Создание выпадающего меню с помощью CSS
Продолжая изучение и яростное вгрызание во все премудрости использования техник CSS, часто экспериментирую с созданием различных видов навигационных меню. Иногда за основу берется уже существующая структура понравившегося решения и методом проб и ошибок, привносится что то новое в стиль оформления, а возможности CSS порой, кажутся поистине безграничны.
В частности сегодня, хочу рассказать еще об одном отличном способе создания меню с выпадающим подменю, без каких либо javascript, применяя в работе исключительно свойства CSS.
Идею и структуру самого блока меню, как это часто бывает, подал забугорный товарищ и наверняка хороший такой «буржуин» Janko.
Как говориться, кому интересно, оригинал смотрите там же.
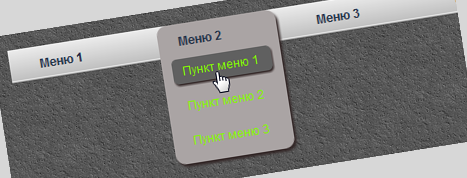
Ну, а мы со своим пытливым умом и неуемной фантазией, пойдем немного дальше, раздербаним все и вся на составляющие, поколдуем над стилем, добавим новых свойств, и в итоге получим вот такое замечательное меню для сайта:

Мне нравится решение, когда меню ведет себя как раскрывающиеся списки. Мастеровой люд часто использует javaScript, чтобы добиться этого эффекта, мы же будем «пользовать» только CSS с новыми свойствами CSS3.
Различия с оригиналом, сразу бросаются в глаза, этим и хороша техника CSS3, можно достичь любого результата в оформлении элементов интерфейса сайтов.
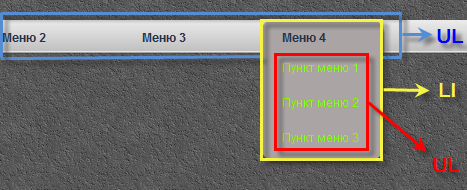
И так, структура меню понятна, простые, вложенные, неупорядоченные списки, без каких либо нагромождений кода.

HTML Раскладка
<ul id="nav"> <li><span>Меню 1</span> <ul> <li><a href="#">Пункт меню 1</a></li> <li><a href="#">Пункт меню 2</a></li> <li><a href="#">Пункт меню 3</a></li> </ul> </li> <li><span>Меню 2</span> <ul> <li><a href="#">Пункт меню 1</a></li> <li><a href="#">Пункт меню 2</a></li> <li><a href="#">Пункт меню 3</a></li> </ul> </li> <li><span>Меню 3</span> <ul> <li><a href="#">Пункт меню 1</a></li> <li><a href="#">Пункт меню 2</a></li> <li><a href="#">Пункт меню 3</a></li> </ul> </li> <li><span>Меню 4</span> <ul> <li><a href="#">Пункт меню 1</a></li> <li><a href="#">Пункт меню 2</a></li> <li><a href="#">Пункт меню 3</a></li> </ul> </li> </ul> |
<ul id=”nav”> <li><span>Меню 1</span> <ul> <li><a href=”#”>Пункт меню 1</a></li> <li><a href=”#”>Пункт меню 2</a></li> <li><a href=”#”>Пункт меню 3</a></li> </ul> </li> <li><span>Меню 2</span> <ul> <li><a href=”#”>Пункт меню 1</a></li> <li><a href=”#”>Пункт меню 2</a></li> <li><a href=”#”>Пункт меню 3</a></li> </ul> </li> <li><span>Меню 3</span> <ul> <li><a href=”#”>Пункт меню 1</a></li> <li><a href=”#”>Пункт меню 2</a></li> <li><a href=”#”>Пункт меню 3</a></li> </ul> </li> <li><span>Меню 4</span> <ul> <li><a href=”#”>Пункт меню 1</a></li> <li><a href=”#”>Пункт меню 2</a></li> <li><a href=”#”>Пункт меню 3</a></li> </ul> </li> </ul>
Отображение и скрытие подпункта меню осуществляется простым свойством элемента при наведении на него ul > li:hover ul. С помощью этого выбора можно определить поведение всех подменю.
Фоном основного меню в оригинале является небольшое изображение размером 1 x 35px, мы же попробуем обойтись и без него, в свойстве background: пропишем определённое значение цвета в HEX, получится background: #d0d0d0;. Вариантов тьма, все зависит от фантазии, можно например использовать возможности градиентов CSS, для фоновой заливки тела меню.
CSS

