
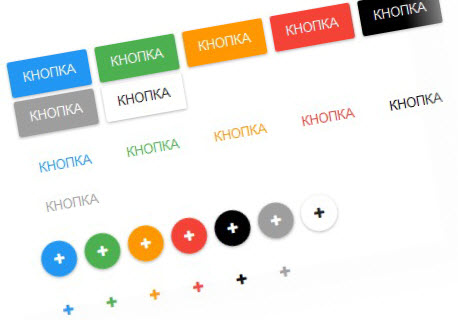
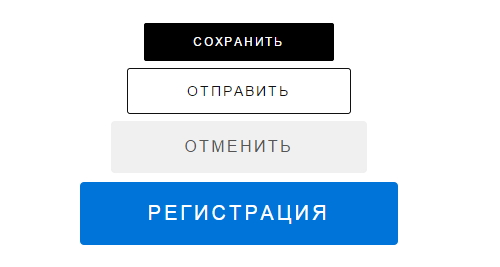
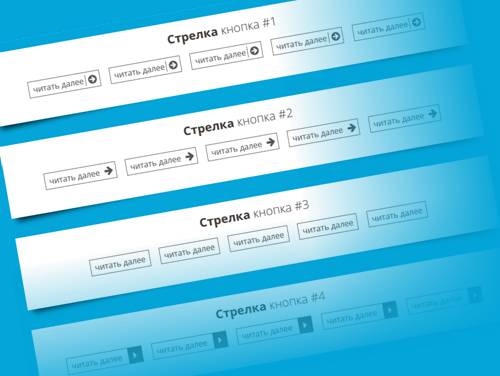
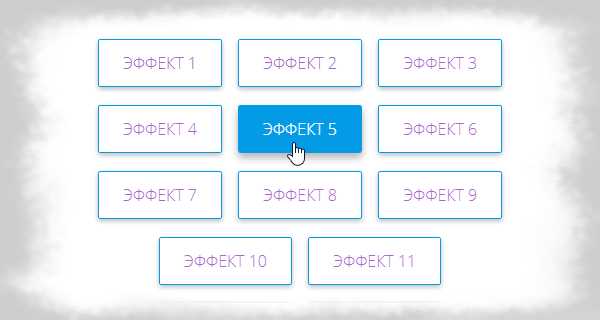
Не ошибусь если скажу, что среди наиболее устойчивых модных тенденций веб-дизайна, характерных для современных сайтов, разнообразные hover-эффекты, применяемые к основным элементам интерфейса, к которым несомненно относятся и кнопки, как самостоятельные участники дизайна сайтов, занимают не последние позиции, и являются обычным явлением при разработке веб-сайтов. В последнее время стали довольно популярными прозрачные кнопки, их еще называют…