Адаптивные изображения с помощью CSS
В этом небольшом уроке, мы рассмотрим простейшие способы создания адаптивных изображений с помощью CSS.
Существует не мало различных решений сделать изображения адаптивными, все они различаются и по сложности, и степени поддержки браузерами. Примером сложного пути реализации адаптивных картинок, является использование атрибута srcset, для которого требуется несколько изображений, больше разметки, а также зависимость от поддержки браузерами.

Давайте отбросим лишнюю тягомотину, современные спецификации позволяют нам сделать изображения, используемые на страницах сайтов, гибкими и корректно отображающимися на экранах различных пользовательских устройств, для этого достаточно использовать всего лишь несколько свойств из обоймы CSS.
Приготовил примеры нескольких вариаций исполнения адаптивных изображений, одиночная картинка, изображения в двух и более колонках, а так же пример использования большого фонового изображения с гарантированной адаптивностью. Все варианты основаны на использовании процентных значений для свойства width(ширины) и значении auto для свойства height (высоты) изображений.
img { width: 100%; height: auto; } |
Базовые значения адаптивного изображения
Начнём с рассмотрения базового примера, когда нам необходимо сделать одиночные картинки используемые в записях, или других отдельных блоках, полностью адаптивными.
Например, у нас есть контейнер, которому мы задали базовую ширину width: 96%; и выставили максимальную ширину в max-width: 960px;, в этом блоке нам необходимо вывести адаптивное изображение.
Для этого элементу <img> внутри контейнера определяем ширину в 100%, так, что его ширина всегда будет равна ширине контейнера, независимо от размера области просмотра. Высоту, соответственно, переводим в автоматический режим, в итоге изображение будет изменяться пропорционально.
HTML:
<div class="container"> <img src="image01.jpg" width="960" height="640" /> </div> |
CSS:
div.container { width: 96%; max-width: 960px; margin: 0 auto; /* центрируем основной контейнер */ } img { width: 100%; /* ширина картинки */ height: auto; /* высота картинки */ } |
Обратите внимание, что <img> элемент будет адаптивным, даже если были заданы фиксированные значения HTML-атрибутов ширины и высоты непосредственно в разметке.
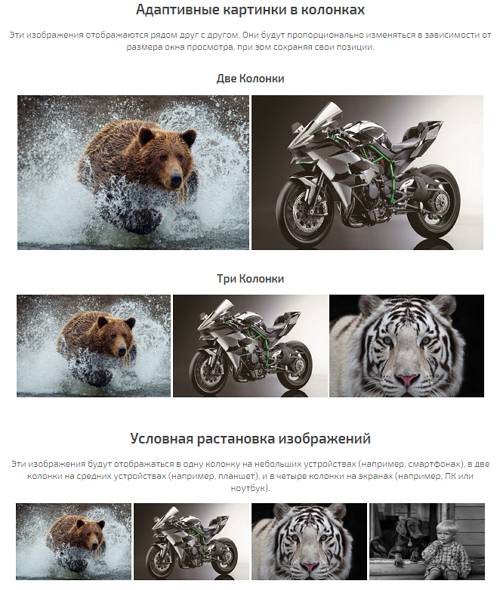
Адаптивные изображения в колонках
Иногда мы хотим видеть изображения выстроенные в ряд бок о бок, или например, в виде сетки, для организации простейшей галереи картинок.
Для этого, необходимы лишь внести небольшие изменения в код, который использовали выше, первое, это уменьшить ширину свойство width и задать элементу <img> значение inline-block для свойства display, т.е. сделать его встроенным.
Давайте рассмотрим две компоновочные схемы: расположение картинок в две колонки и макет из трёх столбцов.
1. Макет изображений в две колонки
Для двух-колоночного макета изображений, мы можем установить ширину в 48%, или примерно половину контейнера. Не устанавливаем значения в 50%, для того, чтобы были боковые отступы.
HTML:
<div class="container"> <img src="image01.jpg" width="960" height="640" /> <img src="image02.jpg" width="960" height="640" /> </div> |
CSS:
img { width: 48%; display: inline-block; } |
2. Три колонки изображений
С трёх-колоночным макетом концепция та же, необходимо распределить ширину базового контейнера на три картинки, для этого достаточно установить значения ширины изображений около одной трети ширины контейнера: 32%.
HTML:
<div class="container"> <img src="image01.jpg" width="960" height="640" /> <img src="image02.jpg" width="960" height="640" /> <img src="image03.jpg" width="960" height="640" /> </div> |
CSS:
img { width: 32%; display: inline-block; } |
Условная расстановка адаптивных изображений
В следующем примере, мы рассмотрим вариант использования адаптивных картинок с различной расстановкой в зависимости от устройств просмотра, т.е. при просмотре на смартфонах изображения будут отображаться в одну колонку, в две колонки на планшетах, и выстраиваться в четыре колонки на больших экранах.
