5 Вариантов одного меню аккордеон
Однажды я выложил развернутый урок по созданию компактного меню в стиле аккордеон, раскрывающееся по клику, со встроенным счётчиком подпунктов. Меню получилось довольно симпатичным и функциональным. Внешний вид сформирован исключительно на CSS3, градиентная заливка, внешняя тень блока и т.д. Работа меню построена на библиотеке jQuery, исполняющий плагин получился очень лёгким и простым в настройках, так что меню привлекло внимание пользователей. Но тут же стали появляться вопросы типа: как сделать меню раскрывающееся по наведению, как прикрутить к нему обработчик cookie и т.п.
Вопросы такого плана задаются и к другим записям, посвященным созданию меню, поэтому я решил сделать 5 разных вариантов меню «аккордеон», в какой-то мере отвечающие запросам пользователей.

Повторяться не буду, полный расклад и описание отдельных параметров опущу, так как основы не отличаются от описанных в уроке. Функциональные различия (способы открытия и закрытия) в исполняемом javascript, они настолько не существенны, что думаю разобраться будет не трудно.
Смотрите живой пример, исходники js и css, выбирайте понравившийся вариант и творите, творите, творите…
1. Меню со встроенным счётчиком
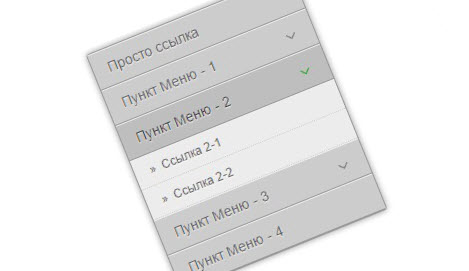
Вариант меню аккордеон со встроенным счётчиком ссылок, раскрывается и закрывается по клику. Счетчик ссылок скрытых блоков отображается на основных пунктах, обрабатывается и выводится с помощью свойств counter-increment, counter-reset и content.
При раскрытии подпунктов, предыдущие раскрытые блоки остаются открытыми, закрываются по повторному клику:




Круто! Только вот не совсем понял, перед тегами HEAD или BODY надо вставлять скрипт и библиотеку jQuery Cookie?
Предпочтительнее перед закрывающим тегом
</body>, по ряду причин, если вдруг что-то пойдёт не так, можно прописать скрипт в разделеhead, не критично, это лишь влияет на скорость загрузки документа.Да вот в том то и дело, что я поставил скрипт перед тегами head, а он не работает.
Спасибо, вы мне так помогли. Очень давно искал рабочее меню-аккордеон. Я вам очень благодарен!)
Приветствую! Помогите пожалуйста собрать свое меню из ваших стилей, которые используются в «Меню аккордеон с jQuery Cookie». Я нашел подходящий скрипт, который открывает и закрывает меню при клике (без использования jQuery), то что мне нужно. Но вот я не как не могу подключить к нему ваши стили, чтобы меню отображалось корректно.
Ссылка на меню вот: (без css стилей).
Если поможете мне собрать меню, то готов написать для вашего сайта хорошую, читабельную и уникальную статью на любую тему, с вашим ТЗ. С уважением, Lolito!)
Держите: Тынц
Исполняемый js поместите перед закрывающим тегом
</body>Здравствуйте, установил меню из этой статьи с поддержкой куков. Все было хорошо, но после установки fancy box, меню не работает. Оно тупо перестало раскрываться. Может вы сталкивались с такой несовместимостью? Меню менять не хочу. Думаю искать замену. Fancy box, если проблема не решится.
Спасибо большое за помощь! Как и обещал, скидывайте ТЗ в тему, напишу статью (это сообщение потом удалите).
Хорошее меню. Но в варианте с cookie если было открыто меню с подменю, а потом без подменю, то подменю которое было открыто не закрывается, а как сделать что бы закрывалось?
Присоединяюсь к вышестоящему вопросу. Как сделать так, чтобы ссылки в варианте с меню с куками тоже сохраняли свой цвет после нажатия и обновления страницы. А то получается, что если нажимаешь на раздвижное меню и подссылку в нем, а потом, например на простую ссылку, то раздвижное меню все равно остается открытым?
