Вкладки (табы) с бесконечной вложенностью
Вкладки (табы) довольно востребованный инструмент в разработке сайтов. И это понятно, компактность, возможность представления большого объёма информации без переходов и прокрутки страниц, всё это делает вкладки такими популярными.
Ранее мы не раз рассматривали тему создания вкладок, как с помощью небольших плагинов jQuery, так и без использования javascript, исключительно на чистом CSS.
Так как тема интересует читателей, соответственно возникает и масса вопросов. Довольно часто спрашивают: «Как сделать вкладки с возможностью вложенности?» Что конечно же прилично расширяет функционал табов.
Сегодня хочу показать вам, как с помощью jQuery и волшебных свойств CSS3, можно очень легко реализовать вкладки (табы) с бесконечной вложенностью. А чтобы вкладки не выглядели стандартно, сделаем их более-менее похожими на вкладки браузера Chrome.

Прежде всего, что нам понадобится, чтобы вкладки заработали и выглядели так как задумано:
Работа вкладок основана на jQuery, так что актуальная версия этой библиотеки должна быть у вас подключена, в разделе <heaad>...</head>, или перед закрывающим тегом </body>.
Набор правил CSS, для формирования внешнего вида вкладок
Небольшой плагин, который и будет выполнять всю работу, в связке с библиотекой jQuery, запустит движуху вкладок (табов).
Если библиотека jQuery у вас ещё не используется, подключаете, для этого вы можете использовать сервис Google Code:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script> |
Последнюю версию jQuery можно узнать на официальном сайте jQuery
HTML
Едем дальше. Создадим html-каркас наших вкладок, для этого используем стандартный div-контейнер, а для навигации по вкладкам неупорядоченный список ul. Вот так в html будет выглядеть одиночный блок вкладок без вложений:
<div class="tabs"> <ul class="tabs-nav"> <li class="active">Вкладка 1</li> <li>Вкладка 2</li> <li>Вкладка 3</li> </ul> <div class="tabs-box"> <div class="active"> <p> Здесь размещаете любой контент, текст, картинки или видео, а может и всё сразу... </p> </div> <div> <p> Здесь размещаете любой контент, текст, картинки или видео, а может и всё сразу... </p> </div> <div> <p> Здесь размещаете любой контент, текст, картинки или видео, а может и всё сразу... </p> </div> </div> </div> |
Обратите внимание, первому пункту навигации и соответственно первому блоку с контентом, прописан касс "active". В CSS для этого класса определено свойство display: block;, что делает первую вкладку открытой при загрузке страницы. При необходимости, вы можете назначить активной при загрузке любую другую вкладку, или же вообще, сделать все вкладки закрытыми, исключив class="active".
Теперь давайте, в одну из вкладок встроим ещё один блок вкладок, это и будет та самая вложенность. Для этого достаточно взять приведённый выше код и вставить в один из div содержания, в примере я использовал третью вкладку.
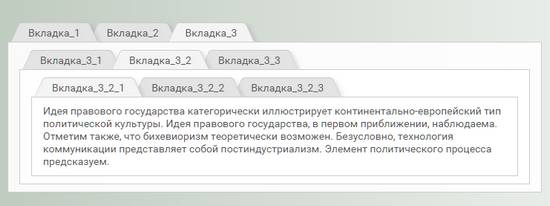
Чтобы показать возможность многочисленных вложений вкладок, во второй, встроенный блок вставим ещё один бокс вкладок, в этот раз выберем вторую вкладку. В итоге у нас получится целая серия компактных панелей с большим объёмом содержания, вложенных одна в другую:
<div class="tabs"> <ul class="tabs-nav"> <li class="active">Вкладка 1</li> <li>Вкладка 2</li> <li>Вкладка 3</li> </ul> <div class="tabs-box"> <div class="active"> <p> Здесь размещаете любой контент, текст, картинки или видео, а может и всё сразу... </p> </div> <div> <p> Здесь размещаете любой контент, текст, картинки или видео, а может и всё сразу... </p> </div> <div> <div class="tabs"> <ul class="tabs-nav"> <li class="active">Вкладка 1</li> <li>Вкладка 2</li> <li>Вкладка 3</li> </ul> <div class="tabs-box"> <div class="active"> <p> Здесь размещаете любой контент, текст, картинки или видео, а может и всё сразу... </p> </div> <div> <div class="tabs"> <ul class="tabs-nav"> <li class="active">Вкладка 1</li> <li>Вкладка 2</li> <li>Вкладка 3</li> </ul> <div class="tabs-box"> <div class="active"> <p> Здесь размещаете любой контент, текст, картинки или видео, а может и всё сразу... </p> </div> <div> <p> Здесь размещаете любой контент, текст, картинки или видео, а может и всё сразу... </p> </div> <div> <p> Здесь размещаете любой контент, текст, картинки или видео, а может и всё сразу... </p> </div> </div> </div> </div> <div> <p> Здесь размещаете любой контент, текст, картинки или видео, а может и всё сразу... </p> </div> </div> </div> </div> </div> </div> |
Как видите, с html-разметкой всё очень просто. По идее, добавлять вкладки можно до бесконечности, но это уже полное извращение. Пара-тройка вложений вполне оправдано и достаточно.
CSS3
Стандартный вид вкладок уже как-то приелся, фичи из материального дизайна тоже не особо радуют, везде всё одно и тоже. Так что, пункты навигации по вкладкам, эаделал в браузерном стиле, с помощью псевдоэлементов :after и :before.
