Замечательные примеры слайдеров изображений и контента в веб-дизайне
Трудно представить, что совсем недавно организация слайд-шоу изображений и интерактивных представлений содержания веб-сайтов, бала очень сложной задачей для разработчиков веб-проектов. Сегодня все изменилось, уже мало кого удивишь наличием слайдера на сайте или блоге, практически во все шаблоны и темы, изначально упакованы и встроены различные ротаторы контента и изображений. Веб-дизайнеры и разработчики, чтобы привлечь внимание пользователей, не покладая рук экспериментируют с оформлением слайдеров. Меняют формы, c помощью JQuery создают новые, красивейшие эффекты переходов при смене картинок и расширяют функционал.
В сегодняшнем обзоре, не будет уроков по созданию слайдеров, ни каких кодов. Только великолепные примеры использования слайдеров изображений и контента в современном веб-дизайне. Жаль только то что все сайты, представленные в обзоре забугорные и своей красивостью радуют глаз, по большей части, своих «буржуинов». Ну, да наши ребята тоже «не всмятку сварены», глядишь почерпнут вдохновения и забабахают что-нибудь этакое, свое, неповторимое))).
Для просмотра работы очередного слайдера, без страха и упрека жмите на название веб-ресурса и попадете туда, где вся эта завораживающая магия предстанет перед вами.
Present Plus