вот мой сайт. можете мне сделать меню как у вас в этом пункте 5. Меню аккордеон с jQuery Cookie. доступ могу предоставить.
А нельзя сделать jQuery Cookie с таким же дизайном и счетчиком как в первом меню?
здравствуйте, как сделать, чтобы после скрытия доп меню, активная ссылка не подсвечивалась, когда убрали мышь!
У меня есть один вопрос, как сделать чтоб меню раскрывается и закрывается по клику, и при том еще при клику переходила на страницу подраздела.
Вот мой сайт:
При клике в вертикальном меню на «холодильні камери» нужно чтоб кроме того чтоб разкрылось меню, нужно чтоб еще открылась страница: http://www.zdorovklimat.com.ua/kamery.html
То есть что мне добавить к
<script type="text/javascript">$(document).ready(function () {
$('.sub > a').click(function(){
$('.sub ul').slideUp();
if ($(this).next().is(":visible")){
$(this).next().slideUp();
} else {
$(this).next().slideToggle();
}
return false;
});
$('.mini-menu > ul > li > a').click(function(){
$('.mini-menu > ul > li > a, .sub a').removeClass('active');
$(this).addClass('active');
}),
$('.sub ul li a').click(function(){
$('.sub ul li a').removeClass('active');
$(this).addClass('active');
});
});
</script>
Подскажите пожалуйста, буду очень, очень благодарен.
Подскажите, пожалуйста, почему может не работать меню с куками, точнее меню прекрасно работает, а состояние меню не сохраняется. Я просто скачала папку и запустила accordion-open-click-close-cookie.html
Попробую угадать: вы просматриваете пример «со стола» в Chrome.
Попробуйте в другом браузере.
А загрузив на сервер, уверен всё покатит.
Было бы не плохо пример с sub sub menu описать
У меня почему-то при клике на каой либо раздел он не разворачиваеться.
Возможно потому, что Вы забыли jQuery библиотеку подключить.
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script>Успешно использовал вариант 3, спасибо!
Пытался применить вариант 5, но, к сожалению, мне не удалось добиться, чтобы при загрузке страницы все раскрывающиеся пункты были свернуты. При тестировании меню из архива раскрыт Пункт Меню — 2. Это можно как-тог победить?
Андрей, здравствуйте.
Специально скачал и протестировал все варианты в разных браузерах. Могу ответственно заявить, что всё работает без косяков, т.е. как расписано в статье и показано в демо. Даже не представляю, что там у вас )))). Так что помочь ничем не могу…
Здравствуйте! Подключил меню на сайт, но позиция сохраняется только после нескольких кликов по пункте (меню №5) Не подскажете в чем может быть проблема?
Доброго времени суток!
Прежде всего хочу сказать спасибо за полезный и доходчиво изложенный материал.
Мне больше всего понравилось меню с cookies (№5), НО у меня та же проблема, что и отписавшегося выше посетителя.
После клика на подпункте меню, оно не всегда срабатывает ожидаемо, а именно, при переходе на другой пункт меню, при первом клике в его подпункте, разворачивается другой пункт, и сворачивается тот, в подменю которого был клик.
Несколько сумбурно изложено, я понимаю.
Попробуйте сами покликать здесь, на моей пробной страничке :
ламинат-нк.рф/catalog.html
На страничке два вида данного меню, одно реализовано через сниппет ModX Wayfinder,другое (ниже) непосредственно в коде сайта.
Думаю, проблема в скрипте, но так как я не разбираюсь в скриптах, то прошу Вас посмотреть, в чем может быть проблема…
Заранее Вас благодарю.
Здравствуйте Алексей.
Бегло посмотрел исходники вашего пробника, ничего определённого сказать не могу, куки срабатывают, но как надо, начиная со второго раза, в чём причина пытаюсь разобраться
Спасибо за быстрый отзыв.
Именно, что со второго раза срабатывают! И пока остаешься в данном разделе меню, то все работает отлично.
