10 Бесплатных наборов элементов интерфейса с плоским дизайном
Времена когда дизайнеры всех мастей, щеголяли друг перед другом, броскими, я бы даже сказал, слишком вычурными дизайн-проектами, с использованием всевозможных графических навортов, прошли безвозвратно, настаёт время новых дизайнерских решений, позволяющих сконцентрировать внимание пользователей на наиболее важных составляющих веб-проекта, нежели его красочная обёртка.
Использование плоских элементов интерфейса, незаметно, но уверенно так, перетекло в веб-дизайн с выходом на сцену Windows 8 и её довольно минималистичным стилем «Metro». Плоский дизайн с его минималистическим подходом, сосредоточен прежде всего на удобстве использования на различных типа пользовательских устройств, как на настольных ПК, так и на смартфонах с сенсорным управлением. Отличительной особенностью плоских дизайнов, являются четкие линии, двумерные объекты, яркие цвета, четко выделенные ссылки и шрифт текста без засечек. Дабы не отвлекать внимание пользователей от важных элементов, вся декоративная мишура, полностью отсутствует.
Если вы следите за новыми тенденциями в веб-дизайне и уже успели заделаться сторонником дизайнерских решений в плоском стиле, предлагаю на ваше обозрение 10 абсолютно бесплатных наборов элементов пользовательского интерфейса с плоским дизайном, для ваших новых проектов. Все наборы содержат множество разнообразных компонентов, которые идеально подойдут любому веб-дизайнеру: кнопки, элементы ввода, меню, чекбоксы и радио-кнопки, теги, меню, строки прогресса и слайдеры, а также элементы навигации и многое другое.
Прокачайте ваш дизайн в новом привлекательном стиле при помощи этих замечательных наборов элементов интерфейса.
1. Featherweight UI
Привлекательный комплект бесплатных элементов интерфейса от Sarah Hunt, качественно разработан на базе вектора и разделен на слои, бережно упакованные в PSD файл, все слои обозначены интуитивно-понятными названиями. Текст и цвета легко редактируются. В дизайне использовался шрифт Lato Normal, который можно использовать бесплатно из Google Web Fonts.
С помощью этого набора UI-элементов, вы можете затрачивать гораздо меньше времени на работу, и сосредоточиться на креативности. Набор является абсолютно бесплатным для использования в личных или коммерческих проектах. Вы можете скачать набор, и тут же приступать к работе.

[ Скачать набор » ]
2. Modern Touch UI Kit
Базовая бесплатная версия великолепного набора элементов пользовательского интерфейса в PSD формате, с помощью которого вы сможете создать функциональный сайт с безупречным оформлением.Баланс типографии, общего веса и позиционирования элементов, выверенные отступы, поля и цветовая палитра. Общий стиль с характерным акцентом на содержание. Полная HTML версия этого замечательного комплекта, доступна зарегистрированным пользователям по подписке на PixelKit.

[ Смотреть Демо » ] [ Скачать набор » ]
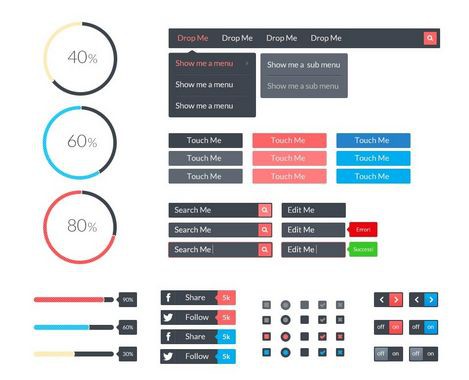
3. Vertical Infinity
Просто огромный набор UI-элементов в плоском стиле, я редко встречал такое наполнение и комплектацию в наборах подобного рода. По нашему, это настоящая удачная халява. В пакете найдется практически всё, что угодно неспокойной душе любого искушенного веб-дизайнера и разработчика. Мало того, в комплекте представлены несколько вариантов для каждого элемента. Набор содержит различные стили меню, выпадающие списки, кнопки, элементы форм, флажков и переключателей, различные элементы навигации и пагинации, стили для тегов, окна предупреждений, прогресс бары, формы входа, контактные формы, погодные информеры, календарь, кнопки социальных сетей, медиаплееры, профильные элементы и т.д и т.п…
Все это чудо совершенно бесплатно и может использоваться в личных проектах.

