Виды обрамления ячеек в таблице через стиль
Очень часто возникает потребность сконцентрировать внимание пользователя на отдельной части содержимого таблицы. Для этого существует множество способов и решений. В этой не большой статье рассмотрим виды обрамления ячеек в таблице помощью стилей.
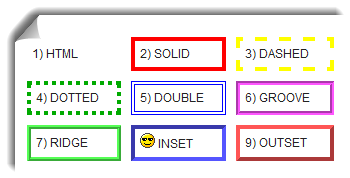
В результате не хитрых действий у нас должно получиться следующее:

Теперь давайте посмотрим с помощью чего достигается такой результат и как редактировать параметры обрамления.
В первую очередь нам необходим сам код вывода таблицы на страницу, выглядеть он будет так:
<table style="width: 70%; height: 40%;" border="2px" cellspacing="10px" bordercolor="black"> <tbody> <tr align="center"> <td>1) HTML</td> <td style="border:4px solid;border-color:#FF0000">2) SOLID</td> <td style="border:4px dashed;border-color:#FFFF00">3) DASHED</td> </tr> <tr align="center"> <td style="border:4px dotted;border-color:#00AA00">4) DOTTED</td> <td style="border:4px double;border-color:#0000FF">5) DOUBLE</td> <td style="border:4px groove;border-color:#FF55FF">6) GROOVE</td> </tr> <tr align="center"> <td style="border:4px ridge;border-color:#55FF55">7) RIDGE</td> <td style="border:4px inset;border-color:#5555FF"><span class="dashicons dashicons-smiley"></span> INSET</td> <td style="border:4px outset;border-color:#FF5555">9) OUTSET</td> </tr> </tbody> </table> |
Дальше все зависит от вашей фантазии, ну и конечно от того ,что в результате вы хотите получить. Смело редактируйте параметры под свои нужды:
border:4px — толщина обрамления,
border-color: — цвет обрамления
dotted; ridge; double; и т.д и т.п — это все соответственно виды или формы обрамлений ячеек.
Все это старо как мир, но надеюсь всё же кому то будет полезен данный урок.
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:




Всего комментариев: 0