Gaillard Foundation

Eye Scream Design

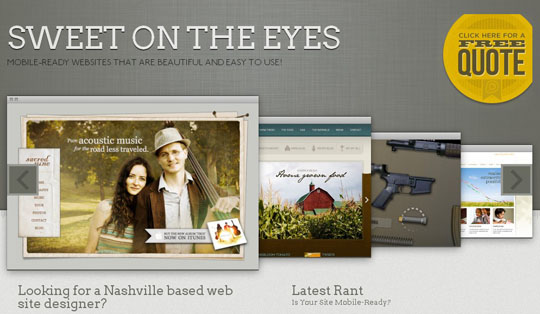
Fastfender Hooks

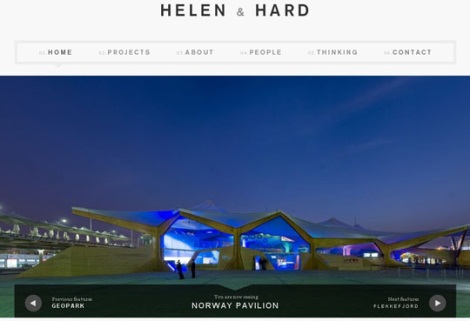
Helen and Hard

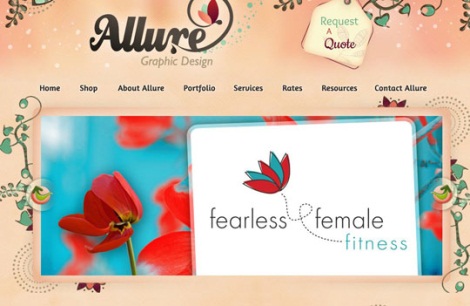
Allure Graphic Design

Berkshire Salon and Day Spa

Indubitablee

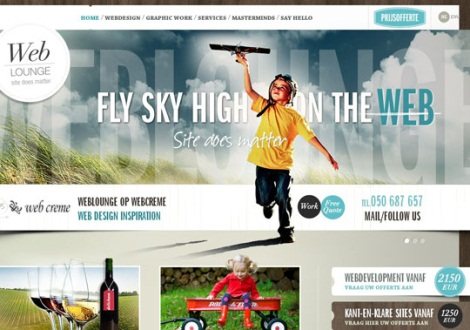
Web Lounge

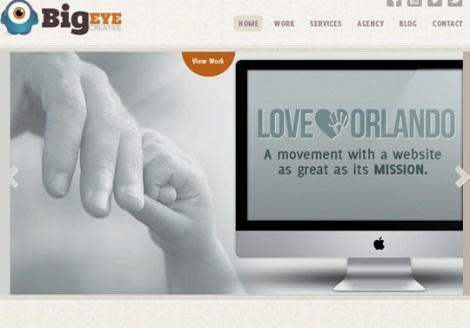
Big Eye Creative

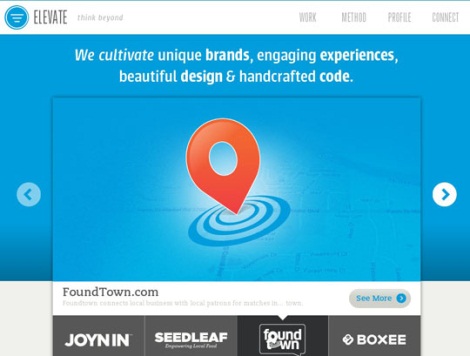
Elevate

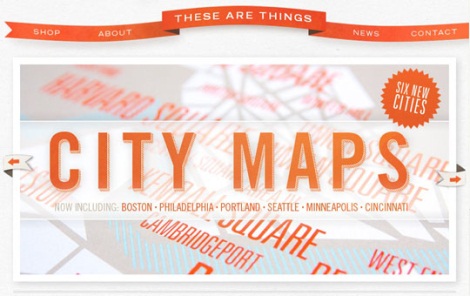
These are Things

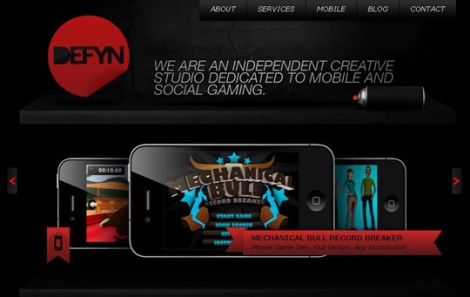
Defyn Design

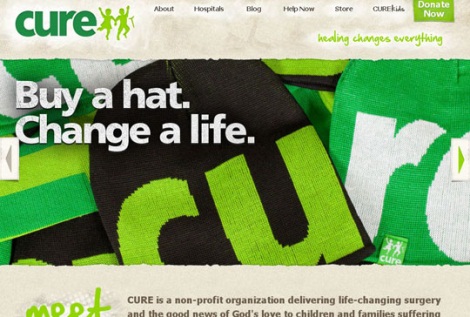
Cure

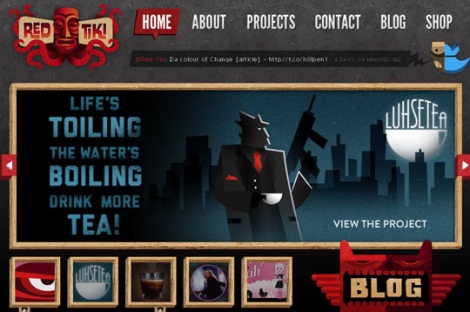
Red Tiki

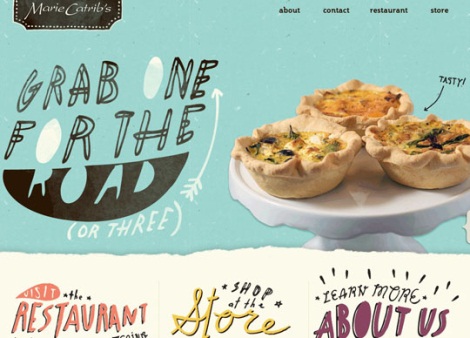
Marie Catribs

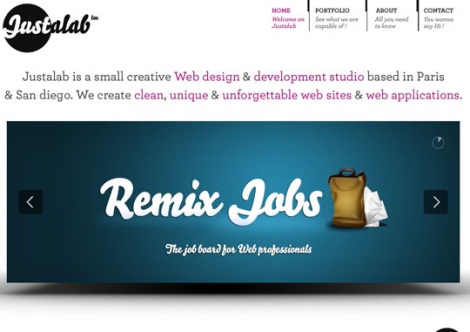
Justalab

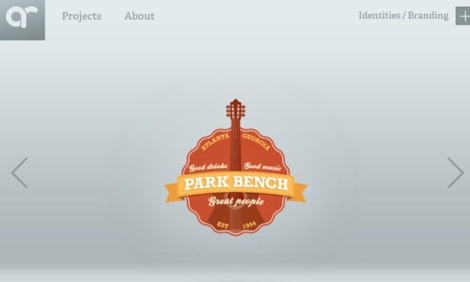
Andrew Reifman

Jason Bradbury

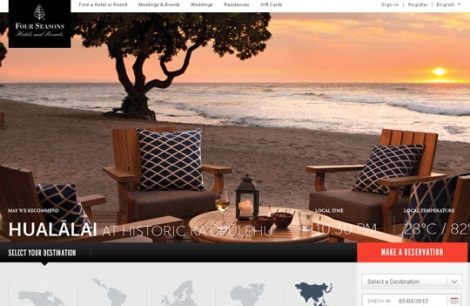
Four Seasons

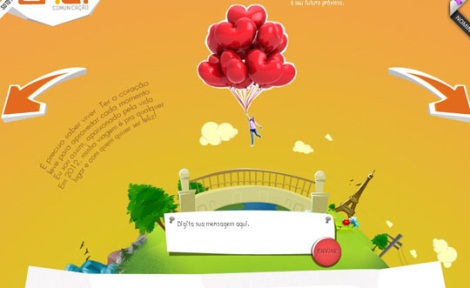
2Fly

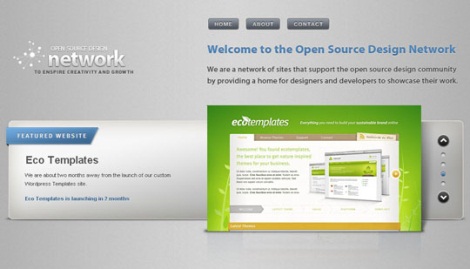
Osd Network

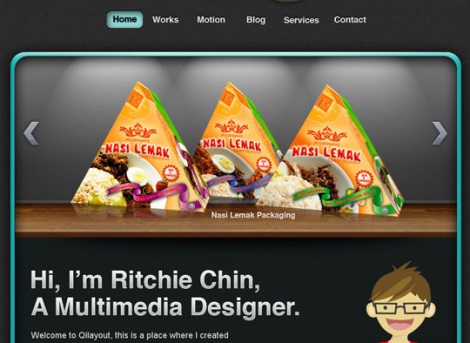