[ Скачать набор » ]
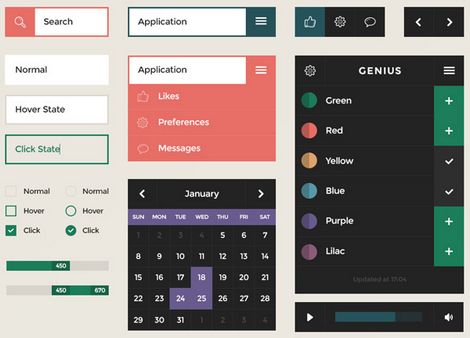
4. Square UI Free
Ещё один замечательный и упакованный набор от Designmodo, представлен в свободном доступе, если не считать формальную подписку на новости, для получения ссылки на скачивание. Уверен, это маленькое препятствие никого не остановит, если нужен качественный продукт. А комплект действительно качественный и содержит многообразие, отлично прорисованных веб-компонентов для дизайна сайтов. Скачав бесплатную версию и в случае если вам понравился набор, вы можете прикупить при желании и расширенную премиум-версию комплекта. Хотя и free-версии предостаточно полезнейших дизайнерских плюшек, для создания полноценного сайта.

[ Скачать набор » ]
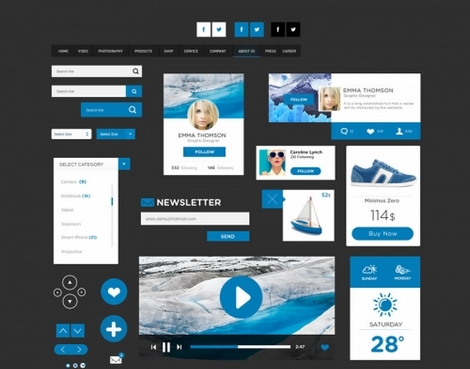
5. Flat Design UI Components
Легковесный (407 Kb) набор компонентов пользовательского интерфейса, выполненных в плоском стиле с преобладанием синеватых тонов в общей цветовой палитре. Все элементы в этом наборе доступны в одном, хорошо организованном PSD файле и их можно легко редактировать. Как видите, буйства красок нет, все строго и нацелено исключительно на удобство восприятия содержания.

[ Скачать набор » ]
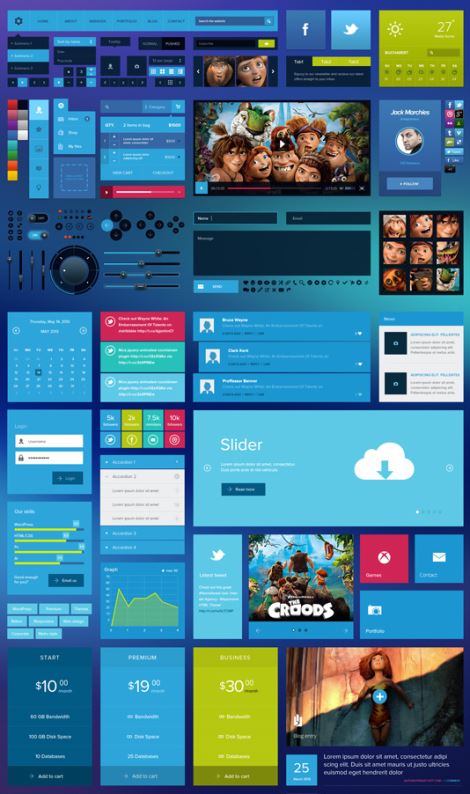
6. Metro Tiles UI Kit
Бесплатный, довольно богатый и великолепно прорисованный набор UI-компонентов от PixelKit. Комплект включает в себя множество элементов пользовательского интерфейса, распределенные на слои и объединенные в PSD файле, его дизайн идеально подойдет для разработки веб-проектов и мобильных приложений. С первого взгляда на оформление компонентов, угадывается стиль графического интерфейса Wihdows 8, точно отчерченные края элементов, мягкие сине-голубые тона и отлично-читаемый шрифт.

