Всплывающие подсказки к ссылкам с помощью CSS
В сегодняшней статье, продолжим рассмотрение способов вывода подсказок к ссылкам.
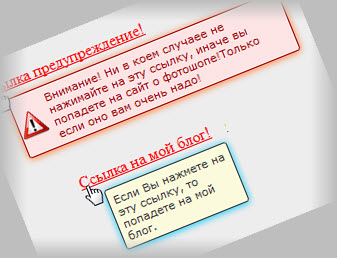
На этот раз научимся делать всплывающие подсказки к ссылкам, используя только CSS. Опять же как всегда, для просмотра того что мы получим в результате ,просто перейдите на страницу демонстрации, и если вам понравился вид подсказки , смело приступайте к ее изготовлению.
Теперь посмотрим, как же это реализуется на уровне кода?
Шаг 1.
В ваше таблице стилей или непосредственно на странице, создайте стиль через <style></style>, прописывать следует между тегами <head></head>.
Для первой (информационной)подсказки:
.tooltip { position:relative; z-index:24; } .tooltip span { display:none;} .tooltip:hover {z-index:25;} .tooltip:hover span { display:block; position:absolute; width:120px; top:25px; left:20px; background-color:#FCFBDC; border:1px solid #333333; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; -moz-box-shadow:0 1px 10px #00c6ff; -webkit-box-shadow: 0 1px 10px #00c6ff; box-shadow:0 1px 10px #00c6ff; padding:5px; font-size:11px; color:#333333; text-decoration:none; font-family:Verdana, Arial, Helvetica, sans-serif; } |
Для второй (предупреждающей) все в том же духе и там же:
.warning { position:relative; z-index:24; } .warning span { display:none; } .warning:hover {z-index:25;} .warning:hover span { display:block; z-index:25; position:absolute; width:250px; top:25px; left:20px; background:#FCE4E4 url(warning.gif) no-repeat left; border: 1px solid #990000; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; -moz-box-shadow:0 1px 10px #0ff742e; -webkit-box-shadow: 0 1px 10px #ff742e; box-shadow:0 1px 10px #ff742e; padding:5px 5px 5px 35px; font-size:11px; color:#990000; text-decoration:none; font-family:Verdana, Arial, Helvetica, sans-serif; } |
Шаг 2.
Чтобы все заработало нам останется только добавить ссылки на страницы сайта в таком формате:
Для информационной подсказки:
<a href="" class="tooltip" target="_blank"><span>Если Вы нажмете на эту ссылку, то попадете на мой блог.</span>Ссылка на мой блог !</a> |
Для подсказки предупреждающей:
<a href="http://www.photoshop-master.ru" class="warning" target="_blank"><span>Внимание! Ни в коем случае не нажимайте на эту ссылку, иначе Вы попадете на сайт о фотошопе!Только если оно вам надо!</span>Ссылка предупреждение!</a> |
Весь смысл в том, что саму подсказку вы помещаете между тэгами, которые находятся внутри ссылки, и которых не видно до тех пор, пока на ссылку не наведут курсор мыши.
В предупреждающей подсказке присутствует изображение, можете забрать его здесь , или в исходниках он тоже есть.
Положить картинку нужно в ту же папку, где лежит сама страница. Либо можно положить куда угодно, но при этом не забудьте прописать к ней верный путь в CSS, в строке background.
Можно легко менять форму, цвет и размер подсказки, если вы хоть немного знакомы с CSS.
Надеюсь данный вид подсказки пригодится вам при работе с сайтом.
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:





В демке проблема с кодировками. Смотрел через Хром
Александр, спасибо за подсказку, кодировку поправил.
Уважаемый автор, подскажи, как осуществить такое же на CSS? :
———–
<a href="/" onclick="window.open ('http://ya.ru')">Это двойная ссылка. В новой вкладке откроется Яндекс, а в первой - Гугл.
</a>
———–
При отключении в браузере функции «Java» — болт!
Перерыл в Инете все, что только было по теме — никто ничего вразумительного не ответил…
Возможно немного не по теме, но не знаю уже к кому обратиться.
Выручай!
Спасибо заранее!