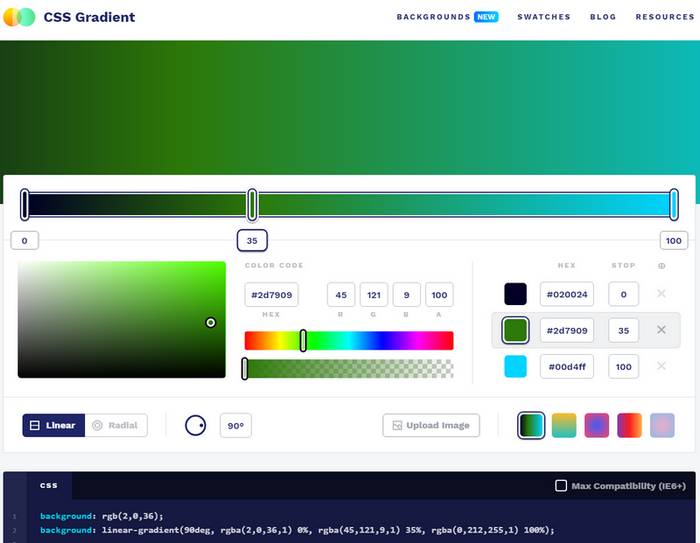
Продолжаю экспериментировать с градиентами CSS3. С помощью градиентов можно добиться по-настоящему фантастичных эффектов в веб-дизайне, в том числе и создавать причудливые фоны, которые смотрятся более симпатично, чем однотонные. Поскольку любой градиент по сути считается фоновым изображением и отдельного свойства для него нет, добавляется в css через background-image или универсальное свойство background. Уверен, что создав однажды…