Обзор онлайн-сервисов для веб-разработки и дизайна
Для веб-дизайнеров и разработчиков создано огромное количество программных средств и приложений, от простейших html-редакторов, элементарных рисовалок до настоящих медийных комбайнов типа Photosop и других. Все это хорошо, но не всегда они под рукой, да бесплатно раздобыть хороший программный продут не так просто. Исправить ситуацию помогают всевозможные веб-приложения и сервисы, вам остается только выбрать тот, который станет полезным в вашей работе над очередным проектом.
Сегодня продолжим знакомиться полезными онлайн-инструментами, которые будут интересны, в первую очередь веб-разработчикам и дизайнерам. В статье заостряется внимание на различных сервисах для создания и обработки изображений, онлайн-генераторах для создание кнопок, форм, эффектных надписей, банеров и логотипов, цветовые инструменты для веб-дизайнеров.
Для разработчиков представлены эффективные инструменты генерации и обработки кода html/ccs3 и многое другое.
Пробежитесь по предложенным в статье вариантам и вы наверняка найдете для себя интересное.
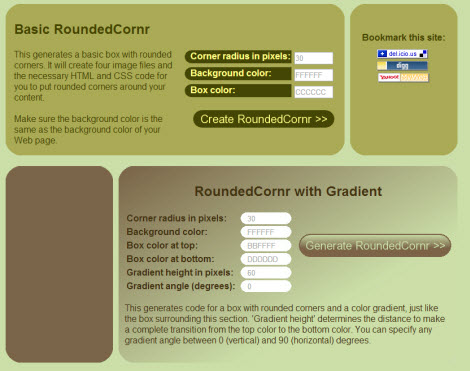
RoundedCornr

RoundedCornr — набор инструментов для генерации html/css кода и изображений при разработке веб-элементов с закругленными углами. С помощью RoundedCornr можно быстро и легко создать закругленные углы для текстовых блоков с градиентной заливкой, рамку вокруг текстового поля с закругленными углами, ну и наконец создать единое изображение Gif устанавливая границы, палитру, и насыщенность цвета градиента. Вы можете использовать это изображение в качестве фона для вашей кнопки, вкладки,текстового поля, и т.д. и т.п. Все что от вас требуется это выставить нужные вам параметры, нажать на кнопку, остальное сервис сделает сам, В итоге вы получите готовый html/css код и изображения.
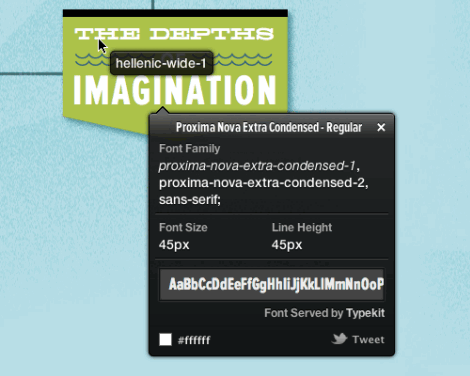
WhatFont

Очень полезное приложение, с помощью WhatFont вам не составит труда определить шрифт, который использовался при наборе текста на любом сайте, стоит лишь навести курсор на интересующий вас текст. WhatFont идет в ногу со временем, постоянно охватывая все больше сервисов предоставляющих веб-шрифты новой формации. В обойму сервиса добавилась поддержка Typekit и Google Font API. Имеется возможность закрепить на панели закладок браузеров специальный Букмарклет в виде кнопки( поддерживаются Firefox 3.6+, Chrome 9+, Safari 4+, Internet Explorer 9). Разработчики сервиса не обошли стороной и расширения, правда пока доступны дополнения для Chrome и Safari.
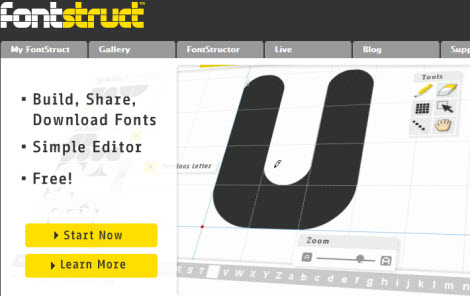
Fontstruct

Готовые шрифты и сервисы предоставляющие их, это конечно хорошо, но наверное каждый веб-разработчик хотя бы раз, да хотел создать свой собственный, неповторимый веб-шрифт. Fontstruct — это как раз «то что доктор прописал», сервис дает возможность веб-разработчикам экспериментировать и создавать свои шрифты для новых проектов.
HTMLform.com

