menu-nav { position:relative; width: 100%; /*Ширина панели меню*/ height:50px; font-size:14px; color:#999; margin: 0 auto; margin-top: 20px; /*Цвет и градиент фона панели меню*/ background: #395593; background: -moz-linear-gradient(top, #647db5, #395593); background: -webkit-gradient(linear, left top, left bottom, from(#647db5), to(#395593)); background-image: -o-linear-gradient(top,rgb(100, 125, 181), rgb(57, 85, 147)); text-shadow: 0 -1px 0 #111; border: 1px solid #444; /*Закругленные углы панели меню*/ border-radius: 8px; -moz-border-radius: 8px; -khtml-border-radius: 8px; -webkit-border-radius: 8px; } .menu-nav ul { list-style:none; color: #FFF; } .menu-nav ul li { float:left; position:relative; } .menu-nav ul li a { border-right:1px solid #364f87; border-left:1px solid #7189c0; padding:17px; display:block; text-decoration:none; text-align:center; color:#FFF; background: #395593; background: -moz-linear-gradient(top, #647db5, #395593); background: -webkit-gradient(linear, left top, left bottom, from(#647db5), to(#395593)); background-image: -o-linear-gradient(top,rgb(100, 125, 181), rgb(57, 85, 147)); text-shadow: 0 -1px 0 #111; } .menu-nav li.first a { border-radius: 8px 0 0 8px; -moz-border-radius: 8px 0 0 8px; -khtml-border-radius: 8px 0 0 8px; -webkit-border-radius: 8px 0 0 8px; } /*Цвет и градиент фона при наведении*/ .menu-nav ul li a:hover { background: #647db5; background: -moz-linear-gradient(top, #395593, #647db5); background: -webkit-gradient(linear, left top, left bottom, from(#395593), to(#647db5)); background-image: -o-linear-gradient(top,rgb(57, 85, 147), rgb(100, 125, 181)); color:#fff; } .menu-nav ul li ul { display: none; } .menu-nav ul li:hover ul { display: block; position: absolute; min-width:200px; left:0; margin-top: -1px; } .menu-nav ul li:hover ul li a { display:block; color:#ffffff; width: 110px; text-align: center; border-bottom: 1px solid #283f74; border-top: 1px solid #366ea6; background: #364f87; } .menu-nav ul li ul li:first-child a { border-top:none; } .menu-nav ul li ul li:last-child a { border-bottom-left-radius: 5px; border-bottom-right-radius: 5px; -moz-border-radius-bottomleft: 5px; -moz-border-radius-bottomright: 5px; -webkit-border-bottom-right-radius: 5px; -webkit-border-bottom-left-radius: 5px; } .menu-nav ul li:hover ul li a:hover { background:#395593; color:#ffffff; }
На этом собственно и все. После того как вы разместите код, приведенный выше в таблице стилей, меню с выпадающим списком будет полностью оформлено и готово к работе. Используя чистый cтиль CSS3, нестоит забывать, что не все браузеры одинаково хорошо поддерживают новые стандарты. Например, в старых версиях IE, данное меню будет выгладеть несколько иначе, хотя и для этого «тормоза прогресса» есть свои костыли ))).
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:




Браво, немного химии и влился в дизайн сайта. Спасибо!
Возник только один вопрос, padding:15px; — увеличивает также выпадающее меню, если ссылка в две строчки — получается очень широкий прямоуголник, который смотриться не очень, как можно сделать, что бы он не зависел от значения в 15 пикселей или присвоить ему значение меньше ?
Использую код, но меню не выпадает! В чем может быть проблема?..
Добрий день.
Чомусь випадаючий список на блозі не працює.
Вечер добрый.
Скорее всего вы вставляете код меню в виджет, а нужно непосредственно в html шаблона, попробуйте сразу после тега
</header>прописать весь фарш меню, ну и в css найдите селектор.menu-nav ul li ulи добавьте свойствоz-index: 9999;, для чего, вы увидите если этого не сделаете.Дякую Вам від щирого серця! Допомогло!