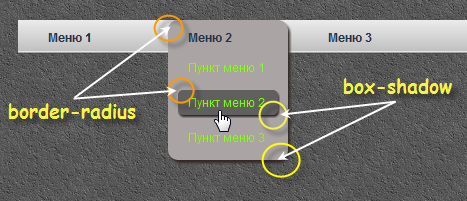
Вот так непринуждённо, выстраивается очертание блока навигации. Для раскрывающихся при наведении списков и подпунктов, добавил свойство скругления углов border-radius. Наплевав на убогий IE6, использовал box-shadow, для создания легкой тени у выпадающих списков. Проблемы, как всегда только с тормознутым IEшкой, остальные современные браузеры все отображают великолепно.
/* Формируем меню с * выпадающими подпунктами */ #nav { margin: 0 auto; padding: 0; width: 100%; max-width: 1124px; height: 34px; display: inline-block; list-style: none; position: relative; font-size: 0.8em; background: #d0d0d0; box-shadow: 0 8px 17px 0 rgba(0, 0, 0, .2), 0 6px 20px 0 rgba(0, 0, 0, .19); } #nav>li { list-style-type: none; float: left; display: block; margin: 0; position: relative; padding: 10px; width: 120px; } #nav>li:hover ul { display: block; } #nav>li:hover { background-color: #AAA4A4; border-radius: 10px; -moz-border-radius: 10px; -webkit-border-radius: 10px; box-shadow: 2px 3px 3px #352929; -webkit-box-shadow: 2px 3px 3px #352929; -moz-box-shadow: 2px 3px 3px #352929; } #nav li ul { margin: 0; padding: 0; display: none; } #nav li ul li { list-style-type: none; margin: 10px 0 0 0; } #nav li ul li a { display: block; padding: 5px 10px; color: #83FA03; text-decoration: none; } #nav li ul li:hover a { background-color: #606060; border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; box-shadow: 1px 2px 2px #352929; -webkit-box-shadow: 1px 2px 2px #352929; -moz-box-shadow: 1px 2px 2px #352929; } #nav li span { cursor: pointer; margin: 0px 10px; font-weight: bold; color: #263348; } |
/* Формируем меню с * выпадающими подпунктами */ #nav { margin: 0 auto; padding: 0; width: 100%; max-width: 1124px; height: 34px; display: inline-block; list-style: none; position: relative; font-size: 0.8em; background: #d0d0d0; box-shadow: 0 8px 17px 0 rgba(0, 0, 0, .2), 0 6px 20px 0 rgba(0, 0, 0, .19); } #nav>li { list-style-type: none; float: left; display: block; margin: 0; position: relative; padding: 10px; width: 120px; } #nav>li:hover ul { display: block; } #nav>li:hover { background-color: #AAA4A4; border-radius: 10px; -moz-border-radius: 10px; -webkit-border-radius: 10px; box-shadow: 2px 3px 3px #352929; -webkit-box-shadow: 2px 3px 3px #352929; -moz-box-shadow: 2px 3px 3px #352929; } #nav li ul { margin: 0; padding: 0; display: none; } #nav li ul li { list-style-type: none; margin: 10px 0 0 0; } #nav li ul li a { display: block; padding: 5px 10px; color: #83FA03; text-decoration: none; } #nav li ul li:hover a { background-color: #606060; border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; box-shadow: 1px 2px 2px #352929; -webkit-box-shadow: 1px 2px 2px #352929; -moz-box-shadow: 1px 2px 2px #352929; } #nav li span { cursor: pointer; margin: 0px 10px; font-weight: bold; color: #263348; }
На этом пожалуй и все, отличное меню с выпадающим списком готово. И пожалуйста, не надо воспринимать эту статью как руководство к действию, это лишь еще один наглядный пример широчайших возможностей CSS3. Обнаружится косяк, пишите, комментируйте, вместе все у нас получится.
источник: Janko
дополнения и адаптация: driver
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:




Всего комментариев: 0