Удобный онлайн генератор значений свойств CSS3
Продолжаем знакомиться с различными веб-приложениями и онлайн-инструментами, существенно облегчающими не легкие будни веб-мастеров. Сегодня, хочу обратить ваше внимание и познакомить с интересным, а главное с очень удобным в использовании, бесплатным онлайн генератором значений свойств CSS3. В чем разница этого ресурса от других аналогичных сервисов?
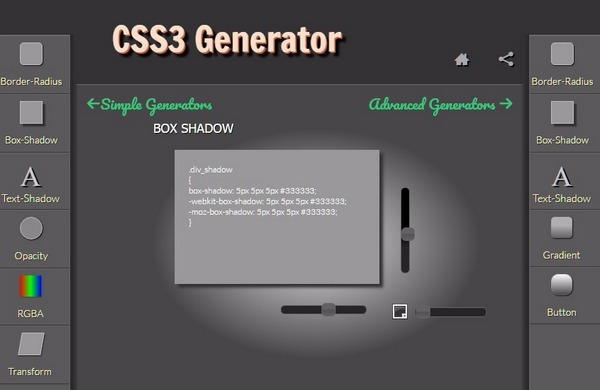
Во-первых, это оформление страниц сервиса, с использованием интересного эффекта при прокрутке. Во-вторых, сервис предоставляет не менее интересную возможность, устанавливать значения для свойств CSS3 с помощью слайдеров(ползунков. Все вносимые изменения молниеносно отображаются на тестовых структурах и в генерируемом коде, что позволяет визуально контролировать весь процесс экспериментов со значениями свойств CSS3. Последнее, впрочем, уже давно обязательный атрибут сервисов такого плана, разница лишь в исполнении и общем восприятии.
Сервисом поддерживается генерация кода значений наиболее популярных свойств CSS3: скругленные углы border-radius, тень блочных элементов box-shadow, эффект тени для текста text-shadow, уровень прозрачности элементов opacity, градиенты linear-gradient & radial-gradient, и конечно же функция трансформации элементов transform, с помощью которой очень просто масштабировать, вращать, сдвигать, наклонять, а также комбинировать виды трансформаций элементов.
CSS3 Generator
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:






Весьма полезный сервис, просто и удобно пользоваться. Мне нравится, что все больше сервисов работает именно по такому принципу и облегчает на большую часть работы с кодом.
Как начинающий в этом деле скажу, что такие сервисы помогают лучше запоминать код и их параметры
Надо же, какой симпатичный и удобный сервис. Беру на вооружение! Спасибо за множество полезной информации на вашем блоге, заглядываю к вам и держу ваш сайт в закладочках. Успехов вам!
Спасибо вам за столь лестный отзыв.