Десятка Адаптивных Lightbox Плагинов
LightBox считается на сегодняшний день одним из самых популярных и эффектных способов отображения изображений, мультимедиа и другого информационного контента без обновления страницы. Существует огромное количество одноименных плагинов LightBox, для создания привлекательного эффекта наложения. В последнее время появляются довольно хорошие и работоспособные решения, выполненные с помощью CSS3, без использования javascript.
Реальность диктует условия, а она такова сейчас, что адаптивная верстка и дизайн сайтов, это уже не просто очередная модная фишка, а вполне устоявшаяся модель представления веб-сайтов. Шаблоны сайтов, элементы интерфейса, виджеты и плагины так же эволюционируют, если так можно сказать, чтобы соответствовать адаптивной модели, для корректного отображения во всех пользовательских устройствах, от широкоформатных мониторов компьютера, до экранов мобильных телефонов. Всевозможные модальные окна, информационные блоки, галереи изображений использующие различные формы LightBox эффекта тоже не исключение.
Предлагаю на ваше рассмотрение подборку из десяти адаптивных «лайтбоксов». Все модальные окна изменяют свои размеры в зависимости от размеров окна просмотра и отлично впишутся на экраны мобильных пользовательских устройств. Я даже откопал один интересный лайтбокс, который предлагается в виде бесплатного десктопного приложения под названием Visual Lightbox, такой своеобразный LightBox-генератор, с помощью которого вы сможете легко создать свою неповторимую галерею изображений с замечательным эффектом представления.
CSS Modal
CSS Modal разработан на чистом CSS и небольшого javascript. Модальное окно выполнено с использованием метода адаптивного веб-дизайна и отлично работает на экранах размером от небольшого мобильного телефона до экранов высокого разрешения настольных компьютеров. Неплохое решение для вывода информационных сообщений, небольших галерей изображений или подгружаемого видео с других источников, таких как YouTube, Vimeo и других. На сайте разработчика доступны примеры работы и подробная документация по установке. С помощью CSS, вы с легкостью сможете сформировать внешний вид модального окна на свой вкус и цвет.

Visual LightBox
А вот и полноценный автономный LightBox-генератор. Visual Lightbox – отличная бесплатная программа, которая поможет Вам легко создавать веб галереи изображений с замечательным Lightbox-эффектом. Программа очень проста в освоении и дальнейшем использовании. Вам не нужно сидеть и перелопачивать кучу дополнительного кода, достаточно переместить нужные вам картинки или фотографии в окно Visual LightBox, без страха и упрека нажать кнопку «Опубликовать», и все, Ваша полноценная галерея с лайтбокс-эффектом откроется в окне браузера. Программа имеет много новых тем оформления и эффектов для ваших галерей, возможность вращения изображения, а также качественного масштабирования со сглаживанием, организация слайд-шоу с функцией автоматического проигрывания, встроенный FTP клиент и много других полезных фишек.

FancyBox
Конечно же хорошо всем знакомый, проверенный и надежный FancyBox, мощный инструмент для организации эффектных представлений масштабируемых изображений, текстового и мультимедийного контента на страницах веб-сайтов. Плагин построен с использованием библиотеки javascript jQuery, при этом очень прост в установке и настройке. Разработчики плагина позиционируют свое детище, как альтернативу широко известному Lightbox от Leandro Vieira Pinho. Fancybox имеет достаточно настроек, с помощью которых вы сможете одинаково легко выводить в модальном окошке увеличенную картинку при клике на уменьшенном изображении, организовать галерею слайдов с навигацией, или просто вывести всплывающее окно с разнообразным содержанием. Теперь вся эта красота, замечательно будет отображаться на любых экранах пользовательских устройств.

Magnific Popup
Magnific еще один абсолютно бесплатный jQuery Lightbox плагин, который ориентирован на лучшее представление различного содержания в всплывающих окнах на экранах любых пользовательских устройств. С помощью этого плагина, вы сможете реализовать просмотр как одиночных масштабируемых изображений, так и создать эффектную галерею картинок. Magnific позволяет легко и просто интегрировать в всплывающее окно различные формы, без потери введенных данных при закрытии окна или переходе на другую страницу. Диалоговые окна с элементами CSS анимации, встроенное видео с популярных видео сервисов, пользовательская настройка с помощью параметров и через CSS, стабильная поддержка всеми современными браузерами. Для WordPress существует отдельная версия, доступная по подписке на новости от автора плагина.

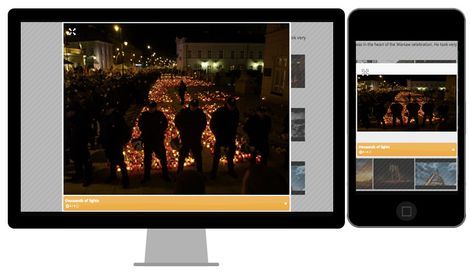
iLightbox
iLightBox позволяет без особого труда создавать адаптивные окна с эффектом затемнения основного фона страницы. Это уже не просто плагин, а целый мультимедийный «комбайн», если хотите. Великолепная работа во всех браузерах, адаптивная модель, готовые скины, бесплатная поддержка и обновления, все это и многое другое, делают iLightbox одним из лучших инструментов в этой линейке. Все достоинства плагина, в общем обзоре описывать нет смысла, лучше спокойно и более обстоятельно ознакомиться с ними на сайте разработчика.

Fresco
Fresco — привлекательный, я бы даже сказал, местами красивый и ко всему прочему функциональный представитель lightbox-плагинов. Разработан на jQuery, имеет стандартный набор свойств для плагинов этой серии. Полноэкранное увеличение изображений, интеграция видео с Youtube и Vimeo и полностью адаптивный макет.

