Создание эффекта раскрытия для миниатюр с помощью CSS и JQuery
Сегодня наконец дошли руки до того, чтобы начать серию статей о создании различных эффектных способов вывода миниатюр изображений. Все больше и больше становится популярным, метод анонсирования статей с помощью миниатюр. Выводится картинка визуально подчеркивающая смысл самой статьи, или берется первое изображение из поста и подается вместе с кратким анонсом, появляющимся при наведении на миниатюру, на главной странице, или в боковой панели сайта. Так же отличным применением таких миниатюр будет отдельная страница портфолио, или полноценная галерея изображений.
Эффектов много и все они разные, по исполнению, подаче информации, стилистике оформления и визуальному восприятию конечного результата пользователями.
Начну эту серию с рассмотрения уникального эффекта вертикального раскрытия в виде шторок при наведении на миниатюру с помощью JQuery.
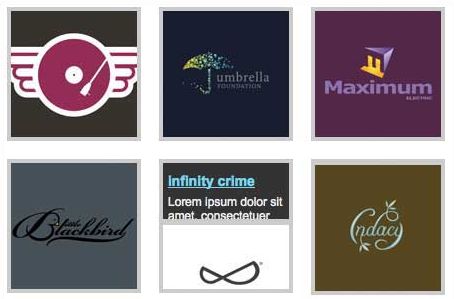
И так, для начала давайте все же взглянем, что это такое на примере:
Правда не плохо? Ну, а где применять, это решать только Вам. Думаю самое место в сайд-баре, для вывода случайных записей или презентации новых статей, во-первых занимает не много места и самое главное, это не безликая ссылка, а полноценный информационный блок, к тому же довольно красиво оформленный.
Теперь давайте разберем все детально, как работает этот замечательный эффект.
1. HTML
Мы не будем использовать ul список, потому что это на самом деле не список, а каждая миниатюра, это отдельный блочный элемент. Таким образом, в основном мы работаем с тегом div с заранее обозначенным классом. Заголовок и текст описания получаются скрытыми под изображением.
Вот так будут выглядеть структура 4 отдельных блоков изображений с скрытым содержанием, непосредственно в HTML:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<div class="qitem"> <a href="ваша ссылка"><img src="image.gif" alt="Test 1" title="" width="140" height="140"/></a> <span class="caption"><h4>Заголовок</h4><p>Описание статьи или самой картинки</p></span> </div> <div class="qitem"> <a href="ваша ссылка"><img src="image.gif" alt="Test 2" title="" width="140" height="140"/></a> <span class="caption"><h4>Заголовок</h4><p>Описание статьи или самой картинки</p></span> </div> <div class="qitem"> <a href="ваша ссылка"><img src="image.gif" alt="Test 3" title="" width="140" height="140"/></a> <span class="caption"><h4>Заголовок</h4><p>Описание статьи или самой картинки</p></span> </div> <div class="qitem"> <a href="ваша ссылка"><img src="image.gif" alt="Test 4" title="" width="140" height="140"/></a> <span class="caption"><h4>Заголовок</h4><p>Описание статьи или самой картинки</p></span> </div> |
В этом примере показан код для вывода четырех миниатюр заключенных в блоки div class=”qitem”. Блочный элементdiv с определенным классом мы используем чтобы не описывать каждый раз стиль внутри тега, а вынесли его во внешнюю таблицу стилей. В разделе CSS у нас есть class «qitem», в нем и будут прописаны все свойства и параметры оформления блока.
Теперь нам необходимо подключить к работе jQuery, для этого в шапке документа прописываем следующее:
<script src="js/jquery-1.3.1.min.js"></script> <script src="js/jquery.easing.1.3.js"></script> |
Вот так незаметно мы подобрались к формированию и стилизации наших миниатюр через CSS.
2. CSS
Нам необходимо создать общие настройки для всех блоков. Мы можем сделать это в JavaScript, но было бы более эффективным и простым сделать это с помощью CSS.
Javascript у нас будет назначать фоновый рисунок, фоновые позиции, сверху и слева значения bar1, bar2, bar3 и bar4.
