Webfonting — Отличное расширение для подбора шрифтов на сайте
Наверняка многим из вас, частенько приходится подбирать подходящий шрифт для своих проектов, иногда этот процесс может стать долгим и мучительным. Конечно, современные редакторы позволяют делать подбор шрифта, что называется на лету, но всё это происходит чаще всего на «локалке», и с кучей лишних телодвижений. Как подобрать шрифт на работающем сайте? Посмотреть в живую, как данный шрифт впишется в общий дизайн сайта, выбрать цвет и определить размер шрифта, для той или иной области?
Можно по-привычке ковырять исходники с помощью встроенных инструментов разработчика различных браузеров и т.д.
Оказывается всё гораздо проще. Предлагаю обратить внимание на расширение Webfonting, от команды наших доморощенных разработчиков (и это особенно радует).
Webfonting — отличное дополнение к браузерам Chrome, Opera и вездесущему, и всея-пропихивающему Яндекс.Браузеру, для работы со шрифтами.

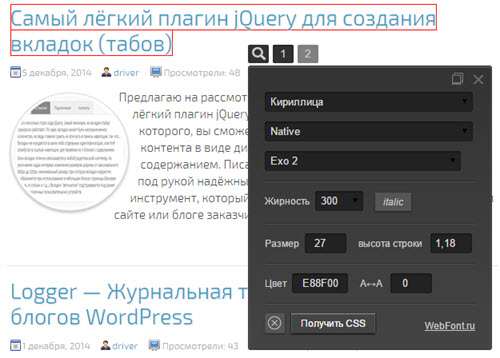
Давайте посмотрим, что умеет расширение Webfonting:
- Мгновенное и точное определение шрифтов на сайте;
- Удобный подбор самых основных параметров текста;
- Режим drag-n-drop, свободное перемещение в поле окна браузера;
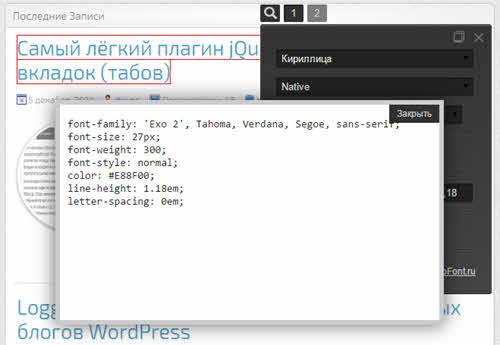
- После выбора шрифта и его характеристик результат можно получить в виде CSS.

Описывать подробно тонкости работы расширения, не вижу смысла, да в принципе, и тонкостей то никаких и нет, поставил расширение, и забыл о лишних телодвижениях. Кстати, сайт разработчика, это ещё и большая коллекция бесплатных шрифтов для ваших сайтов, с удобным и дружественным интерфейсом(совсем не буржуинским). Там же, вы сможете скачать расширение Webfonting для вашего браузера.
Испытайте расширение «Webfonting» в деле и я уверен, многим оно понравится, во всяком случае, уж точно не оставит равнодушным, если только вы не через-чур круты, как те самые …)))
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:




Всего комментариев: 0