Qilayout

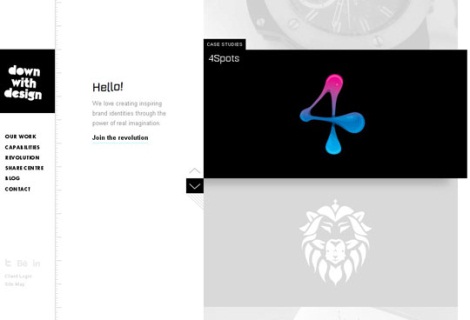
Down With Design

Off-Road Studios

Maisengasse

Вот такие вот оригинальные, порой даже неожиданные и удивительные решения по созданию слайдеров изображений и ротаторов краткого содержания веб-сайтов, можно встретить блуждая по просторам глобальной сети. Конечно у людей вкусы разные, кому то понравятся работы представленные в обзоре, а кому то нет. Главное не в этом, главное наблюдается постоянная движуха в среде дизайнеров и разработчиков веб-сайтов.
Уважаемые друзья. Наверняка многим из вас встречались не раз и запомнились сайты, или блоги с оформлением такого плана. В комментариях вы всегда можете поделиться своими наблюдениями с другими.
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:





Помимо красивого дизайна, слайд-картинки можно использовать и для размещения рекламы. У меня товарищ на слайд-картинках размещал ссылки на различные партнерские программы с текстом «Начни играть прямо сейчас» (покерная тематика). Так и хотелось на них нажать!