Google пометит мобильные сайты в поисковой выдаче
Очень часто переходя из мобильной выдачи Google мы попадаем на сайты, которые просто нереально смотреть на маленьких экранах, перекошенный макет, едва читаемый текст, расползающиеся картинки и т.д. Конечно такой расклад не располагает к продолжительному нахождению пользователей на веб-сайте и чаще всего, посетители спешат покинуть такой ресурс.
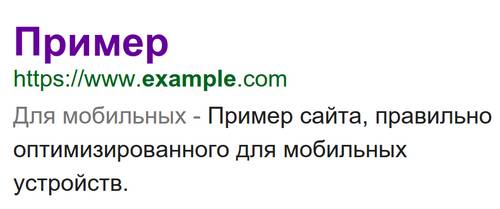
Чтобы хоть как-то упорядочить хаос поисковой выдачи и дать пользователям мобильных устройств какую-то подсказку, в Google решили помечать в результатах поиска все сайты адаптированные для экранов мобильных устройств, более чем конкретной фразой — «Для мобильных». Выглядеть это будет примерно так:

Сколь скоро мы сможем увидеть чудо сие? В хабра-блоге google пишут что отметка «Для мобильных» появится в результатах поиска в ближайшие несколько недель.
Какие страницы будут помечаться таким ярлыком? Все страницы сайта, которые проверены роботом Googlebot и отвечают следующим требованиям:
- Оформление страницы адаптируется к размерам экрана, поэтому посетителю не нужно менять масштаб и использовать горизонтальную прокрутку.
- Ссылки удобно нажимать и они располагаются на достаточном расстоянии друг от друга.
- Текст читается без изменения масштаба.
- Минимальное, а лучше всего полное отсутствие использования технологий неподдерживаемых мобильными устройствами, например Flash.
Первым делом, узнав такие новости, я озадачился вопросом, а как узнать, соответствуют страницы моего блога новым требованиям или нет. Оказывается, всё очень просто, для этого необходимо сделать следующие телодвижения:
- Прежде всего проверить на оптимизацию для мобильных устройств.
- Изучить детальный отчет об удобстве просмотра на мобильных устройствах в Инструментах для веб-мастеров. С его помощью вы сможете выявить все существующие проблемы при просмотре с планшетов и смартфонов всего вашего сайта, а не только одной страницы.
- Далее, не лишним будет ознакомиться с обновленным руководством для веб-мастеров по созданию и оптимизации мобильных версий сайтов.
- Для систем управления контентом, таких как WordPress или Joomla, существует отдельное руководство по работе с внешним программным обеспечением, так что, если работаете с этими движками, почитать будет полезно.
Обещают в скором времени сделать все инструменты и документы доступными на русском языке, хотя инструмент проверки на адаптивность, интуитивно понятен, от вас требуется лишь вбить адрес своего сайта и запустить проверку, через парочку секунд вам будет выдан результат, исходя из которого, вы будете решать надо ли вам заняться оптимизацией вашего сайта.
Конечно, первым делом я поспешил воспользоваться этим инструментом, хотя и до этого проводил различные тесты и знал, мой блог уж точно не на все 100 подходит для просмотра на мобильных устройствах.
Так вот, на странице проверки, вбил адрес своего блога и получил на выходе вполне себе приличный результат: Awesome! This page is mobile-friendly, что в переводе с буржуинского означает примерно следующее: Потрясающе! Эта страница дружит с мобильным.
Можно было конечно порадоваться, но не всё так радужно, ошибок робот показал немного-немало 180 шт. все они правда не так страшны, обозначили наличие горизонтальной прокрутки при просмотре на смартфонах, на это дело в ближайшее время пока думаю подзабить, а вот с картинками, придётся всё же поработать.

Ну что друзья, готовы ваши сайты и блоги к новым реалиям? А реалии таковы, что пользователей которые «сёрфингуют» интернет с различных мобильных устройств, становиться всё больше и больше, и с этим нужно считаться, нравится нам это или нет, тем более планируется, что при поиске на мобильных устройствах наличие соответствующей оптимизации будет учитываться при ранжировании результатов.
Ломка по-любому неизбежна, но знаю одно, интернет становится ещё удобней. Возникнут вопросы или вы захотите поделиться собственным опытом создания мобильных сайтов с другими, форум для веб-мастеров всегда открыт)).
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:




Всего комментариев: 0