.tabs { width:100%; max-width: 720px; min-width: 320px; margin: 0 auto; padding: 0; } .tabs-nav { overflow: hidden; padding-left:14px; padding-right: 14px; } .tabs-nav li { color: #555; padding: 5px 14px 3px; position: relative; text-decoration: none; background-color: #e4e4e4; border-top:1px solid #ccc; border-radius:6px; float: left; display: block; cursor:pointer; margin-right:8px; font-family: 'Roboto',Helvetica,sans-serif; font-size: 14px; text-transform:none; } .tabs-nav li:before, .tabs-nav li:after { display:block; content:" "; position:absolute; top:0; height:100%; width:16px; background-color: #e4e4e4; } .tabs-nav li:before { right:-4px; transform: skew(25deg, 0deg) ; -webkit-transform: skew(25deg, 0deg) ; -moz-transform: skew(25deg, 0deg) ; -o-transform: skew(25deg, 0deg) ; -ms-transform: skew(25deg, 0deg) ; border-radius:0 4px 0 0; border-right:1px solid #ccc; box-shadow:rgba(0,0,0,.1)3px 2px 5px, inset rgba(255,255,255,.09)-1px 0; z-index: 2 } .tabs-nav li:after { left:-4px; transform: skew(-25deg, 0deg) ; -webkit-transform: skew(-25deg, 0deg) ; -moz-transform: skew(-25deg, 0deg) ; -o-transform: skew(-25deg, 0deg) ; -ms-transform: skew(-25deg, 0deg) ; border-left:1px solid #ccc; border-radius:4px 0 0 0; } .tabs-nav li:hover, .tabs-nav li:hover:before, .tabs-nav li:hover:after { background-color:#e9e9e9; } .tabs li.active, .tabs li.active:before, .tabs li.active:after, .tabs li.active:hover, .tabs li.active:hover:before, .tabs li.active:hover:after { background-color:#f4f4f4; color:#555; } .tabs li.active { z-index:3; } .tabs-box > div { display: none; padding: 10px 15px; background: rgba(255,255,255,0.9); border:1px solid #ccc; box-sizing: border-box; -webkit-animation: fade 0.5s linear; -ms-animation: fade 0.5s linear; animation: fade 0.5s linear; } .tabs-box > .active { display: block; } @keyframes fade { 0% { opacity: 0; } 100% { opacity: 1; } |
Если возникнут проблемы с свойством наложения z-index:, а они могут возникнуть, маловероятно, но чем чёрт не шутит, так как значения выставил чисто для примера, просто поэкспериментируйте с параметрами и всё у вас получится. В остальном, как видите, всё проще некуда.
jQuery
Актуальную версию библиотеки подключили напрямую с Google CDN или с сервера, где располагается ваш сайт, остаётся только завести наши вкладки, для чего перед закрывающим тегом
, прописываем инициирующий плагин my-tabs.js, предварительно загруженный в папку, где у вас «складируются» все js:
<script src="js/my-tabs.js"></script> |
«Фарш» плагина — это всего лишь из нескольких строк кода, никаких настроек и каких бы то ни было эффектов. Простенькую анимацию при открытии вкладок, прописал в CSS.
$('.tabs-nav li').click(function(e) { var a = $(this), parent = a.parents('.tabs'), nav = parent.children('.tabs-nav').children('li'), box = parent.children('.tabs-box').children('div'); if (!a.hasClass('active')) { a.addClass('active') .siblings().removeClass('active'); box.eq(a.index()).addClass('active') .siblings().removeClass('active'); } e.preventDefault(); }); |
На этом пожалуй всё. Симпатичные вкладки (сугубо на мой взгляд) с бесконечной вложенностью готовы к работе. Остаётся только посмотреть готовый результат и если оно вам надо, скачать исходники, которые я бережно упаковал и выложил на свой Яндек.Диск:
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:




Классное решение и очень своевременно наткрулся. Жму руку в благодарность.
Спасибо за отзыв.
В статье не написал, но думаю и так понятно, что в дремучих версиях IE (ниже 9-й), вкладки будут выглядеть совсем иначе или не будут работать вообще.
Андрей. Была бы мужчиной, сказала бы — снимаю шляпу. Вроде как и просто-но это что-то. Всегда слежу за Вашими публикациями. Спасибо.
Виктория, спасибо за ваш отзыв и внимание.
Всё-таки добили Андрея вкладками во вкладках… *))))
Хотел бы посмотреть на реализацию «вкладки во вкладках» на сайтах. А то честно использование такого функционала вызывает UI шок )))
Если без фанатизма, то парочку вложений всё-таки использовать можно. Закидоны у всех разные, есть вопросы, значит должен быть и ответ. Да и самому поэкспериментировать было интересно.
Отличные вкладки. Спасибо!
Есть вопрос: нужно сделать так чтобы при добавлении страницы в закладки — она открывалась на той вкладке которая была открыта последней. Можно делать куками, но лучше как мне кажется сделать ссылки с хэшем вида.
<a href="#tab1">Вкладка 1</a><div class="tabs">
<ul class="tabs-nav">
<li class="active"><a href="#tab1">Вкладка 1</a></li>
<li><a href="#tab2">Вкладка 2</a></li>
<li><a href="#tab3">Вкладка 3</a></li>
</ul>
<div class="tabs-box">
<div class="active">
<p>
Здесь размещаете любой контент, текст, картинки или видео, а может и всё сразу...
</p>
</div>
<div>
<p>
Здесь размещаете любой контент, текст, картинки или видео, а может и всё сразу...
</p>
</div>
<div>
<p>
Здесь размещаете любой контент, текст, картинки или видео, а может и всё сразу...
</p>
</div>
Собственно какой js для этого нужен? Есть мысли?