Выводим твиты на любом сайте с помощью jQuery
Существует немало различных способов отображения твитов на сайтах и блогах. Для WordPress например, есть своя кучка специальных плагинов. Да и народные умельцы из числа противников большого количества плагинов, не дремлют, покопавшись в недрах движка wordpress, явили страждущим пару-тройку решений вывода твитов без использования плагинов.
Незнаю, способствует ли раскрутке твиттер аккаунта отображение последних твитов на страницах блога, или же это просто модная фишка, типа — признак хорошего тона, но людям нравится, тема востребованная, а значит стоит рассматривать все новые и интересные варианты исполнения.
Сегодня мы рассмотрим один из вариантов вывода последних сообщений из твиттера любого пользователя на страницах сайтов с помощью jQuery плагина Jtwt.js. Используя Jtwt.js, вы сможете отображать последние твиты, как в боковой колонке(сайдбаре), так и в отдельном блоке, например в шапке сайта, футере или в записях блога, да где угодно, лишь бы в радость.
Jtwt.js является очень легким, всего несколько строк, но при этом очень функциональным jQuery плагином.

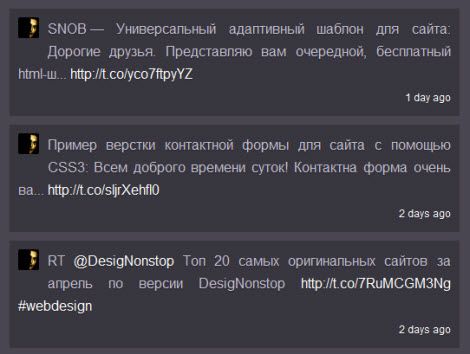
На скриншоте показан пример вывода последних твитов из моего твиттер-аккаунта @dobrovoi, в отдельном блоке на темном фоне, как на сайте авторов плагина. С помощью сопутствующего файла стилей jtwt.css, который поставляется в комплекте с плагином, вы легко можете настроить по собственному вкусу, в соответствии с общим дизайном вашего сайта.
Итак, давайте подробнее рассмотрим само подключение плагина, а так же некоторые его настройки, которых, кстати сказать, совсем немного.
Подключение
Первым делом необходимо скачать сам плагин в комплекте с css-файлом. Затем распакуйте архив и закачайте файлы jquery.jtwt.min.js и jtwt.css к себе на сервер. Файл javascript соответственно туда где у вас тихо-мирно прописались все необходимые скрипты, чаще всего это папочка js в директории с темой (для wordpress), не суть важно, главное правильно в последствии подключить их к документу. Что касается файла jtwt.css, его вообще можно не загружать, зачем огород городить, а просто открыть в блокноте, скопировать содержимое и вставить в ваш файл стилей (style.css) все правила и свойства, для дальнейшего оформления блока.
Все файлы загружены, теперь осталось правильно подключить их к документу. Библиотеку jQuery подгружаем из «запасников» Google, прописываем наши файлы и исполняющий js в разделе <head></head>, выглядеть все будет примерно так:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.jtwt.min.js"></script> <link rel="stylesheet" href="jtwt.css" /> <script type="text/javascript"> $(window).load(function() { $('#twitter').jtwt({ username: 'yourusername', // имя в twitter count: 5, //число выводимых твитов image_size: 24 // размер аватарки }); }); </script> |
В завершении создадим контейнер с классом twitte, с помощью которого вы сможете в дальнейшем определять отображение виджета и формировать его внешний вид в CSS.
<div id="twitter"></div> |
Настройки javascript
Jtwt.js имеет ряд важных настроек, не много, но вполне достаточно для вариаций вывода твитов в той или иной форме. Давайте разберем каждый пункт отдельно и посмотрим, что мы будем иметь в итоге.
Вот код javascript со всеми доступными настройками и небольшими комментариями:
$('#twitter').jtwt({ count : 5, // Количество твитов(любое разумное число). username : 'yourusername', // Ник в твиттере. query : 'searchquery', // Поисковый запрос. convert_links : boolean, //Преобразует хештеги в ссылки. image_size : 24, // Размер аватарки (любое разумное число). loader_text : 'loading tweets', // Текст при загрузке твитов no_result : 'No tweets found' // Если твиты не найдены }); |
Jtwt.js использует Search API от Twitter, поэтому вы можете выполнять поисковые запросы вместо отображения последних твитов пользователей. Чтобы использовать эту функцию, необходимо просто добавить параметр запроса с соответствующим поисковым запросом. В этом случае у вас будут выводится твиты по результатам поиска. При этом нет необходимости указывать ник пользователя твиттера, нужно просто указать запрос через хештег, например #webdesign. Если вы указали имя пользователя в username, то Jtwt.js просто перезапишет его с данным запросом, то есть найдет твиты в этом аккаунте отвечающие запросу и выведет их на всеобщее обозрение.
$('#twitter').jtwt({ query : '#webdesign', //Выводить твиты с хештегом #webdesign }); |
Всех с Праздником Великой Победы!




Спасибо за подробный урок. Как вы любите говорить: — все с чувством, с толком и с расстановкой 🙂
Очень рад, что вам пригодилось.
Уже не работает. кто знает в чем может быть проблема?
Свой код конечно хорошо, но лучше брать оригинальный, надежнее будет.