Я тут осмелился скрипт порыть и сдается мне, что вот в этой части что-то нужно изменить:
(33 строка) function (){
var subIndex = $(‘.sub ul li a’).index (this);
$.cookie («sub-link», subIndex);
$(‘.sub ul li a’).removeClass (‘active’);
$(this).addClass (‘active’);
}
Хотя, еще раз повторюсь, я профан в этой области и советовать не имею права))
p.s. Все же весьма рассчитываю на Ваше содействие, так как меню мне очень понравилось, долго рыл инет в поисках чего-то подобного и не нашел! Простых аккордеонов много а чтобы с cookies было, такого я не видел.
Уважаемый Андрей.
Я убрал со странички второй блок меню и у меня ничего не изменилось. Можете убедиться сами.
Собственно, дублирующее меню было мною создано изначально как раз с целью разобраться почему меню не работает как надо. Я думал, что, возможно, какие-то параметры сниппета Wayfinder влияют на работу скрипта, поэтому я продублировал меню безучастия Wayfinder`а.
Все так же при переходе в другой корневой пункт меню, оно работает не с первого клика.
Посмотрите еще раз, пожалуйста. Очень уж замечательная менюшка, хочется, чтобы заработала корректно…
Что интересно — если все куки сайта подтереть, то первый заход в любой пункт меню (и потом в его подпункты) проходит абсолютно корректно. Но вот потом, при переходе в другой пункт уже начинает некорректно работать…
Может, это Jquery.cookie.js не совсем корректно отрабатывает? Я скачал последнюю его версию с сайта исходника.
Результат не изменился…
Подскажите, как сделать, чтобы первое меню было раскрыто по умолчанию?
Самое простое это в селекторе
#menu li ulисключить или закомментировать свойствоheight: 0;, и тогда меню будет полностью раскрыто при загрузке, в остальном, при кликах, пункты меню работать будут в обычном режимеРаботает, спасибо.
привет. как я понял этот код просто куда нибудь в хейдер закинуть можно?
CSS и HTML понятно. но куда код JS куда устанавливать? А то не работает у меня никак
Разместить js можете в разделе между тегами
<head></head>, или внизу странички, в районе закрывающего тега</body>, и конечно же, у вас должна быть подключена библиотека jQuery, в данном примере используется версия подгружаемая с сервиса Google:<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>Меню выводится но не раскрывается. Не знаю в чем дело. И JS поставил после
Не могу решить одну проблему, получаются пробелы между пунктами в 3. Меню раскрывается и закрывается по клику. И дело там в ! Если делаю общим а промежуточные на каждое меню убираю то пробелы исчезают но все менюшки открытые получаются.Это как то можно в стилях поменять?
У вас срабатывает маржа в селекторе
.punica-poll-widget ul liсвойствоmargin: 15px 0 0;, а так же для списков вашего шаблона прописан отступ от нижнего края пунктовul li {list-style-type: inside square;
margin-bottom: 10px;
}
Если исключить отступы
marginиз стилей для списков базового шаблона, косяки могут проявиться в другомЧтобы выправить ситуёвину достаточно в селектор
.mini-menu > ul > liпрописать свойствоmargin:0;А для подпунктов меню прописать правило:
.mini-menu .sub ul li{margin:0}Отлично! Большое спасибо за помощь!
«ul»”/ul”
А в этом меню возможно раскрыть еще саму ссылку внутри аккордеона? Чтоб там был еще мини-список?
Конечное
//krasmediafiles.ru/
Здравствуйте, Павел.
Есть у меня готовый вариант, посмотрите может подойдёт: тынц →
Верхние 4 пункта в одном теге ul и они вместе стоят без пробелов, в остальных пунктах в каждом отдельные теги ul и поэтому в пункте и подпунктах пробелы. А если сделать общие теги на весь скрипт то все пункты открытые получаются при заходе на сайт и не сворачиваются.
Выше уже расписал, что нужно сделать
Zdrawstwuyte Ander. Etot ststya ochen pomogla mne. No hochu sprosit mojno li postawit scrollbar , inache u menya spisok bolshoy. zaranee spasibo
i kak mojno menyat swet s korichnego na drugoy swet???
Доброго времени суток! Хочу поблагодарить за исчерпывающий материал.
Помогите, пожалуйста, разобраться с кодом. Часть кода (аккордеон) взял у Вас (5 вариант с cookie) -рабочий, а часть- здесь (выпадашка) и вот, что из этого получилось- тЫц.
