
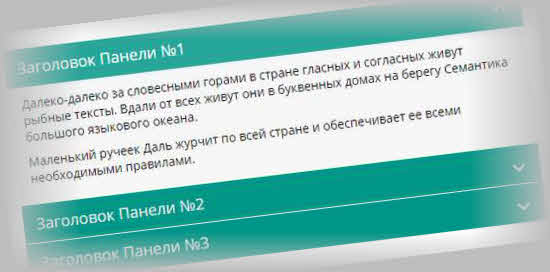
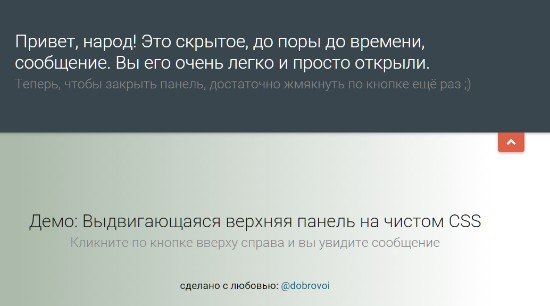
Наверняка вам частенько встречались на страницах сайтов, выдвигающиеся панели различного вида и расположения, высказывающие сверху, снизу, справа или слева на полном автомате, с заданным интервалом времени, или же активируемые по клику. Как правило, в таких панелях размещают скрытую с глаз пользователя до поры до времени, какую-либо дополнительную информацию, важную и не очень. Например формы подписки,…