Для реализации задуманного, применим медиа-запросы @media, указав тип носителя, для которого будет применяться то или иное максимальное значение ширины изображений max-width.
HTML:
<div class="container"> <img src="image01.jpg" width="960" height="640" /> <img src="image02.jpg" width="960" height="640" /> <img src="image03.jpg" width="960" height="640" /> <img src="image04.jpg" width="960" height="640" /> </div> |
CSS:
/* Для небольших устройств (смартфоны) */ img { max-width: 100%; display: inline-block; } /* Для средних устройств (планшеты) */ @media (min-width: 420px) { img { max-width: 48%; } } /* Для больших устройств (ноуты, пк) */ @media (min-width: 760px) { img { max-width: 24%; } } |
Всё довольно просто, неправда ли? Идея с медиа-запросами отличная, уже довольно давно и широко используемая. Показанные в примере параметры, хорошо работают именно с данным макетом, как поведут себя в других конструкциях, стоит тщательно проверять, так что…
Адаптивное изображение на всю ширину экрана
Для того, чтобы сделать широко-форматные адаптивные изображения, которые заполняют 100% размера окна просмотра, необходимо просто удалить свойство максимальной ширины контейнера max-width (значение в 960px) и установить ему ширину width в 100%. Ширина изображения, так же выставляется в значение 100%.
CSS:
.container { width: 100%; } img { width: 100%; } |
Несмотря на то что данная техника очень проста в использовании и имеет устойчивую поддержку браузерми, следует помнить о том, что изображения всегда будут показаны в полный размер, т.е. большие, с высоким разрешением изображения показываются заполняя всё пространство, что для небольших мобильных устройств, не всегда в тему, если только картинка не используется в качестве фонового изображения.
На этом пожалуй и всё. Если вы хотите, для различных устройств, использовать отдельные изображения разного размера, используйте, хуже уж точно не будет. Знаете другие методы сделать изображения адаптивными, пишите в комментариях, обязательно рассмотрим, новое оно всегда интересно.
Источник: sixrevisions
Надеюсь буржуинский автор не будет на меня в обиде за столь вольный перевод)))
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:




Спасибо, хорошо объяснили про колонки
Класс!
Блин очень круто, спасибо!
Все хорошо Вы описали. Но это все лучше отнести к резиновому дизайну, а не к адаптивному.
В том то и смысл чтобы на мобильных показать совсем другие изображения.
В css через backgraund-image и CSS media queries это делается легко, но в таком случае картинка при плавному уменьшении ширины браузера меняется скачками (в зависимости от того, сколько изображений мы подготовили).
Если же вставлять картинки с помощью тега как здесь описывается, то как менять картинки для разных разрешений? С помощью JS получить ширину девайса, передать из JS в PHP значение ширины девайса (перезагрузка страницы) и выводить нужную картинку с помощью HTML и PHP.
Либо же в HTML выводить несколько изображений, а через CSS скрывать ненужные из них с помощью CSS media queries. Но в этом случае грузятся лишние картинки…
Если исходить из терминологии, макет представленный в статье ближе к отзывчивому
% + media-queries</code. Сам подход основан на резиновых макетах, медиа-запросах и отзывчивых («резиновых») медиа-элементах (изображения, видео)., как раз таки при этом типе верстки страница «прыгает» по контрольным точкам, смещаясь и адаптируя контент каждый раз к наиближайшей следующей из них.Адаптивный макет <code>px + media-queries
Чистая «резина» использует для элементов относительные показатели
%Вы же описали стратегию прогрессивного улучшения адаптивного дизайна, использующей стилизацию CSS и дополнительные скрипты JavaScript
% + media-queries + %-media + JavaScript + magicТак что соглашусь с вами, данное решение всё же ближе к отзывчивому типу макетов страниц, который в отличие от адаптивного основывается на принципе «резины». Ну, а в заголовке статьи просто устоявшаяся подмена понятий
А если изображение маленькое и без атрибутов ширины и высоты? Тогда как? Оно увеличивается на всю ширину дива…
Соответственно, так как базовая ширина задана в
width: 100%;В данном случае размер предопределяется с помощью свойства
max-width:А что будет с картинками, у которых высота больше чем ширина? 😉
Попробуйте и всё узнаете ))
Нужно поставить два лого по краям экрана. Шаблон адаптивный. То есть нужно, что бы на маленьких устройствах лого выводились одно под другим. Подскажите как можно это реализовать? Конкретнее как реализовать отображение двух адаптивных картинок по краям большого экрана? Как то так )))
Если совсем уж по-простецки, то примерно так: см. пример в редакторе изменяйте размер поля просмотра: тынц
Спасибо!
Наконец-то нашел то, что нужно!
Самая изящная идея. Никакой воды. Всё только по существу. Просто, доступно и понятно.