Задача: при наведении курсора или активных вкладках нужно чтобы поворачивались треугольники и «подсвечивались» желтым цветом( #f2bd00 ) надписи на пунктах меню по всей цепочке, например: Альтернативная энергия -> Ссылка2 -> пункт2.2 -> пункт2.2.2. CSS и скрипты пока расположены на станице.
Заранее Вам благодарен.
P.S. Пожалуйста, изменения в коде постарайтесь как-то выделить.
Спасибо за отличные варианты меню! Просто и понятно, как раз то, что нужно. И все было бы еще лучше, если бы при повторном клике на этот же пункт с него убирался класс active. Как это сделать? Пробовала дописать сброс класса при повторном клике, но в данной вариации не получилось. На своих меню, что сама делаю, обычно работает.
Это меню приглянулось просто из-за автосворачивания списка при клике на следующий.
Спасибо огромное, все супер.
Подскажите плиз как в примере с cookie затереть cookie если пользователь свернул развернутый им раздел. В данном примере раздел сворачивается но cookie остается и при обновлении страницы меню само разворачивается в прежний режим.
В Java я совсем олень но без нее никуда 8 ( Заранее спасибо.
Здравствуйте, пробую на поддомене меню, получается, но при переходе на страницу кликнув на ссылку — страница открывается, но меню сворачивается, подскажите что делать?
Заранее спасибо, не хочется плагины использовать, поэтому пытаюсь внедрить код в дальнейшем.
Здравствуйте! Подскажите, пожалуйста, где или как можно поменять цвет меню?
Здравствуйте, Андрей.
Например для вариантов тёмного меню, находите селектор
.mini-menu > ul > li > a, в нём вам понадобятся свойства для обозначения характеристик фонаbackgroundиbackground-imageВ
background: #333;установлен базовый цвет фона пунктов меню, отображается в браузерах неподдерживающих градиенты, в нашем случае это линейные градиенты, которые прописаны в свойствеbackground-image:.Всё что вам нужно, это изменить значения цвета, как основного так и градиентной заливки в этом фрагменте кода:
background: #333;
background-image:-webkit-linear-gradient(#444, #333);
background-image:-moz-linear-gradient(#444, #333);
background-image:-ms-linear-gradient(#444, #333);
background-image:linear-gradient(#444, #333);
background: #333;
background-image:-webkit-linear-gradient(#444, #333);
background-image:-moz-linear-gradient(#444, #333);
background-image:-ms-linear-gradient(#444, #333);
background-image:linear-gradient(#444, #333);
Соответственно подгоняете и цвет нижнего бордюра
border-bottom: 1px solid #222;и тениbox-shadow.От градиентов вы можете отказаться, как это сделано в 5-м примере:
background:#ececec;
border-bottom:1px dotted #ccc;
background:#ececec;
border-bottom:1px dotted #ccc;
Здравствуйте! А с душой можете нам на сайт установить меню ? Конечно не бесплатно, а то у нас не получается) С Уважением
Здравствуйте, Сергей!
Если с душой, то можно многое. Только зачем платить если практически всё сделали сами. Посмотрел, вам осталось внести некоторые корректировки, в частности отрегулировать внешние отступы, а именно увеличить нижний отступ, чтобы блок меню не наезжал на виджет находящийся ниже, для этого в селекторе
.mini-menuсмотрите свойствоmargin, по-умолчанию прописаны значения0 auto, замените наmargin: 0 0 30px 0;, где30pxи будет величина отступа от нижнего края меню, а также желательно изменить значение ширины меню на относительное, т.е. указать в процентахmax-width: 100%;, так меню станет отзывчивым, и будет более коректно отображаться при изменении размера окна браузера.Здравствуйте, подскажите пожалуйста по меню 5. Меню аккордеон с jQuery Cookie
а как сделать активным простой пункт Просто ссылка без субменю, что бы при переходе на него он ставал один активным
Здравствуйте! А как сделать тот вариант что на куках работал так-же как первый вареант меню то-есть не закрывался при открытии или как привязать куки к первому варианту?
И Ищё как сделать чтобы по умолчанию некоторые пункты были открыты?