Вертикальное меню в стиле аккордеон CSS и jQuery
Различными блоками, менюшками выполненных в стиле «аккордеон», сейчас уже никого не удивишь. Предлагается масса интересных решений и техник исполнения, как с использованием jQuery, так и основанных исключительно на CSS.
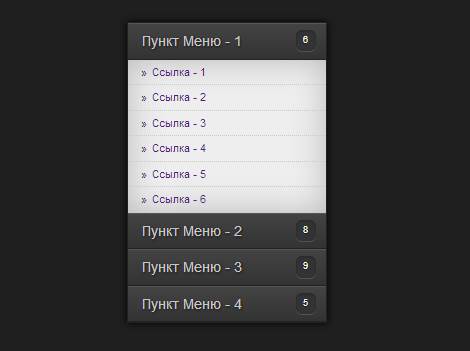
Сегодня хочу познакомить вас с ещё одним вариантом компактного, вертикального меню в стиле «аккордеон», которое отлично впишется в боковую колонку любого сайта. Работа меню основана на небольшом jQuery плагине в связке с некоторыми современными свойствами CSS3, для формирования внешнего вида раскрывающегося блока ссылок, так что пресловутая кроссбраузерность элемента обеспечена))).

Начнём с того, что наше будущее меню для работы использует библиотеку jQuery, так что необходимо её подключить к вашему сайту, если вы это ещё не сделали. Можно скачать самую последнюю версию с сайта разработчика, а так же можно подгружать jQuery на свою страницу с сайта Google или других внешних источников. В примере мы будем использовать библиотеку подгружаемую с сервиса Google, для этого вам необходимо внутри тегов <head></head> или внизу html-страницы перед закрывающим тегом
достаточно разместить такую строчку:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script> |
В этом случае вы получите самую последнюю версию jQuery.
Далее мы выстроим html-каркас аккордеона. Наше меню представляет из себя неупорядоченный список <ul>, помещённый в контейнер div с определённым классом, не будем особо выдумывать и присвоим этому классу вполне логичное имя — mini-menu. В дальнейшем, непосредственно в CSS, мы определим правила и свойства для этого класса, тем самым сформируем стили и внешний вид элементов будущего меню.
<div class="mini-menu"> <ul> <li> <a href="">Главная</a> </li> <li class="sub"> <a href="#">Пункт Меню - 1</a> <ul> <li><a href="">Ссылка - 1</a></li> <li><a href="#">Ссылка - 2</a></li> <li><a href="#">Ссылка - 3</a></li> <li><a href="#">Ссылка - 4</a></li> <li><a href="#">Ссылка - 5</a></li> <li><a href="#">Ссылка - 6</a></li> <li><a href="#">Ссылка - 7</a></li> <li><a href="#">Ссылка - 8</a></li> </ul> </li> <li class="sub"> <a href="#">Пункт Меню - 2</a> <ul> <li><a href="#">Ссылка - 1</a></li> <li><a href="#">Ссылка - 2</a></li> <li><a href="#">Ссылка - 3</a></li> <li><a href="#">Ссылка - 4</a></li> <li><a href="#">Ссылка - 5</a></li> <li><a href="#">Ссылка - 6</a></li> <li><a href="#">Ссылка - 7</a></li> <li><a href="#">Ссылка - 8</a></li> <li><a href="#">Ссылка - 9</a></li> </ul> </li> <li class="sub"> <a href="#">Пункт Меню - 3</a> <ul> <li><a href="#">Ссылка - 1</a></li> <li><a href="#">Ссылка - 2</a></li> <li><a href="#">Ссылка - 3</a></li> <li><a href="#">Ссылка - 4</a></li> <li><a href="#">Ссылка - 5</a></li> </ul> </li> <li> <a href="#">Контакты</a> </li> </ul> </div> |
Если можно так сказать, блок меню полностью автономный, то есть все стили css прописаны конкретно для него и никак не будут влиять на общие стили вашего сайта, конечно если класс mini-menu не совпадёт с имеющимся в вашей таблице стилей классом, тогда просто обзывайте его как-нибудь по-другому. Далее, размещаете div-контейнер со всем содержимым туда где вы хотите видеть меню-аккордеон.
Чтобы меню выглядело так, как мы это задумали, с помощью стилей CSS, сформируем внешний вид, определим размеры, цвет фона, изменения ссылок при наведении и другие параметры.
