
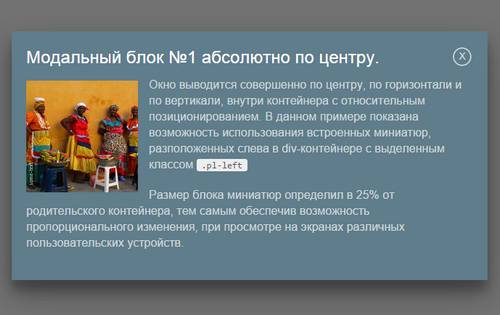
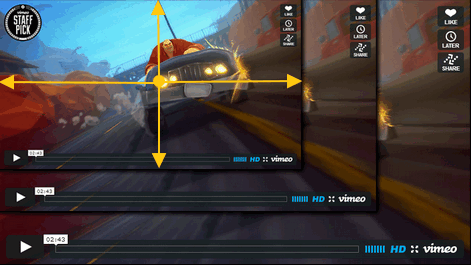
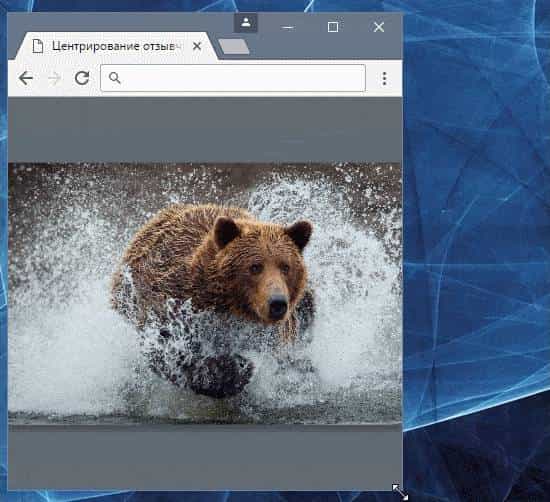
Для абсолютного горизонтального и вертикального центрирования элементов на странице предлагаются различные методы, например, на Хабре, ещё в 2013г был представлен перевод отличной статьи с решением от Стефана Шоу, написанной в своё время для Smashing Magazine. Так что, в этом плане, ничего нового не открою, с центрированием элементов всё предельно ясно. Однажды, при разработке очередного лайтбокса,…