Стиль контактной формы CSS
Всем доброго дня или ночи, это уж кого как вставило.
Сегодня, мы вместе с вами, уважаемые читатели, рассмотрим способ создания контактной формы для сайта. Конечно, этого добра валом навалено, на любой вкус и цвет, стоит только не полениться и поискать хорошенько, но меня прежде всего интересует сам процесс, новые и интересные решения.
Контактная форма является неотъемлемой частью практически любого веб-сайта, будь то маленький бложок напоминающий междусобойчик, или же навороченный различными прибамбасами, монстроподобный интернет — ресурс типа Яши.
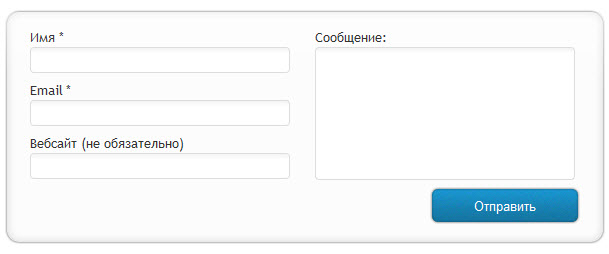
Ничего радикального не предлагаю, всего лишь еще один вариант оформления контактной формы. Основываясь на идеях буржуинского веб-дизайнера Алена Гракалика, я постарался разложить по полочкам механизм построения формы, простой в исполнении, и в то же время имеющей вполне приличный вид.
HTML Разметка
В разметке использован элемент FIELDSET для группировки элементов внутри самой формы, это очень полезно когда присутствует дополнительный элемент, то есть можно объединить form и fildset для достижения горизонтального размещения дополнительного объекта (в нашем случае текстового поля), а так же разместить все элементы вертикально.
<form id="form1" action="/" method="post"> <fieldset> <label for="name">Имя *</label> <input id="name" name="name" size="30" type="text" /> <label for="email">Email *</label> <input id="email" name="email" size="30" type="text" /> <label for="web">Вебсайт (не обязательно)</label> <input id="web" name="web" size="30" type="text" /></fieldset> <fieldset> <label for="message">Сообщение:</label> <textarea id="message" cols="30" rows="10" name="message"></textarea></fieldset> <button>Отправить</button> </form> |
CSS
При оформлении внешнего вида формы через стили CSS, чтобы добиться корректного отображения во всех браузерах, использовал метод оформления блоков с применением изображений для основного фона и для кнопки «отправить». Ну, а из за безудержной любви к новым функциям и техникам CSS3, не удержался и добавил в оформление полей ввода закругленные углы (border-radius), IEшка в этом случае пускай идет в …оппу.
#form1 { margin:1em 0; padding-top:10px; background:url(../images/form/form_top.gif) no-repeat 0 0; } #form1 fieldset { margin:0; padding:0; border:none; float:left; display:inline; width:260px; margin-left:25px; } #form1 p {margin:.5em 0;} #form1 label {display:block;} #form1 input, #form1 textarea { width:252px; border:1px solid #ddd; -moz-border-radius:.3em; -webkit-border-radius:.3em; border-radius:.3em; background:#fff url(../images/form/form_input.gif) repeat-x; padding:3px; } #form1 textarea { height:125px; overflow:auto; } #form1 p.submit { clear:both; background:url(../images/form/form_bottom.gif) no-repeat 0 100%; padding:0 25px 20px 25px; margin:0; text-align:right; } #form1 button { width:150px; height:37px; line-height:37px; border:none; background:url(../images/form/form_button.gif) no-repeat 0 0; color:#fff; cursor:pointer; text-align:center; } |
Вот и все, ваша контактная форма готова к использованию. Существует множество готовых решений в шаблонах HTML, в темах и плагинах для WordPress. Эта статья всего лишь пример того, как можно самому быстро и просто создать, или видоизменить существующую форму для контактов.
Источник: http://grakalic.com/





Подправь кнопку в хтмл примере.
Отправить
eolilie спасибо, только я что то не въеду, вроде все нормально, во всех браузерах, может примелькалось и не вижу косяка, укажите если можно на ошибку )))
Здравствуйте Уважаемый.Подскажите пожалуйста как настроить эту форму именно для моего сайта,где что прописать?Форма очень хорошая-скопировал,поставил css и html.
Здравствуйте. Эта форма свёрстана с использованием графических элементов в оформлении, в исходниках весь комплект присутствует, вам нужно все файлы изображений переложить в вашу папку
../img/sofmach_com/.Затем в стилях
.cssпрописать правильные пути до этих самых файлов.Например: находите селектор
#form1в свойстве background: видите путь до фоновой картинкиurl("../images/form/form_top.gif")формирующей верхний элемент формы, сразу станет понятно что такого коталога у вас просто нет, а значит нужно исправить с учётом расположения ваших графических файлов:background:url(../img/sofmach_com/form_top.gif). Тоже самое проделайте и с другими разделами.В принципе, ничего вам не мешает использовать форму точно такого же вида, свёрстанной на чистом CSS, без использования дополнительных изображений, в своё время посвятил этому отдельную статью: Тынц. Все необходимые комментарии прописал прямо в коде css, так что думаю разберётесь что к чему и куда))
Да, и не забывайте, что это всего лишь макет, оболочка, чтобы форма работала на отправку сообщений, к ней необходимо прикрутить и скрипт обработчик