Вертикальное меню навигации CSS с подменю
В недавнем прошлом я подробно расписывал способ и технику создания «Вертикального меню для сайта». Мы рассмотрели решение выполнения простой навигации, построенной полностью на использовании CSS и небольшого файла изображения. В своих комментариях читатели высказались о том, что вариант с вложенными подпунктами не был бы лишним, ну что же, как говориться: сказано — сделано.
Сегодня опишу, какие изменения необходимо внести в css и разметку html, чтобы получить интересное вертикальное меню навигации с подменю.
Последнее обновление: 12.12.2016.

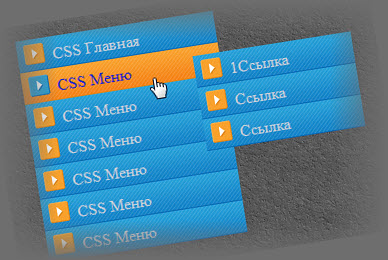
Пример меню посмотрели, теперь давайте разберем, какие изменения стоит внести в файл стилей .css, чтобы заработало подменю. Для этого вам следует добавить следующий код:
#menu li span { position: absolute; left: 99%; margin-top: -32px; width: 100%; max-width: 12em; display: none; } #menu li:hover span { display: block; } #menu li span a { display: inline; } |
#menu li span { position: absolute; left: 99%; margin-top: -32px; width: 100%; max-width: 12em; display: none; } #menu li:hover span { display: block; } #menu li span a { display: inline; }
В итоге мы получаем следующую полную картину:
#menu { max-width: 200px; margin: 0 auto; text-align: left } #menu ul { list-style: none; margin: 0; padding: 0; position: relative } #menu li a { height: 32px; height: 24px; text-decoration: none; font: 14px; } #menu li a:link, #menu li a:visited { color: #D3D3D9; display: block; background: url(menu.gif); padding: 8px 0 0 35px; } #menu li a:hover { color: #0D1FD2; background: url(menu.gif) 0 -32px; padding: 8px 0 0 35px; } #menu li span { position: absolute; left: 99%; margin-top: -32px; width: 100%; max-width: 12em; display: none; } #menu li:hover span { display: block; } #menu li span a { display: inline; } |
#menu { max-width: 200px; margin: 0 auto; text-align: left } #menu ul { list-style: none; margin: 0; padding: 0; position: relative } #menu li a { height: 32px; height: 24px; text-decoration: none; font: 14px; } #menu li a:link, #menu li a:visited { color: #D3D3D9; display: block; background: url(/wp-content/uploads/menu.gif); padding: 8px 0 0 35px; } ) 0 -32px; padding: 8px 0 0 35px; } #menu li span { position: absolute; left: 99%; margin-top: -32px; width: 100%; max-width: 12em; display: none; } #menu li:hover span { display: block; } #menu li span a { display: inline; }
На этом все, оформление подменю для нашего списка готово, осталось лишь правильно прописать навигационный блок непосредственно на странице html. Приведу пример разметки двухуровнего меню, а дальше вам остается лишь добавлять новые пункты, столько — сколько душе угодно.
