Storefront — Новая бесплатная тема WordPress
Представляю вашему вниманию новую, абсолютно бесплатную тему WordPress от команды Woothemes, которая отлично подойдёт для организации многопрофильных WooCommerce проектов.
Storefront построена на основе популярной стартовой теме UNDERSCORES (используется для многих тем на WordPress.com), имеет гибкий, адаптивный макет, вложенную динамическую grid-систему(сетку) и SEO-оптимизированную разметку.
Обновление: 27.10.2017г.

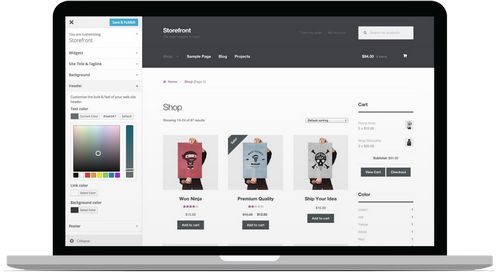
Дизайн темы Storefront, по умолчанию простой и понятный — идеальная отправная точка, исходя из от которой, вы сможете настроить свой магазин, в соответствии предлагаемого товара, с помощью стандартного WordPress настройщика или пользовательских плагинов, дочерней темы, или прямого редактирования вполне понятного исходного кода.
Обновления имеют первостепенное значение для любого сайта электронной коммерции. Попрощайтесь со страхом непредвиденных конфликтов между темой и плагином во время крупных обновлений WooCommerce.
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:




Подскажите, пожалуйста!!! Я ужу два месяца пытаюсь найти, где в коде поменять заголовки местами, но так и не смог. Я конечно не программист, но на других CMS всегда находил, да и в Вордпрессе в других темах тоже. А тут куда не зайду — ничего вообще в коде не понимаю. Как поменять структуру заголовков? Хотя бы убрать этот h1 (название сайта), который на каждой странице((((
Может я что-то путаю? Ну нигде в интернете не нашел решения этой задачи. Или может это тот, кто сайт делал, что-то закодировал, чтобы менять нельзя было, не могу понять…
В файле www/wp-content/themes/storefront/inc/storefront-template-functions.php
после всех h1 class=”entry-title” добавить style=”display:none;”
чтобы получилось ”
заголовки должны потухнуть.
удачи 😉
Он вовсе не оптимизированный… Структура h1-h3 тегов убога и найти нужные файлы для редактирования не так просто.