Посмотрим на CSS изнутри:
.qitem { width:140px; height:140px; border:4px solid #222; margin:5px 5px 5px 0; background: url('/wp-content/uploads/bg.gif') no-repeat; /* Требуется, чтобы скрыть изображение после изменения размеров */ overflow:hidden; position:relative; float:left; cursor:hand; cursor:pointer; } .qitem img { border:0; position:absolute; z-index:200; } .qitem .caption { position:absolute; z-index:0; color:#ccc; display:block; } .qitem .caption h4 { font-size:12px; padding:10px 5px 0 8px; margin:0; color:#369ead; } .qitem .caption p { font-size:10px; padding:3px 5px 0 8px; margin:0; } /* Установка для баров */ .bar1, .bar2, .bar3, .bar4 { position:absolute; background-repeat: no-repeat; z-index:200; } .clear { clear:both; } |
3. Javascript
С помощью javascript мы оживим все функции этого эффекта. Вы можете посмотреть на код, для понимания что делаем, добавил комментарии, так что разберетесь легко.
$(document).ready(function() { // Пользовательские настройки var style_in = 'easeOutBounce'; var style_out = 'jswing'; var speed_in = 800; var speed_out = 300; // Верхний и нижний var top = $('.qitem').height() * (-1); var bottom = $('.qitem').height(); $('.qitem').each(function () { // Получить все детали изображения перед извлечением url = $(this).find('a').attr('href'); img = $(this).find('img').attr('src'); alt = $(this).find('img').attr('img'); width = $(this).width() / 4; height = $(this).height(); // Удалить изображения и добавить 4 Div $('img', this).remove(); $(this).append('<div class="bar1"></div><div class="bar2"></div><div class="bar3"></div><div class="bar4"></div>'); // Установить изображение в качестве фонового рисунка для всех блоков $(this).children('div').css('background-image','url('+ img + ')'); // Разделить образ на 4 блока и восстановить изображения $(this).find('div.bar1').css({top:0, left:0, width:width, height:height, backgroundPosition:'0 0' }); $(this).find('div.bar2').css({top:0, left:width, width:width, height:height, backgroundPosition:(width*-1) + 'px 0' }); $(this).find('div.bar3').css({bottom:0, left:width*2, width:width, height:height, backgroundPosition:(width*-2) + 'px 0' }); $(this).find('div.bar4').css({bottom:0, left:width*3, width:width , height:height, backgroundPosition:(width*-3) + 'px 0' }); }).hover(function () { // Оживить блоки, 1-й и 3 двигаться вверх, 2 и 4 двигаться вниз $(this).find('div.bar1').stop(false, true).animate({top:top}, {duration:speed_out, easing:style_out}); $(this).find('div.bar2').stop(false, true).animate({top:bottom}, {duration:speed_out, easing:style_out}); $(this).find('div.bar3').stop(false, true).animate({top:top}, {duration:speed_out, easing:style_out}); $(this).find('div.bar4').stop(false, true).animate({top:bottom}, {duration:speed_out, easing:style_out}); }, function () { // Перейти к позиции по умолчанию $(this).find('div.bar1').stop(false, true).animate({top:0}, {duration:speed_in, easing:style_in}); $(this).find('div.bar2').stop(false, true).animate({top:0}, {duration:speed_in, easing:style_in}); $(this).find('div.bar3').stop(false, true).animate({top:0}, {duration:speed_in, easing:style_in}); $(this).find('div.bar4').stop(false, true).animate({top:0}, {duration:speed_in, easing:style_in}); }).click (function () { // Сделать конструкцию кликабельной window.location = $(this).find('a').attr('href'); }); }); |
Вот в принципе и всё по составляющим самого эффекта вертикального раскрытия миниатюр с помощью JQuery. Осталось только посмотреть на список файлов, которые нам понадобятся:
/ jquery.easing.1.3.js / jquery-1.3.1.min.js / 5 файлов изображений.
При работе с разными скриптами не забывайте про иерархию и порядок. Лучше все разложить по папкам, чтобы потом легче было разбираться.
Только не забывайте потом менять пути до нужных файлов, если что-то перекладываете в другое место.
Заключение:
Конечно, почитатели и обожатели различных примочек в WordPress, сейчас возденут руки к небу и воскликнут, типа : “О боже да зачем это надо? Есть ведь пла-а-а-гины ! “
Друзья. Да, эффекты такого плана давно реализованы и широко используются в Wordpres, различия лишь в исполнении. Взять те же слайдеры, ну чем не пример. Ну, а я, не являясь «распупыристым» знатоком «Пресса», все пытаюсь пропускать через руки, чего и Вам желаю.
Источник: www.queness.com
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:





Всего комментариев: 0