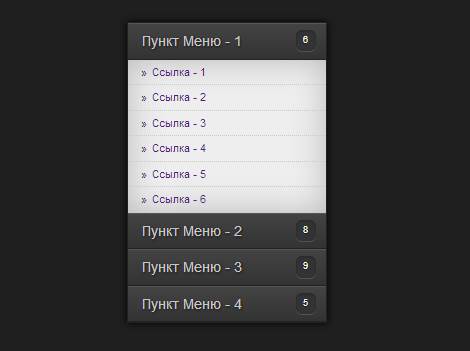
С помощью нескольких строк javascript, вы сможете легко организовать скрытые блоки с содержанием, раскрывающиеся по клику. Согласитесь, иногда лучше сделать маленький блок скрытого текста с аккуратной кликабельной надписью, скрыть под ней, например: правила комментирования, html-код кнопки или баннера и т.д. Тот, кому это очень нужно — нажмёт на выделенную надпись и всё увидит. Нет необходимости постоянно…