[ Смотреть Демо » ]
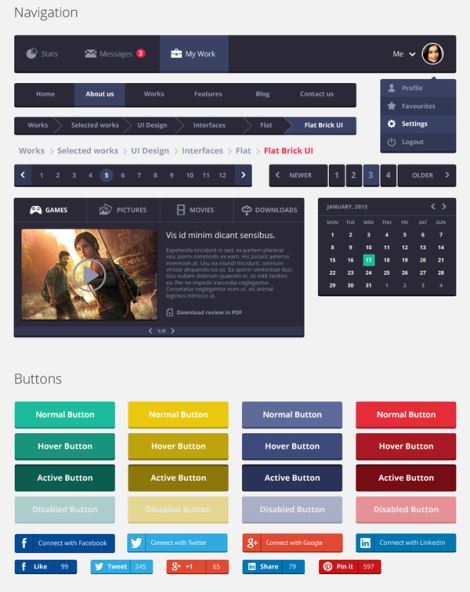
7. Flat Rounded Square UI Kit
Впечатляющий пакет элементов веб-интерфейса, представленный в свободный доступ умельцами из Freepik, бесспорно заслуживает вашего внимания. Авторы в своей работе, немного отступили от линии стопроцентного плоского дизайна, добавив отдельным компонентам чуточку объемности, с помощью слегка скругленных углов, и легкой тени нижним границам элементов. Такое дизайнерское решение оправдано в переходный период сменяющихся приоритетов в веб-дизайне. Все необходимые, для продуктивной работы сайтостроителей элементы, в полном комплекте. Остается скачать, распаковать архив и начать творить, пусть не вечное, но хотя бы прекрасное и доброе)))

[ Смотреть Демо » ] [ Скачать набор » ]
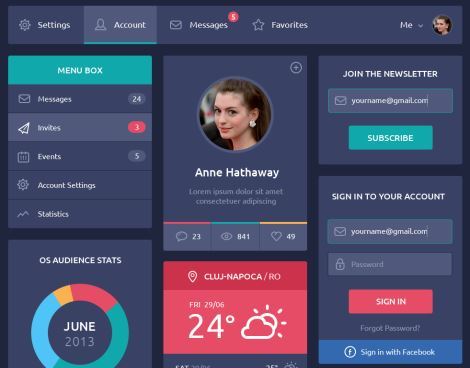
8. Flat Design UI Pack
Настоящий тяжеловес (125 МБ!) среди подобных PSD-комплектов элементов пользовательского интерфейса. Детально проработанный до мелочей, плоский дизайн компонентов набора, впечатляет и настраивает на творческую работу. Данный UI-комплект можно бесплатно использовать как в частных, так и в коммерческих проектах, лишь бы в радость, да на пользу дела.