.mini-menu{ margin: 0px auto; max-width: 220px; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; border: 1px solid rgba(0, 0, 0, 0.7); -webkit-box-shadow:0 0 8px rgba(0, 0, 0, 0.4); -moz-box-shadow:0 0 8px rgba(0, 0, 0, 0.4); box-shadow:0 0 8px rgba(0, 0, 0, 0.4); overflow: hidden; font: normal 14px Helvetica, Arial, sans-serif; } .mini-menu ul { list-style: none; margin: 0; padding:0; text-align:left; } .mini-menu > ul > li { position: relative; } .mini-menu > ul > li > a { display: block; outline: 0; padding: .7em 1em; text-decoration: none; color:#C9C9C9; font-weight: normal; text-shadow: 1px 1px 3px #111; background: #333; border-bottom: 1px solid #222; background-image:-webkit-linear-gradient(#444, #333); background-image:-moz-linear-gradient(#444, #333); background-image:-ms-linear-gradient(#444, #333); background-image:linear-gradient(#444, #333); -webkit-box-shadow:inset 0 1px 0 0 rgba(250,250,250,0.1); -moz-box-shadow:inset 0 1px 0 0 rgba(250,250,250,0.1); box-shadow:inset 0 1px 0 0 rgba(250,250,250,0.1); } .mini-menu > ul > li > a:hover, .mini-menu > ul > li > a.active { color:#f2bd00; } .mini-menu .sub > ul { counter-reset: items; height: 0; overflow: hidden; background: #eee; -webkit-box-shadow:inset 0 0 50px #bbb; -moz-box-shadow:inset 0 0 50px #bbb; box-shadow:inset 0 0 50px #bbb; } .mini-menu .sub > ul > li > a { counter-increment: items; color:#514b92; font-size: 12px; display: block; text-decoration: none; padding: .7em 1em; border-bottom: 1px dotted #bababa; } .mini-menu .sub > ul > li > a:hover, .mini-menu .sub > ul > li > a.active { background: #d8d8d8; color: red; padding-left: 1.3em; } .mini-menu .sub > ul > li > a:after{ content: "»"; float: left; margin-right:6px; line-height: 12px; } .mini-menu .sub > ul:after { content: counter(items); font-size: 1em; display:inline-block; position: absolute; right: 10px; top: 6px; background: #333; line-height: 1em; padding: .5em .7em; color: #c9c9c9; text-indent: 0; text-align: center; text-shadow:0px 1px 0px rgba(0, 0, 0, .5); font-size: 0.8em; font-weight: 500; -webkit-border-radius:25%; -moz-border-radius:25%; border-radius:25%; -webkit-box-shadow: inset 0px 1px 3px 0px rgba(0, 0, 0, .26), 0px 1px 0px 0px rgba(255, 255, 255, .15); -moz-box-shadow: inset 0px 1px 3px 0px rgba(0, 0, 0, .26), 0px 1px 0px 0px rgba(255, 255, 255, .15); box-shadow: inset 0px 1px 3px 0px rgba(0, 0, 0, .26), 0px 1px 0px 0px rgba(255, 255, 255, .15); } |
Ширину всего блока меню я выставил в max-width: 220px;, соответственно вы можете присвоить любое другое значение, в зависимости от ширины боковой колонки вашего сайта или блога. Градиент фона, для основных пунктов меню, работает во всех современных браузерах, для IE 9 и ниже не стал добавлять «костыли», так как эти версии, слава Богу, умирают всё быстрее и быстрее, да и без градиентной заливки, в старых версиях IEшки, меню выглядит замечательно.
Цифровое обозначение количества ссылок, находящихся в каждом пункте меню, формируется с помощью псевдокласса :after в селекторе .mini-menu .sub > ul:after, и генерируется через свойство content: counter(items);. Это значит, что добавляя очередной подпункт в какой-либо из блоков, цифра справа на основном пункте меню, будет меняться в соответствии количества ссылок в этом блоке.
Классом .sub обозначены пункты списка имеющие подпункты, исполняемый js завязан на работу именно с этим классом.
Каркас меню мы выстроили, внешний вид оформили, все функции определили, остаётся только запустить «Аккордеон». Для этого необходимо подключить к странице небольшой JQuery-плагин:
<script type="text/javascript"> $(document).ready(function () { $(".sub > a").click(function() { var ul = $(this).next(), clone = ul.clone().css({"height":"auto"}).appendTo(".mini-menu"), height = ul.css("height") === "0px" ? ul[0].scrollHeight + "px" : "0px"; clone.remove(); ul.animate({"height":height}); return false; }); $('.mini-menu > ul > li > a').click(function(){ $('.sub a').removeClass('active'); $(this).addClass('active'); }), $('.sub ul li a').click(function(){ $('.sub ul li a').removeClass('active'); $(this).addClass('active'); }); }); </script> |
Разместить javascript можете всё там же, в разделе между тегами <head></head>, или внизу странички, в районе закрывающего тега </body>.