HTMLform.com — бесплатный онлайн генератор форм. С помощью данного сервисы вы легко сможете разрабатывать свои HTML-формы любой сложности. Для вас предоставлены все необходимые компоненты: текстовые и цифровые поля, селекторы даты, чекбоксы,а также специальные поля, типа: страна, штат, область, веб-сайт, электронный ящик, номер телефона и так далее. Вы можете вставлять свои формы в любые HTML страницы, или интегрировать в системы управления сайтом(CMS), в том числе: Joomla, WordPress, Drupal, Plone … HTML формы, которые вы создадите будут иметь защиту от спама с помощью проверки системы, которая использует CAPTCHA. Возможность включения проверки reCaptcha в форму автоматически.
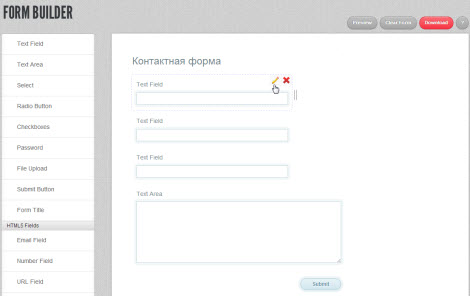
Form builder

Form builder — отличный во всех отношениях, онлайн конструктор и редактор построения форм. Работать с этим генератором очень просто и удобно. Выбираете нужные вам поля , редактируете свойства на свое усмотрение и скачиваете готовый результат в виде открытого для копирования кода или упакованный zip-архив. В пакете получаете все необходимое: HTML разметка, CSS код, JavaScript и PHP скрипты.
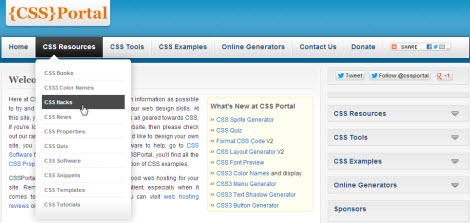
{CSS} Portal

{CSS} Portal — замечательный набор инструментов и ресурсов направленных для работы с CSS. На CSS Portal представлены качественные уроки и примеры CSS верстки и использования свойств CSS3, великолепный пакет онлайн генераторов CSS и CSS3, генераторы кнопок, меню, СSS3 генераторы Text Shadow, Box Shadow, Rounded Corner и многое другое. Интерфей на английском, но все интуитивно понятно. Кроме того, на сайте, вы сможете найти все свойства CSS/CSS3, шпаргалки и книги по изучению CSS, а так же имеется хорошая коллекция шаблонов CSS. Постоянно использую этот сайт в своей работе и рекомендую вам «зарядить» {CSS} Portal в свою обойму инструментов для веб-разработчика.
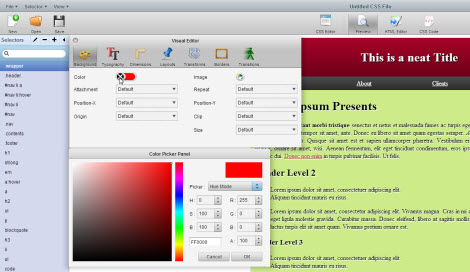
Xeo CSS

Xeo CSS — является мощным инструментом для создания и редактирования стилей CSS. С помощью этого веб-приложения, вы сможете оформлять веб-страницы без написания программного кода. Используя визуальный редактор CSS, вы в режиме реального времени будете видеть результат своей работы. В распоряжение разработчиков представлен простой НTML-редактор. Добавляете нужные селекторы (классы и id), устанавливаете для них свойства и необходимые вам параметры, и по завершению работы получаете готовый CSS код.
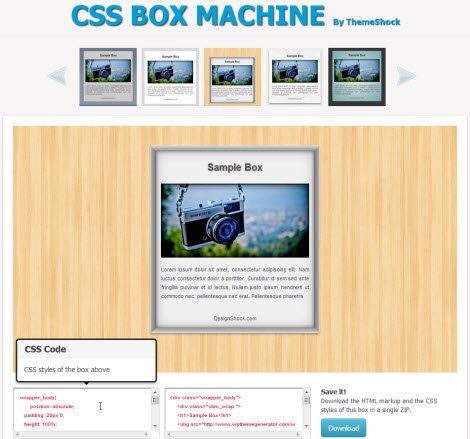
CSS Box Machine

