Отличное горизонтальное меню на CSS и jQuery
Обычными навигационными менюшками сейчас уже никого не удивишь, народ жаждет не только красоты исполнения, но и увеличения функциональности навигации по сайту. Выпадающее подменю стало нормой и теперь больше работают над формой и техникой исполнения.
Сегодня я покажу Вам, как сделать красивое меню с выпадающим подменю. Идея не новая, но сам метод создания привлекает внимание. Забугорный наш товарищ Soh Tanaka нашел не стандартное решение вывода подменю, не как обычно, прямо под элементами меню, а выравнял элементы по левому краю, с отображением непосредственно под панелью навигации.

В большинстве случаев мы можем достичь этого эффекта исключительно с помощью CSS3, но так как зловредный и непотопляемый браузер IE, с тупым упорством вставляет нам палки в колеса, для полной кроссбраузерности мы будем использовать немного магии jQuery.
Немного поколдовав, выкладываю адаптированную, то есть более понятную нашему брату версию урока. И так, работать мы будем непосредственно с нашими стилями CSS, кодом HTML страницы и приправим всё это jQuery.
HTML
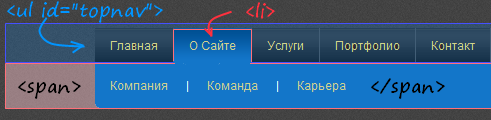
Подменю каждого основного пункта меню, следует разместить вместе, между тегами <span></span>.
<ul id="topnav"> <li><a href="#">Ссылка</a></li> <li><a href="#">Ссылка</a> <!--Подменю начало--> <span> <a href="#">Подменю Ссылка</a> | <a href="#">Подменю Ссылка</a> | <a href="#">Подменю Ссылка</a> </span> <!--Подменю окончание--></li> <li><a href="#">Ссылка</a></li> </ul> |
<ul id=”topnav”> <li><a href=”#”>Ссылка</a></li> <li><a href=”#”>Ссылка</a> <!–Подменю начало–> <span> <a href=”#”>Подменю Ссылка</a> | <a href=”#”>Подменю Ссылка</a> | <a href=”#”>Подменю Ссылка</a> </span> <!–Подменю окончание–></li> <li><a href=”#”>Ссылка</a></li> </ul>
Сразу же, не отходя далеко от кассы, поскольку IE6 не понимает псевдокласс :hover, подключаем библиотеку jQuery и исполняемый плагин в районе закрывающего тега </body>:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js" type="text/javascript"></script> <script type="text/javascript"> $(document).ready(function() { $("ul#topnav li").hover(function() { //При наведении на элемент списка меню $(this).css({ 'background' : '#1376c9 url(topnav_active.gif) repeat-x'}); //Добавить цвет фона + изображение на элемент списка $(this).find("span").show(); //Показать подменю } , function() { //при уходе с элемента списка... $(this).css({ 'background' : 'none'}); //Убрать изменения фона $(this).find("span").hide(); //Скрыть подменю }); }); </script> |
<script src=”http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js” type=”text/javascript”></script> <script type=”text/javascript”> $(document).ready(function() { $(“ul#topnav li”).hover(function() { //При наведении на элемент списка меню $(this).css({ ‘background’ : ‘#1376c9 url(topnav_active.gif) repeat-x’}); //Добавить цвет фона + изображение на элемент списка $(this).find(“span”).show(); //Показать подменю } , function() { //при уходе с элемента списка… $(this).css({ ‘background’ : ‘none’}); //Убрать изменения фона $(this).find(“span”).hide(); //Скрыть подменю }); }); </script>
Стоит отметить, что все современные браузеры отлично справляются с отработкой данного меню и без подключения дополнительных js-библиотек, так что кого не особо парит озабоченность по поводу замшелого IE6, можете смело исключить jQuery из работы, и пользоваться исключительно средствами CSS3.
CSS