Все активные ссылки, т.е. на которые нажали, будут выделяться, чтобы ссылки оставались активными при переходе, необходимо прикрутить к меню обработчик cookies, но это уже другая история, следите за обновлениями блога и вы всё непременно узнаете.
Всё! Замечательное, компактное меню в стиле «аккордеон» полностью готово к работе. Смотрим ещё раз живой пример, скачиваем исходники и экспериментируем, как душе угодно и на сколько хватит фантазии, продолжаем без устали творить, творить, творить…
Обновление: 30.03.2015
Для всех страждущих, набросал 5 вариантов этого меню, с различными способами раскрытия и закрытия подпунктов, а так же к одному из них прикрутил, для примера, обработку cookie, чтобы при переходе по ссылке, запоминалось состояние активных панелей.
С уважением, Андрей




Наконец-то! оно! спасибо!
А я то как рад, что вам пригодилось)))
Здравствуйте у меня все получилось вот только одна проблема,я не могу его разместить с левой стороны моего сайта,я его вставил,а оно мне его показывает сверху моей страницы!Прошу помогите как это сделать!?Заранее благодарен!
Здравствуйте.
Для того чтобы помочь вам с интеграцией меню, нужно хотя бы видеть объект, А вставить можно куда угодно и что угодно )))) Можете ссыль на сайт в комменте указать или выслать через форму обратной связи Тынц.
вот например!
Извините, но даже с ходу представить не могу куда можно запихать это меню по указанной вами ссылке, необходимо перекраивать весь макет вашего wap-сайта, а это уже совсем другая история. Да и в принципе, у вас всё в порядке с навигацией, по всем стандартам верстки шаблонов для wap-сайтов.
Я хочу себе на сайт типа такова меню как у вас,поставить с лева!Типа как на сайте Spaces.ru!Помогите пожалуйста!
Отличное меню в стиле аккордеон!! +10
Но почему вы его не добавили неделю назад назад(
А то делал меню примерно такое-же и взял за основу вот этот исходник(dbmast.ru/files/accordion3/accordion2.html) но в нём много много чего пришлось переделать и там не было готовых выдвижных пунктов меню, и в нём один недостаток он выдвигался только при наведении на нужный пункт.
А этот то что надо как и хотел чтобы при нажатии выдвигался)
Спасибо за работу! +10
Отличный сайт!
P.S. Щас буду переделывать меню под это исходник)
Не работают ссылку вставленные вместо звездочки.
Как можно исправить код так, чтобы при нажатии на пункт меню другие открытые пункты сворачивались? Вот как на этом сайте: school91-nn.ru
Здравствуйте, Владислав.
Где вы нашли звёздочки, вместо конкретных адресов ссылок у меня в примере проставлены решетки))) А за наводку на мой косяк большое спасибо, оперативно вношу поправки, в исполняемом js прописал селектор
$(“.mini-menu a”).click(function()
$(“.mini-menu a”).click(function()
а надо было:
$(“.mini-menu > ul > li > a “).click(function()
$(“.mini-menu > ul > li > a “).click(function()
Что поделаешь бывает))) Всё, и ссылки будут работать. Еще раз спасибо.
А по поводу закрытия предыдущих панелей при активации следующего пункта, думаю незачем огород городить, есть готовое решение: Тынц
Точно. Решётки. Оговорился =)
Не видел, что есть готовый вариант.
Спасибо за быстрый ответ.
Поставил твой скрипт, все нравится но есть ньюанс:
1. Как сделать что бы при нажатии ссылки в выпадающем меню и при перекидывании на соответствующую страницу — открытое подменю не сворачивалось?
Дополню, что весь остальной функционал естественно должен остаться таким же, и если у меня открыто 5 менюшек, что бы они при переходе и оставались все 5 открытыми, до тех пора пока я сам их не закрою.
и еще добавь пожалуйста возможность выбора, что бы все поля были закрыты или открыты изначально при заходе на страницу
Добрый день. Все классно работает (WordPress 3.8.1), спасибо!
Хотел спросить только вот что: возможно ли сделать так чтобы при переходе на страницу было открыто конкретное подменю? И еще можно ли подправить и при открытие новой вкладки, предыдущая закрывалась?