[ Смотреть Демо » ] [ Скачать набор » ]
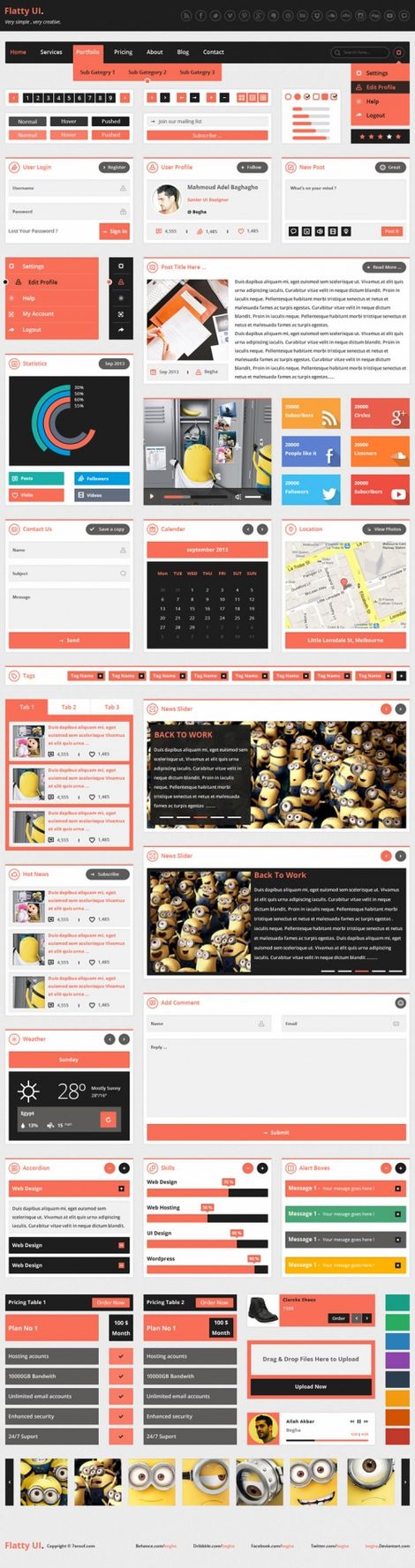
9. Flatty
бесплатный комплект элементов пользовательского интерфейса, выполненный все в том же плоском стиле и поражающий богатым наполнением, отлично подойдет всем дизайнерам, начинающим осваивать тонкости использования плоской графики в веб-дизайне. Автор разработки Махмуд Багхагхо, кажется учёл каждую мелочь присутствующую в современном интерфейсе сайтов. Так что набор можно использовать, как своеобразный шаблон, сэкономив при этом и время, и нервы, что тоже немаловажно.
UI-набор представлен в формате PSD, все элементы адаптируемы, разложены по папкам и каждый компонент имеет своё название, вам будет проще не затеряться во всём этом многообразии.

[ Смотреть Демо » ] [ Скачать набор » ]
10. Bootflat 1.0.1
В завершение обзора, предлагаю на ваше рассмотрение, своего рода коллекцию HTML, CSS, JS и компонентов, для быстрой разработки интерфейсов веб-сайтов — «Bootflat», построенную на широко-известной платформе Twitter Bootstrap 3. Интуитивно понятный инструмент, включающий в себя легкие плагины и компоненты, но с богатыми функциями Bootstrap. Поддержка HTML5 и CSS3, отличная цветовая схема и стиль основанный на улучшенном стиле Bootstrap 3. Bootflat полностью адаптивна, а значит не возникнет проблем с отображением элементов на экранах всех типов пользовательских устройств. Все компоненты платформы легко расширяются и редактируются. Bootflat является проектом с открытым исходным кодом, так что смело используйте все его возможности без ограничений и создавайте свой собственный стиль.

[ Скачать набор » ]
Плоский дизайн представляет собой особенный тренд, за которым будущее и важно не упустить момент, вовремя заскочить на несущийся поезд, так как у каждой новой тенденции есть свой жизненный цикл и ни один, даже самый популярный дизайн-тренд не может быть на гребне волны вечно. В настоящее время, по многим причинам, стоит использовать этот интересный дизайнерский стиль оформления при разработке новых проектов, не кидаться во все тяжкие в погоне за модой, а делать все с чувством, с толком и расстановкой. Можно с уверенностью сказать, что такие трендовые веб-сайты будут интуитивно-понятны, легки для восприятия и создадут положительное впечатление, и не менее положительные отзывы от сообщества интернет-пользователей.
Удачи!
Буду признателен, если поделитесь ссылкой на эту запись с друзьями или просто рядом с вами обитающими в своих соц-сетях:





А можно как то встроить такие элементы на свой сайт если он на движке вордпресса?
Можно, но для этого необходимо знать css, html, уметь пользоваться графическими редакторами, в данном случае для обработки файлов в формате psd, ну и конечно саму структуру шаблонов тем оформления WP, короче с наскока на получится
Да я бы не сказал что не знаю это, но вот как то сложно мне найти то место где вставить и что заменить при этом)))) тем более сайты на вордпресс работают на PHP если бы просто HTML там было бы понятней а тут можно легко всё сломать неосторожным движением)))
Естественно не на самом же сайте мудрить если не знаешь как))). CCS то везде есть а вот если надо HTML код вставить с этим сложности.