Теперь с таким инструментом и сайт будет красиво выглядеть, благо и в CSS лишь немного дополнений ввести останется и привести его к большей логике. А то поначалу, задумавшись о кросс-браузерности, боялся, что несколько типов сценариев и файлов CSS придется делать. Теперь — на одну головную боль меньше.
Еще раз Спасибо!
Здравствуйте. У меня вопрос : можно ли всё это сделать на вап ?
А как сделать на одной странице одно изображение адаптивным, адругие фиксированными??? Буду признателен…
Добрый день.
А как сделать так, чтобы не было промежутков между картинками в случае условной расстановки?
Используйте отрицательное значение margin, для всех вариантов, в том числе и для условной расстановки будет примерно так:
img {width: 100%;
height: auto;
margin:-3px;
}
Как вариант. Спасибо.
Спасибо за подсказку. Статья помогла решить проблему. Очень толково, даже для начинающего
Добрый день.Картинки на сайте не уменьшаются не адаптивные. Я дописал в css
img {
max-width: 100%;
height: auto;
Почему они не меняются под размер окна?
Мой сайт lifepc.by
День добрый.
Всё прекрасно уменьшается(в демо).
У вас же, весь базовый макет
#mainи вложенные в него блочные элементы имеют фиксированные значения напримерwidth:1150px;для основного блока#mainи шапки, что само собой изначально исключает отзывчивость макета. У контейнера#main_contentразмеры не указаны, однако далее у сайдбара и блока контента заданы процентные величины для ширины.Получается, что ваш макет тупо не резиновый, и стало быть сам шаблон и вложенные в него элементы просто не могут меняться под размер окна.
Чтобы исправить ситуёвину, нужно самую малость, перетряхнуть вёрстку макета, задать не фиксированные размеры как для базы, так и для вложенных элементов(картинкам в том числе), при необходимости использовать медиа-запросы(выражения). Так же придётся поиграться с маржой и флоатами.
Понимаю, геморно, так что для ориентира набросал версию css резинового макета для вас: см.здесь раздел CSS.
Можете использовать стили скопировав, но перед этим конечно же сохраните свою версию, и ещё, в html, непосредственно в шапку, перенесите фоновую картинку, так как из css убрал, получиться должно примерно так:
<div id="header"><img src="https://lifepc.by/wp-content/themes/lifepc/img/header-bg.jpg">
</div>
С менюшкой тоже придётся вам поработать
Отлично!
Спасибо! Буду осуществлять на своем сайте!
Спасибо, отличная статья. А есть ли способ показать в контейнере не всё изображение а только его часть, обрезать его по краям, используя только css, не прибегая к обрезке самого изображения.
Здравствуйте, Елена.
Способы «обрезки» изображений с помощью CSS, конечно же существую.
Набросал для вас парочку простых примеров, как вырезать определённую область полноразмерной картинки:
Вариант №1 — Обрезка картинок посредством использования overflow: hidden и трансформаций css.
Вариант №2 — Вариант кадрирования изображения с помощью абсолютного позиционирования
Так же, для определения области позиционированного изображения, можно использовать свойство
clip: rect (), что это за свойство и, как с ним работать, в интернетах полно развёрнутой информации.Добрый день! Не могу сделать изображение шапки адаптивным…Помогите пожалуйста)
Базовые значения адаптивного изображения через СSS помогло. Нуб нубом в html, вояю через дримвер 6, наконец то на мобилке картинки четко! Спасибо автору.
Здравствуйте.
Подскажите пожалуйста правильно ли я вас понял.
Каждый раз создавая страницу или запись на сайте (вордпресс) мне надо будет в каждом блоке где хочу ее вывести прописывать ее в хтмл и после стайлить ее?
Не судите строго, новичек.)
Здравствуйте.
Стили для изображений задаются и легко изменяются в
style.cssлюбой темы wordpress, как базовые, так и для отдельных блоков. Каждый раз в html прописывать ничего не нужно.Например, прописав в
.cssдля картинок значенияwidth: 100%;height: auto;вы сделаете их отзывчивыми и при размещении в блоках имеющих относительные значения ширины, а это уже обязательное условие современных тем, все ваши картинки будут автоматом подстраиваться под заданный размер родителя.Рассмотрите подробнее фарш style.css демо-страницы и надеюсь поймёте сам принцип работы, как для отдельных блоков, так и для базы.
А можно также сделать с картинками которые обернуты в div со свойством inline block
Здравствуйте. А если изображение подключено в css как его сделать адаптивным?
Здравствуйте.
Если в качестве фоновой картинки
background-image:понадобятся свойстваbackground-position:,background-repeat:,background-attachment:,background-size:иbackground-color:с определёнными значениямиТак как я не знаю в качестве чего вы используете изображение, подробности расписывать не берусь, дабы не тратить время в пустую