Если не возможно, то и пусть и так хорошо ))
Я взял твои исходники, но ссылки работают только в развернутом меню, а например в пункте «просто ссылка» как не пытался , ссылки работать не хотят:(
Да, так и есть, пока пришлось отказаться от активных ссылок в основных пунктах, надо будет обязательно прикрутить эту возможность.
Жаль, очень жаль, советовали поиграться с ” $(«.mini-menu > ul > li > a») “, но ничего хорошего из этого не вышло … Все равно воспринимает ссылки только в раскрытом меню. Если будет время, может подкрутишь свои исходники 🙂 Менюшка уж очень понравилась, да и год не громосткий 🙂
привет…подскажы, а как сделать что бы после перезагрузки страницы, те блоки что открытие остались открытими? а те что закрыте закритими?
спасибо…
Прошу обратить внимание на «margin-bottom: 300px;» в CSS. Вниз от менюшки остаётся отступ в размере 300px.
Спасибо, Alex.
В примере кода css «очепаточка» вышла, исправил, в исходниках всё нормально)))
А как его переделать чтобы,
Подпункты открывались при наведении и основной пункт был ссылкой как и подпункты?
Чтобы меню раскрывалось при наведении достаточно изменить функцию:
.click(function()на:
.hover(function()Ну а чтобы основной пункт стал рабочей ссылкой, просто укажите адрес в атрибуте
href="..."Спасиб за ответ.
Тут ещё проблема, я на УКОЗе делаю и там только в «управлении дизайном модуля», в разделе «страницы сайта».
Я туда и загрузил все скрипты, но что то не работает.
Вот сайт на котором я тестю всё такое probcas.ucoz.ru.
Куда ещё эти скрипты загрузить?
Или можно создать документ и в HTML или CSS дать на него ссылку?
Работает на сайте для теста probcas.ucoz.ru
Но когда я поставил на сайт pokerbezdepa.ru
Меню перестало норм работать, слева появились точки нумерации и само меню скривилось (там видно).
На форуме сказали что другой класс перебивает, я установил приоритет, точки убрались но оно всё равно кривое…
Помоги настроить это меню, я уже 3 месяца не могу поставить меню, все палёные, и это в т.ч…
все палёные, и это в т.ч…
Не знаю, где вы и что палёного увидели в этом меню, достаточно прямых рук и всё встаёт на свои места, найдите
.mini-menu > ul > li > ulи выставьтеmargin:0, раскрывающиеся пункты займут своё место.Этот отступ произошёл от маркеров списка которые я убрал поставив приоритет… Справа были маркеры они и отодвинули мень и выпад(может быть)
Прикрутил к сайту все прекрасно работает, стилизовал как надо.
А вот где искать, стилизацию для области подсчета количества ссылок? Вечер убил на это не нашел.
В смысле, где искать? Если вас интересует, какой раздел в
.cssотвечает за формирование счётчика, то вам нужен селектор.mini-menu > ul > li > ul::afterА точно спасибо большое.
И вопрос еще. А как сделать так чтобы при открытии новой вкладки аккардиона закрывалась уже открытая вкладка. Чтобы открыть можно было только одну вкладку?
Вот набросал на скорую руку для hover: Тынц
В селекторе .mini-menu > ul > li > ul убрал свойство height: 0;, можно конечно прописать с значением auto, но это роли не играет. Счётчик количества ссылок срабатывает так же по наведению, с этим не разбирался, тупо некогда.
Убираю height и все пункты становятся раскрытыми. И закрываются по клику. Как поправить?
Алексей.
То что вы привели в цитате, это был частный случай и относился к аккордеону раскрывающемуся по наведению, если вы убираете
heightв оригинальном аккордеоне, то конечно панели будут раскрыты. Если вы смогли заметить, именно на изменении значений высоты панелей и основан сам плагин.Если же вам нужен аккордеон раскрывающийся при наведении, то функцию js переписываем под hover, и соответственно убираем нулевую высоту у списков, скрывая их с помощью
display: none;Смотрите пример в редакторе: Тынц и всё сразу же поймёте.
Здравствуйте! Как настроить меню, чтобы корректно отображалось в IE?
Здравствуйте. В версиях 10 и 11 всё отлично, в IE9 и ниже отсутствует градиент, в остальном меню отображается более чем корректно, для замшелых браузеров используйте картинки))
Нет, у меня вообще плохо отображается. Одни ссылки только видно в IE. Можете мне помочь доработать?