<div id="menu"> <ul> <li> <a href="#">CSS Главная</a> </li> <li> <a href="#">CSS Меню</a> <span><a href="#">Подменю 1</a> <a href="#">Ссылка</a> <a href="#">Ссылка</a></span> </li> <li> <a href="#">CSS Меню</a> <span><a href="#">Подменю 2</a> <a href="#">Ссылка</a> <a href="#">Ссылка</a></span> </li> <li> <a href="#">CSS Меню</a> <span><a href="#">Подменю 3</a> <a href="#">Ссылка</a> <a href="#">Ссылка</a></span> </li> <li> <a href="#">CSS Меню</a> <span><a href="#">Подменю 4</a> <a href="#">Ссылка</a> <a href="#">Ссылка</a></span> </li> <li> <a href="#">CSS Меню</a> <span><a href="#">Подменю 5</a> <a href="#">Ссылка</a> <a href="#">Ссылка</a></span> </li> <li> <a href="#">CSS Меню</a> <span><a href="#">Подменю 6</a> <a href="#">Ссылка</a> <a href="#">Ссылка</a></span> </li> </ul> </div> |
<div id=”menu”> <ul> <li> <a href=”#”>CSS Главная</a> </li> <li> <a href=”#”>CSS Меню</a> <span><a href=”#”>Подменю 1</a> <a href=”#”>Ссылка</a> <a href=”#”>Ссылка</a></span> </li> <li> <a href=”#”>CSS Меню</a> <span><a href=”#”>Подменю 2</a> <a href=”#”>Ссылка</a> <a href=”#”>Ссылка</a></span> </li> <li> <a href=”#”>CSS Меню</a> <span><a href=”#”>Подменю 3</a> <a href=”#”>Ссылка</a> <a href=”#”>Ссылка</a></span> </li> <li> <a href=”#”>CSS Меню</a> <span><a href=”#”>Подменю 4</a> <a href=”#”>Ссылка</a> <a href=”#”>Ссылка</a></span> </li> <li> <a href=”#”>CSS Меню</a> <span><a href=”#”>Подменю 5</a> <a href=”#”>Ссылка</a> <a href=”#”>Ссылка</a></span> </li> <li> <a href=”#”>CSS Меню</a> <span><a href=”#”>Подменю 6</a> <a href=”#”>Ссылка</a> <a href=”#”>Ссылка</a></span> </li> </ul> </div>
Как видите, дорогие други мои, все не так сложно, было простое вертикальное меню, немного волшебства css и получаем функциональное меню с подпунктами.
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:




Здравствуйте. Подскажите, как установить на сайт?
Шустрое меню, спасибо. Может подскажете, как сделать из этого двухуровнего меню трехуровневое?
Спасибо за отзыв. Если считать подпункты, то это меню уже двухуровневое. Меню выстроено в виде неупорядоченного списка, так что добавить к пунктам следующие вложения не составляет труда, но в данном виде не предусмотрена возможность вложений третьего уровня. Для этого необходимо перестраивать всю структуру меню, как html так и css. А это уже совсем другая история.
Удачи!
Спасибо, получил приятный мотив!
Могу узнать почему левый маркер (точка) остаётся?
Здравствуйте. Можете.
Если ничего не меняли кардинально в css, то маркировки у списков быть не должно.
Хотя, лучше перестрахуйтесь и сделайте так:
#menu ul {
list-style: none;
margin: 0;
padding: 0;
}
#menu ul {
list-style: none;
margin: 0;
padding: 0;
}
Спасибо. Я разабрался, просто кое что не учёл.
Добрый день!
Установил все на сайт. В итоге на странице отображается все , что в коде (Главное, меню, ссылка 1, 2,и т.д.
Что я сделал не так? Подскажите
Заранее спасибо
День добрый!
Начнём с того, что у вас нарушена структура, дублируется
<div id="menu">в html и в тоже время отсутствует закрывающий тег</div>. В CSS два раза прописаны правила для меню, но зато отсутствует одна закрывающая фигурная скобка}в самом конце кода css меню, из-за этого съехал весь дизайн сайта, должно быть так:#menu li span a { display: inline}Вовторых, не отображается фоновая картинка пунктов меню, проверьте правильно ли у вас указан путь до файла изображения:
background:url(menu.gif);Если маркер списка остаётся, добавьте
#menu ul {list-style: none;}А лучше верните всё на круги своя и начните встраивать меню заново, учитывая все мои поправки )))
Спасибо большое !
Начну с начала.
День добрый!
Подскажите, как правильно добавить третий уровень в меню, что только не делал…Не могу заставить третий уровень отображаться при наведении курсора, и не отображаться при наведении на первый уровень. Показывает третий уровень вместе со вторым.
Здравствуйте.
По поводу третьего уровня отвечал выше в комментах ↑ добавить больше нечего((
Разве что могу предложить меню на HTML5 http://jsfiddle.net/driver/fVZsQ/ базовое оформление, стили можете сформировать сами, а так, в инете вариантов достаточно.
Удачи!
Проморгал… Прошу прощенья за повторный вопрос! За подсказку спасибо.
Приветствую
такой вопрос
можно ли сделать под каждую кнопку в меню разные картинки?
если взять за основу вашу меню.гиф
т.е. будут меню1.гиф, меню2.гиф и т.д.