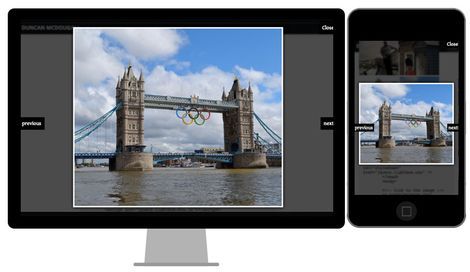
rlightbox2
Перед вами jQuery UI mediabox, который может отображать различные типы контента, такие как изображения, видео с YouTube и Vimeo. Плагин имеет парочку уникальных функций, таких как «панорама»(отображения части полноразмерного изображения на экране) и живое изменение размера картинки. В комплекте несколько готовых тем оформления и подробная документация.

Chocolat
Базовый jQuery плагин lightbox, соответственно ничего примечательного и эффектного от этого плагина ждать не приходится, но со своей главной задачей справляется отлично. Минимализм в самых жестких его проявлениях, по мне так, даже черезчур.

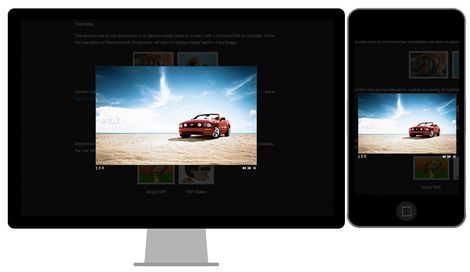
Shadowbox JS
Shadowbox поддерживает все популярные форматы веб-публикаций, включая QuickTime, Flash видео, и Windows Media Player. Простейший способ использования Shadowbox это просмотр увеличенной версии одиночного изображения. Присутствует возможность организации довольно-таки динамичной галереи картинок и SWF роликов с автопрокруткой. Shadowbox способен отображать Flash с помощью флэш-плагина браузера Adobe Flash Player. Если Flash не доступен, пользователю будет предложено загрузить и установить его, прежде чем он сможет просмотреть содержимое.

Responsive Lightbox
Название этого плагина говорит само за себя, Responsive Lightbox полностью адаптивный, легкий jQuery lightbox плагин, заточенный исключительно на работу с изображениями.

Вот такие замечательные инструменты, с помощью которых можно сделать свои сайты по настоящему динамичными, а просмотр материалов сайта пользователями, ещё более комфортным.
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:




добрый день! У меня вопрос такого плана. Использую шаблон Elegant Photography WordPress Theme (тема понравилась, ее подпилил, поправил кое-какие стили, но оказалось, шаблон не обнавляется и адаптивной верстки нет). Это мой первый сайт и я веду там блог и пополняю портфолио фотографиями. Вебмастер гугл указал, что у меня нет мобильной версии, сайту скоро только 5 месяцев, но по НЧ запросам он начал проседать в выдаче. Шаблон не адаптивный и что делать, пока не знаю.
Установил плагин wptouch, но он не показывает галерею. В самом шаблоне написано, что галерея вроде как Lightbox, т.е. есть вкладка с таким названием и в ней есть только возможность выбрать категорию постинга и указать названия и теги. Доступа к ее (галерея) настройкам нет из админки, вероятно автор шаблона как-то прикрутил эту галерею, т.к. в списке плагинов галерея не значится. Беда в том, что плагин wptouch сделал мобильной версией раздел со статьями, контакты, а вот галерею и Главную страницу с большим слайдером на ней просто не показывает. У меня размещено более 40 фотографий в портфолио и что делать, не знаю. Если установлю одну из указанных вами галерей, они будут отображаться нормально на мобильной версии и если так, они заведутся сами или что-то еще надо будет шаманить в плагине wptouch (бесплатная версия, функционал платной не указывает, что галерея с покупкой версии ПРО отобразится)? Прошу прощения, если не по теме, но буду рад вашей помощи! Спасибо!
Проверил указанные вами первую партию галерей. Они единственное, что внесли — это возможность менять стиль окна и фон при развертывании фоток, также прикрепленные к статьям фотки начали открываться в окне галерей, однако протестировал 2-3 плагина, делающие мобильную версию сайта, ни один из них не отображает раздел меню ПОРТФОЛИО и все его странички. Показывается только меню (кнопки меню), внутри которых — тексты без картинок (карта сайта, контакты, блог). Жаль(
Здравствуйте! Установил плагин responsive lightbox. Как настроить этот плагин таким образом, чтобы в посте размещались маленькие картинки, но при клике по ним окне лайт бокса открывалась большая картинка?
Здравствуйте, Алексей.
Для галереи:
<ul class="gallery"><li><a href="sample_a.jpg"><img src="sample_a_thumb.jpg" alt="Image"></a></li>
<li><a href="sample_b.jpg"><img src="sample_b_thumb.jpg" alt="Image"></a></li>
<li><a href="sample_c.jpg"><img src="sample_c_thumb.jpg" alt="Image"></a></li>
<li><a href="sample_d.jpg"><img src="sample_d_thumb.jpg" alt="Image"></a></li>
</ul>
Перед тегом заводите плагин:
<script>// Инициировать Lightbox
$(function() {
$('.gallery a').lightbox();
});
</script>
Если для одиночных картинок, можно так:
<a href="myimage.jpg" rel="lightbox"><img src="myimage_thumb.jpg" alt="Image"></a>Тогда инициируете немного по-другому:
<script>$(function()
{
$('[rel="lightbox"]').lightbox();
});
</script>
Очень простой плагин и достаточная документация по использованию