Чем же я вам помогу? Меню не нуждается в доработке, скорее всего дорабатывать нуна что то другое)) Оставьте, главное чтобы на стороне пользователя всё было пучком и разбирайтесь со своими браузерами.
Вот смотрите как я переделал. Может где ошибка, из-за этого плохо отображается в IE.
Нет, я хотелось узнать правильно ли вообще настроено меню?
Так и нуна писать, всё правильно)))
Спасибо за помощь! И еще вопрос) А из-за чего тогда может меню не отображаться в IE? Показываются обычные ссылки, даже не точно стили не работают, просто ссылки идут друг за другом.
У меня почему то меню раскрывается когда нажимаю на + и и то только на главной странице работает, на других нет.
вот сайт kinotown.ucoz.com
Здравствуйте! При нажатий на пункты меню, станица перегружается, аккордион закрывается. Не могу понять где у меня ошибка, подскажите пожалуйста.
Здравствуйте!
Меню у вас работает правильно, при нажатии на ссылку меню, происходит переход на заданную страницу(см. адресную строку браузера), а так как куки у вас не запоминаются, меню возвращается в исходное положение, т.е закрытое. Как прикрутить к меню jQuery Cookie, посмотрите в этой статье, в разделе «Меню аккордеон с jQuery Cookie»
файл jquery.cookie.js установил, путь к файлу прописал, но всё ровно при переходе по ссылке аккордион закрывается. Посмотри пожалуйста сайт, может где-то всё-таки накосячил.
Установил пятый вариант, работает. Попытался изменить предыдущий вариант, не получается. В первый ul прописал id=”menu”. Скорее всего нужно в CSS файле править. Пока оставлю предыдущий вариант, до разрешения. Если не решится, тогда установлю пятый вариант.
блин не хватает только маркера, нужно что бы маркер переворачивался при открытии пункта меню и разворачивалась при закрытий, пробовал rotate.js выходит не так как надо, подскажите пожалуйста что делать
Если без счётчика, то примерно так: тынц
Можно же переключение классов для первого порядка тега в одну строку написать:
$(this).toggleClass (‘active’);
Здравствуйте ! Изменил .click (function ()
на:
.hover (function () . Всё работает, только до менюшек теперь добраться не могу. ОТкрывается при наведении, а как перевожу на пункты меню и закрывается сразу.Не успеваю ни чего сделать. И подскажите, в каком месте поменять фон серого на синий ? Хочется чтоб было под цвет сайта . Спасибо! )
с цветом разобрался … осталось найти почему не задерживается на менюшках а закрывается сразу
Посмотрите такой вариант
В своё время, по просьбе трудящихся, сделал 5 вариантов такого меню
Хотелось что бы было Цифровое обозначение количества ссылок, находящихся в каждом пункте меню . Если это возможно. Как тут. Не поможете ? кусочек кода может нужно для этого?
driver, спасибо за статью !
Вопрос который неоднократно уже задавали, как сделать так что бы меню не сворачивалось при переходе на следующую страницу ? Использую html, css, php.
Здравствуйте.
Используйте плагин jQuery.cookie.js Скачиваете, подключаете к странице:
<script type="text/javascript" src="js/jquery.cookie.js">Специально для вас и дабы закрыть вопрос, набросал на скорую руку пример: Тынц
Пришлось немного переписать плагин меню и изменить css. Исходя из этого примера надеюсь вам будет легче разобраться
Спасибо большое !
Отличное меню
А можно сделать чтобы не закрывалось при перезагрузке страницы? То есть нужно чтобы при переходе по ссылке (такая же перезагрузка страницы) открытый блок меню не закрывался.
Здравствуйте. Понимаю, что вопрос звучит глупо, но не могу сменить цвет главных пунктов в меню. Поменя ла red на #ffffff, писала просто white. То ли меняю не там где нужно, то ли не то меняю.
.mini-menu .sub > ul > li > a:hover,
.mini-menu .sub > ul > li > a.active {
background: #d8d8d8;
color: red;???
padding-left: 1.3em;
}
Здравствуйте, Anna.
Именно, вы меняете не там где нужно и не то ).
Найдите селектор
.mini-menu > ul > li > aи работайте со свойствамиbackground:(определяет стиль фона),border-bottom:(стиль и цвет нижней границы пунктов),box-shadow:(добавляет тень к элементу), а так же поэкспериментируйте с значениями линейного градиента в свойствеbackground-image:. Если же вам нужен плоский стиль, градиенты можете вовсе исключить.В свойстве
color:устанавливаете нужный вам цвет текста пунктов меню.