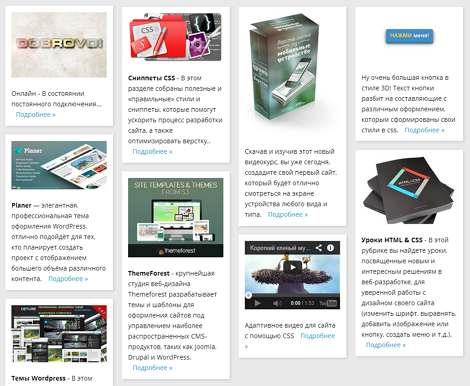
Готовых решений создания динамичных подписей к картинкам, появляющихся при наведении курсора на тело изображения, существует на сегодняшний день предостаточно. Однажды мы уже рассматривали один замечательный вариант, подробнейшим образом. Все они хороши по своему, какие-то отличаются простотой исполнения, другие наличием различных эффектов появления подписей. В общем, кому оно надо, тот всегда сможет найти для себя подходящий…