Микро Галерея Изображений на jQuery
На страницах сайтов и блогов, места как всегда не хватает, хочется разместить информации много и все сразу, остро встает вопрос о размещении большого количества изображений в виде миниатюр, как дополнение к общему содержанию. Поэтому сегодня, давайте рассмотрим интересный способ создания миниатюрной галереи, которая не займет много места и отлично впишется в боковой колонке любого сайта.
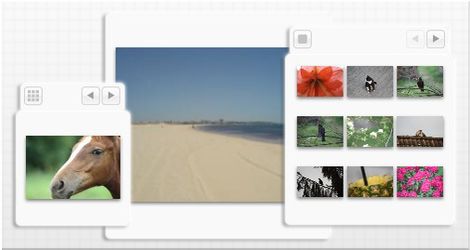
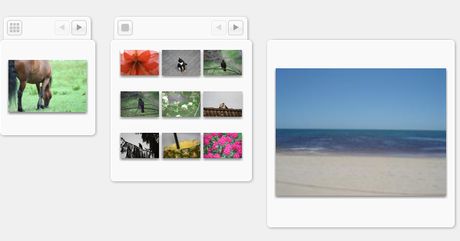
Следующий jQuery плагин преобразовывает ряд изображений в крошечную галерею несколькими вариантами. Навигационный блок может быть видимым, или скрытым и выдвигаться только при наведении. В общей сложности девять миниатюр показывается при предварительном просмотре в блоке. Плагин автоматически изменит размеры изображения согласно выбранному варианту галереи.

По заведенной традиции посмотрите на пример работы всех вариантов :
Параметры плагина:
* menu: Определяет, если меню должно быть видимо (true) или только появляться, при наведении на галерею (false); .
* size: Размер галереи изображения: «маленький» (small), «средний»(medium) или «большой»(large);
* mode: способ вывода в галерее изображения: “single” или “thumbs”;
Три варианта галереи определяют следующие параметры (максимальная высота и ширина):
* small:102 px
* medium:162 px
* large: 222 px
C параметрами разобрались, теперь рассмотрим, что необходимо сделать для работы галереи.
1. HTML
Подключим к нашему документу фреймворк jQuery. Для этого между тегами head пропишем следующий код:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js" type="text/javascript"></script> <script src="jquery.microgallery.js" type="text/javascript"></script> |
Далее нам понадобится такой скрипт:
<script type="text/javascript"> $(function() { $("#mG1").microgallery({ menu:true, size:'small', mode:'single' }); $("#mG2").microgallery({ menu:true, size:'medium', mode:'thumbs' }); $("#mG3").microgallery({ menu:false, size:'large', mode:'single' }); }); </script> |
2. CSS
В отдельной таблице стилей CSS сконфигурированы стили для нашей галереи. Вы можете экспериментировать с параметрами по своему усмотрению:
.microGallery{ position:relative; margin:30px 10px 10px 10px; float:left; } .microGallery img{ margin-left:auto; margin-right:auto; border:none; -moz-box-shadow:0px 2px 4px #777; -webkit-box-shadow:0px 2px 4px #777; box-shadow:0px 2px 4px #777; display:none; } .nav{ background-color:#f9f9f9; position:absolute; border:1px solid #fff; height:25px; top:-30px; left:5px; padding:3px; -moz-box-shadow:1px 1px 5px #aaa; -webkit-box-shadow:1px 1px 5px #aaa; box-shadow:1px 1px 5px #aaa; -moz-border-radius:5px; -webkit-border-radius:5px; border-radius:5px; } .smallGallery .nav{ width:105px; } .mediumGallery .nav{ width:165px; } .largeGallery .nav{ width:225px; } a.thumbview{ opacity:0.6; width:20px; height:21px; float:left; cursor:pointer; } a.grid{ background:transparent url(../images/thumbs.png) no-repeat top left; } a.single{ background:transparent url(../images/single.png) no-repeat top left; } a.thumbview:hover{ opacity:1.0; } button.prev,button.next{ float:right; width:22px; height:20px; cursor:pointer; opacity:0.6; outline:none; border:none; } button::-moz-focus-inner { border: 0; } button.prev:hover,button.next:hover{ opacity:1.0; } .nav button.disabled{ opacity:0.2; } .nav button.disabled:hover{ opacity:0.2; } button.next{ background:transparent url(../images/arrows.png) no-repeat top left; } button.prev{ background:transparent url(../images/arrows.png) no-repeat 0px -20px; } .images div{ display:table-cell; vertical-align:middle; text-align:center; position:relative; } .smallGallery .images, .mediumGallery .images, .largeGallery .images{ padding:10px; background-color:#f9f9f9; border:1px solid #fff; position:relative; -moz-box-shadow:1px 1px 5px #aaa; -webkit-box-shadow:1px 1px 5px #aaa; box-shadow:1px 1px 5px #aaa; -moz-border-radius:5px; -webkit-border-radius:5px; border-radius:5px; } .smallGallery .images, .smallGallery .singleImg div{ width:102px; height:102px; } .mediumGallery .images, .mediumGallery .singleImg div{ width:162px; height:162px; } .largeGallery .images, .largeGallery .singleImg div{ width:222px; height:222px; } .smallGallery .thumbs div, .mediumGallery .thumbs div, .largeGallery .thumbs div{ float:left; margin:2px; cursor:pointer; } .smallGallery .thumbs div{ width:30px; height:30px; } .mediumGallery .thumbs div{ width:50px; height:50px; } .largeGallery .thumbs div{ width:70px; height:70px; } |
Для того чтобы подключить таблицу стилей, в документе между тегами head необходимо прописать следующий код:
<link rel="stylesheet" href="css/style.css" type="text/css" media="screen"/> |
Не забывайте указывать правильный путь до файла стилей .css вашей галереи, в примере указана папка с исходниками.
3. HTML
Ну и наконец сами изображения поместим в блок div с классом “microGallery” в то место на странице, где бы вам хотелось видеть галерею:
<div id="mG1" class="microGallery"> <img src="gallery/2.jpg" alt="" /> <img src="gallery/3.jpg" alt="" /> <img src="gallery/4.jpg" alt="" /> <img src="gallery/5.jpg" alt="" /> </div> |
С помощью параметра id="mG1" мы определяем один из трех вариантов нашей галереи.
Все файлы изображений, вы можете разместить в папке с галереей, или в отдельной, при этом не забывайте прописывать правильный путь к картинке.
Если ничего не пропустил, то на этом пожалуй все!
За внимание отдельное спасибо!
Источник:tympanus.net
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:





Добрый день!
Ваша галерея-микро — это то, что сегодня ищу. Но увы — ссылка не работает.
Не могли бы Вы помочь?
Буду очень признателен.
Спасибо за отзыв.
Ссылку для скачивания поправил, будут вопросы по работе плагина пишите, чем смогу помогу.