
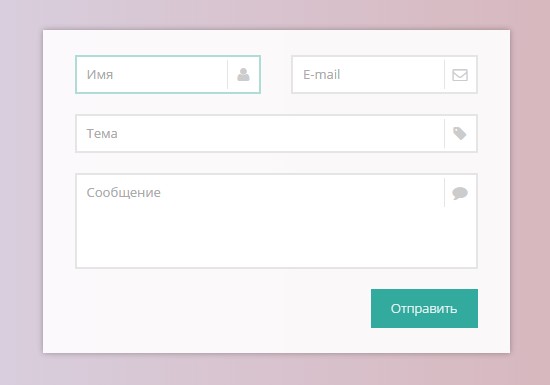
Много раз рассказывал о различных решениях создания контактных форм, подробно расписывал варианты вёрстки и оформления с помощью CSS3. Сегодня хочу представить вам ещё один css-макет оригинальной формы обратной связи. Ничего не обычного и сколь-нибудь вычурного, всё просто, стандартный html-каркас формы помещённый в div-контейнер, поля ввода размещены в отдельные секции, а плавающие размеры позволяют корректно отображаться…