CSS Box Machine — это не генератор и не редактор, сервис представляет собой коллекцию готовых наборов CSS стилей для оформления блоков. Все очень просто, просматриваете все заготовки, выбираете понравившуюся, копируете код и используете в своих проектах. Коллекция на данный момент содержит 25 вариантов стилей оформления блоков, конечно не много, но никто не мешает вам, получив готовый код CSS, экспериментировать и вносить свои изменения, создавая свой неповторимый стиль.
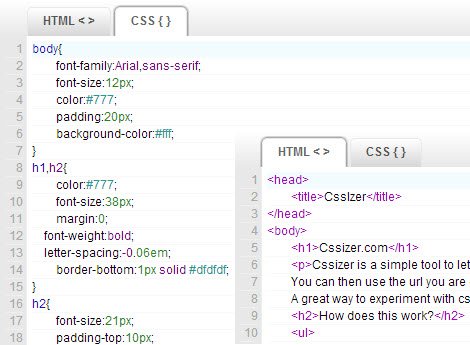
Cssizer.com

Cssizer простейший HTNL/CSS редактор, с помощью которого вы можете изменять дизайн Html-страницы в режиме реального времени, экспериментируя с правилами CSS. Результат вашей работы мгновенно отображается выводится в правой панели редактора.
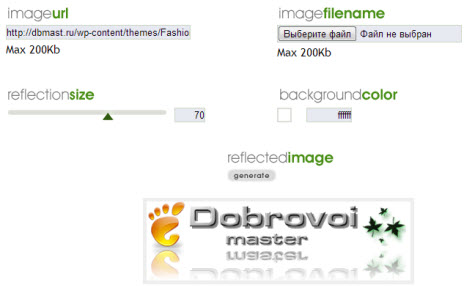
Reflectionmaker

Простенький, но иногда очень полезный инструмент, с помощью которого вы можете добавлять эффекты отражения изображениям. Reflectionmaker можно использовать, например, при создании логотипа сайта, замечательно выглядят картинки с эффектом отражения, для представления различных товаров, книг, телефонов и т.д т.п. Вам необходимо лишь указать url изображения или выбрать картинку на компьютере, выставить размер отражения, цвет фона и все, останется только скачать получившееся изображение, как только оно будет готово, а работает сервис очень быстро.
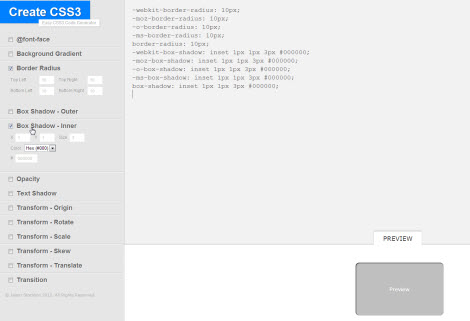
CreateCSS3

CreateCSS3 — веб-приложение для формирования правил CSS3, или же генератор свойств CSS3, как не обзывай, этот сервис существенно облегчает жизнь верстальщика. Выбираете нужное свойство, выставляете параметры, смотрите пример и забираете готовый код.
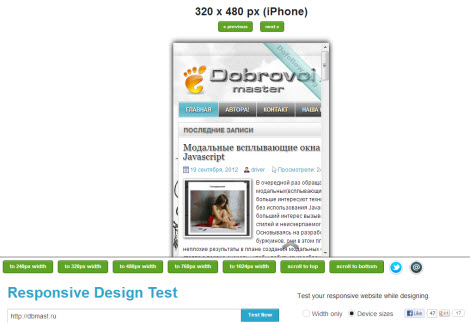
Responsive Design Test

Design Test — Онлайн сервис для тестирования дизайна сайта, готовности интерфейса для вывода информации на экранах мобильных устройств. Для проверки, вам всего навсего нужно указать url своего, или любого другого сайта, нажать кнопку «Test Now», сервис покажет, как будет выглядеть и функционировать сайт при разных разрешениях экрана от 240 px до 1024 px.
На сегодня это все. Друзья, следите за обновлениями, надеюсь в следующем обзоре будет не меньше полезных веб-приложений различной направленности. Хотелось бы узнать, какими онлайн-инструментами пользуетесь Вы, разрабатывая свои проекты. Пишите в комментариях и самые интересные, обязательно будут включены в следующий обзор.
Читайте «RSS Новости Надежного Софта» и Вы всегда будете в курсе событий на рынке IT — технологий.





Хорошая подборка) Порадовал Fontstruct. Не бесплатный сервис то, HTMLform.com.
Иван. Спасибо за отзыв. Что бы стали доступны бесплатные функции конструктора форм, до последнего времени было достаточно зарегистрироваться, ну а приплатив можно расширить свои возможности…