SimplePagination.js — Легкий jQuery плагин для создания пагинации
Пагинация, а если поптросту — постраничная навигация, важный элемент любого мало-мальски наполненного сайта. Различные системы управления сайтом, в большинстве своем, имеют встроенные инструмента для реализации пагинации. Так же существует масса отдельных плагинов, написанных под это полезное дело, в большинстве случаев они построены с использованием библиотеки jQuery. Все эти плагины, разные и по стилю исполнения и по функциональным возможностям, но главное все они, это прекрасная альтернатива серверной реализации разбивки объемного содержания сайтов на страницы.
Предлагаю на рассмотрение, на мой взгляд, один из самых легких jQuery плагинов, для создания постраничной навигации, который поможет вам организовать, привлекательную и быструю нумерацию страниц.
SimplePagination.js

Очень легкий, во всех отношениях, и по весу, и все что касается подключения, настроек, резвый плагин jQuery для создания нумерации страниц, укомплектованный тремя стилями оформления, и заряженный на поддержку Bootstrap.
Кстати, если вас не устроят стандартные стили, можете использовать Набор стилей пагинации на CSS3, который не составит большого труда прикрутить в .css плагина.

Теперь, давайте более подробно рассмотрим, как правильно подключить сам плагин и стилевой файл к документу, то-есть непосредственно внедрить его на страницы сайта, и пройдемся по доступным настройкам плагина.
Для начала, конечно же нужно заиметь плагин, то есть Скачать Архив » с исходниками, в который бережно упакованы сам jquery javascript и файл стилей css.
Разберем пошагово, как использовать плагин:
Шаг 1. Подключение jQuery
В теле страницы в раздел <head>...</head> необходимо подключить фрэймворк jQuery, желательно версии 1.7.2, или более свежей, сделать это можно используя специальное хранилище Google:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> |
Или воспользоваться библиотекой JQuery из архива, предварительно поместив ее в папку с javascript у вас на сайте:
<script type="text/javascript" src="папка с js/jquery.min.js"></script> |
Если у вас на сайте jQuery уже включен и вовсю работает, все телодвижения описанные выше, можете смело пропустить, главное следите за тем, что бы версия jQuery, не была слишком дремучей. В WordPress, кстати, с этим все в порядке.
Далее, подключаем нашу рабочую лошадку — плагин jquery.simplePagination.js:
<script type="text/javascript" src="папка с js/jquery.simplePagination.js"></script> |
Шаг 2. Подключение CSS
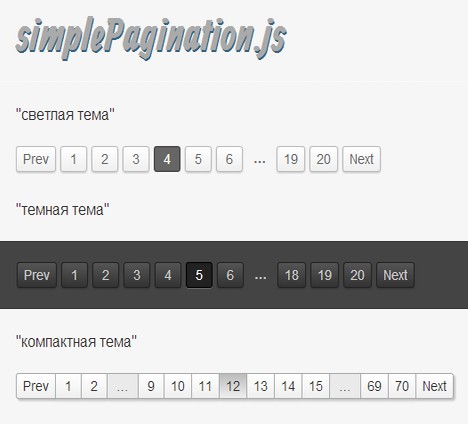
Чтобы панель пагинации выглядела подобающе, в соответствии с общим дизайном, включаем в работу файл simplePagination.css из архива, с тремя вариациями оформления нумерации страниц:
<link type="text/css" rel="stylesheet" href="css/simplePagination.css"/> |
Можно не городить огород, а просто выбрать нужный вам стиль, светлый, темный или компактный и вставить набор правил в файл стилей .css вашего шаблона. Прописать свои собственные стили или воспользоваться Bootstrap, тоже вариант, в плане оригинальности и развития навыков сайтостроения, даже более предпочтительный.
Шаг 3. HTML
Чтобы вывести панель постраничной навигации на страницах сайта, там где вы планируете её разместить, логичнее и чаще всего, это внизу основного содержания, следует прописать следующее:
Для светлого фона:
<div id="light-pagination" class="pagination"></div> |
Для пагинации на темном фоне:
<div id="dark-pagination" class="pagination"></div> |
Компактная тема:
<div id="compact-pagination" class="pagination"></div> |
Шаг 4.Инициализация плагина
После готовности документа, все что нам остается сделать, это запустить плагин:
$(function() { $(#light-pagination).pagination({ items: 100, itemsOnPage: 10, cssStyle: 'light-theme' }); }); |
В примере я использовал инициализацию для пагинации светлой темы #light-pagination, вы же можете изменить селектор на другой, для компактного это #compact-pagination, или для темного стиля #dark-pagination. Не забывайте в таком случае менять и класс в функции cssStyle.
Кая я уже писал выше, плагин очень гибкий в настройках, для изменения доступны следующие опции:
- items — Общее количество элементов, которые будут использоваться для расчета страниц. По умолчанию: 1.
- itemsOnPage — Количество элементов, отображаемых на каждой странице. По умолчанию: 1.
- pages — Опционально. Если указано значение, опции items и itemsOnPage игнорируются. Устанавливает количество страниц в списке.
- displayedPages — Сколько номеров страниц должно быть видно во время навигации. Минимально допустимое значение: 3, по умолчанию: 5.
- edges — Сколько номеров страниц видно в начале и в конце нумерации. По умолчанию значение: 2.
- currentPage — Какая страница будет выбран сразу после запуска. Логично, по умолчанию значение: 1.
- hrefTextPrefix — Строка, используемая в атрибуте HREF, добавляется перед номером страницы. По умолчанию: “#page- “.
- hrefTextSuffix — Строка, используемая в атрибуте HREF, вставляется после номера страницы. По умолчанию пустая строка.
- prevText — Текст кнопки на предыдущую страницу. По умолчанию: «Prev».
- nextText — Текст кнопки на следующую страницы. По умолчанию: «Next»
- cssStyle — Определят стиль CSS. По умолчанию: «light-theme»
- selectOnClick — Выбор страницы после нажатия, по умолчанию — включен(true), зачем отключать так и не понял, но такая возможность есть, значение: «false».
Мы рассмотрели самые основные настройки. О дополнительных функциях и доступных методах применения этого плагина, можете узнать изучив документацию непосредственно на странице разработчика.
Мне остается только, пожелать вам удачи и успехов в работе над вашими новыми проектами.
*driver*
Источник: flavius matis
Буду признателен, если поделитесь ссылкой на эту запись в своих соц.сетях:




Добрый день, прочитал документацию разработчика, но так и не понял как связать этот плагин с выводом данных из базы с помощью ajax.
Подскажите пожалуйста.
День добрый.
В данном и конкретном случае, никак. Можно конечно добавить и переписать события, перестроить работу скрипта по методу ajax.
Но зачем огород городить, когда существуют готовые решения.
А зачем этот плагин тогда, если они не умеет резать контент на страницы?
Не подскажите, а то замучился хороший вариант искать
как привязать ссылки к кнопке ?
Плагин хороший, для навигации по страничкам HTML сайта вполне удобен. Вот только заковыка с currentPage. Предположим поставлю я по умолчанию 1 страницу активной, а посетитель зашел на 128, хотелось бы отображать в currentPage именно ту страницу на которой сейчас находится посетитель. Это можно как то сделать?
Используйте
getCurrentPage— возвращает(отображает) номер текущей страницы.Никак не могу разобраться с этим getCurrentPage. Может подскажите чуть подробнее, как сделать чтобы отмечался отображаемый номер страницы? Прописывать на каждой странице currentPage — не вариант 🙂
Я не понимаю как вы его вообще запустили
Всё сделал строго по шагам но никакой пагинации не выдало — просто пустая страница
Вот код
Где ошибка не понимаю
Сразу говорю — все файлы лежат именно там куда ссылаются строки link и script
<!DOCTYPE html><html>
<head>
<link rel="stylesheet" type="text/css" href="css/simplePagination.css" />
<script src="js/jquery.min.js"></script>
<script src="js/jquery.simplePagination.js"></script>
</head>
<body>
<script>
$(function() {
$(#light-pagination).pagination({
items: 100,
itemsOnPage: 10,
cssStyle: 'light-theme'
});
});
</script>
<div id="light-pagination" class="pagination"></div> </body>
</html>
Вот специально для вас в онлайн-редакторе запустил: Тынц
И пожалуйста, дорогой вы мой человечище, не нуна в комментариях вбухивать код всей страницы)))
не понятно а собственно ЧТО мы пагинируем?
Страницы, стра-а-ницы, которые нужно иметь и желательно больше одной)))
Опять же не понятно а собственно ЧТО мы пагинируем?
Куда вставлять текст например который мы хотим разбить?
Выше уже ответил)
А где вставлять ссылки на эти страницы?
Спрошу по-другому
КУДА в этом коде вписывать эти страницы?
и ещё бы не плохо понять в каком виде их вписывать?
через ?
<a href="/">? или как?Наведите на любую из кнопок, префикс страниц
#page-задан в параметре плагинаhrefTextPrefixпо умолчанию. Дальше, у вас есть страницы 1,2,3, и т.д ничего прописывать специально не надо, весь массив берётся из базы данных(если сайт у вас не статичный). Еже ли ваш сайт рукописный(без движка) по идее вычисления начинаются с 1 и далее страниц, главное чтобы они находились в одной директории. Как поведёт себя плагин на рабочем сайте, специально не проверял, уж извините. Статья, это всего лишь представление ещё одного неплохого инструмента, в большей мере для тех, кто имеет представление, как этим инструментом пользоваться.PS: Если у вас страницы вида
2.html,3.htmlи т.д., используйтеhrefTextSuffix: '.html', и всё у вас получится))Если названиq у страниц не сосстоят из номера 1.html, 2html, а из слов, как тогда прописывать?
сделал hrefTextSuffix: ‘.php’,
положил в ту же директорию где лежит сам пагинатор 3 файла 1.php, 2.php, 3.php
результат нулевой
информация из них на экран не выводится
никаких баз данных у меня нет в принципе
мне нужно текст из файлов 1.php, 2.php, 3.php раскидать по страницам — только и всего
или лучше вообще огромный текст из 1 файла разбить по страницам основываясь на количестве строк — вот такой скрипт я нигде вообще не могу найти
Пробовал назвать файлы page-1.php, page-2.php, page-3.php
Тот же результат — нулевой
Нашёл шикарный простой как валенок пагинатор — построчный
обрабатывает строки считывая TR TD тэги из таблицы
Да конечно не получится например таким пагинатором разбить например книгу (хотя если заморочиться с расстановкой то можно)
Роман, рад за вас, что нашли то что искали)))
Скрипт, описанный в статье тоже замечательно работает, специально сделал на локалке
Например, есть страницы такого типа 1.html, 2.html и т.д. Тогда заводим пагинатор с такими параметрами:
<script type=’text/javascript’>
$(window).load(function(){
$(‘#light-pagination’).pagination({
pages: 20,
hrefTextPrefix: ”,
hrefTextSuffix: ‘.html’,
prevText: ‘Начало’,
nextText: ‘Конец’,
cssStyle: ‘light-theme’
});
});
</script>
Переключение на ура, что касаемо статичных страниц, соответственно div пагинатора, необходимо прописывать на каждой странице. На php, с обработкой массивов, всё таки немного другой подход, существуют готовые php-скрипты.