Как упоминал в начале своего повествования, в данном случае все подменю не будут появляться прямо под элементами блока навигации, все подменю будут одинаково отображаться и выравниваться по левому краю.
ul#topnav { margin: 0; padding: 0; float: left; max-width: 960px; width: 100%; list-style: none; position: relative; font: normal 14px Helvetica, Arial, sans-serif; background: url(topnav_stretch.gif) repeat-x; } ul#topnav li { float: left; margin: 0; padding: 0; border-right: 1px solid #555; } ul#topnav li a { padding: 10px 15px; display: block; color:#919179; text-decoration: none; } ul#topnav li:hover { background: #1376c9 url(topnav_active.gif) repeat-x; } ul#topnav li a:hover{ color:#b2b288; } |
ul#topnav { margin: 0; padding: 0; float: left; max-width: 960px; width: 100%; list-style: none; position: relative; font: normal 14px Helvetica, Arial, sans-serif; background: url(/wp-content/uploads/topnav_stretch.gif) repeat-x; } ul) repeat-x; } ul#topnav li a:hover{ color:#b2b288; }
Для того чтобы подменю отображалось непосредственно сразу под навигацией, устанавливаем абсолютное позиционирование ( position: absolute; ) на тег <span> 35px сверху (top). В довершение оформления, добавляем закругленные углы нижней части нашего подменю. К сожалению в старых версиях IE данное свойство не работает и углы останутся прямыми.
ul#topnav li span { float: left; padding: 15px 0; position: absolute; left: 0; top:34px; display: none;/* По умолчанию скрыто */ max-width: 960px; width: 100%; background: #1376c9; color: #a09f9f; /*--Внизу справа скругление угла--*/ border-bottom-right-radius: 5px; -moz-border-bottom-right-radius: 5px; -khtml-border-bottom-right-radius: 5px; -webkit-border-bottom-right-radius: 5px; /*--Внизу слева скругление угла--*/ border-bottom-left-radius: 5px; -moz-border-bottom-left-radius: 5px; -khtml-border-bottom-left-radius: 5px; -webkit-border-bottom-left-radius: 5px; } ul#topnav li:hover span { display: block; } ul#topnav li span a { color:#b1b178; display: inline; } ul#topnav li span a:hover { color:#c7c7ab; text-decoration: none; } |
ul#topnav li span { float: left; padding: 15px 0; position: absolute; left: 0; top:34px; display: none;/* По умолчанию скрыто */ max-width: 960px; width: 100%; background: #1376c9; color: #a09f9f; /*–Внизу справа скругление угла–*/ border-bottom-right-radius: 5px; -moz-border-bottom-right-radius: 5px; -khtml-border-bottom-right-radius: 5px; -webkit-border-bottom-right-radius: 5px; /*–Внизу слева скругление угла–*/ border-bottom-left-radius: 5px; -moz-border-bottom-left-radius: 5px; -khtml-border-bottom-left-radius: 5px; -webkit-border-bottom-left-radius: 5px; } ul#topnav li:hover span { display: block; } ul#topnav li span a { color:#b1b178; display: inline; } ul#topnav li span a:hover { color:#c7c7ab; text-decoration: none; }
Заключение
В общем и целом, если не лезть в дебри, то красивое и функциональное меню с выпадающем подменю, полностью готово к работе. Ещё раз посмотрите живой пример работы меню и если оно вам надо, смело скачивайте исходники с моего Яндекс.Диска, и ещё смелее творите, творите, творите…
Просто и со вкусом. Надеюсь, данное меню пригодится Вам при разработке очередного проекта!
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:




Я конечно, прошу прощения, но это всё не подходит. Есть другие варианты?
Вариантов, как говорится — море, еще бы знать, что нужно Вам…
Большое спасибо за то, что часто радуете нас интересными материалами. На вашем вебсайте всегда нахожу что-то новое для себя. Очень надеюсь, что будете его развивать дальше. Желаю успехов в этом непростом деле.
Закруглённые углы в Opera уже работают. Свойство border-radius.
А как сделать чтобы подменю открывалось не при наведении, а при клике. А то на сенсорах подменю открыть не получается.