Аккордеон на чистом CSS3 — эксперименты продолжаются
Существует много интересных решений и возможностей для создания эффектных, компактных блоков с содержанием, выполненных в стиле «Аккордеон». Самый надёжный в плане адекватной обработки и поддержки всеми браузерами, и наверное из-за этого самый популярный способ, это кроссбраузерное решение основанное на jQuery.
Не оставляю попытки найти жизнеспособный прием реализовать простой анимированный аккордеон, с достойным функционалом и оформлением, исключительно средствами CSS3, без подключения javascript и дополнительных изображений.
Что касается формирования внешнего вида блоков в стиле «аккордеон» на чистом CSS3, с этим проблем уже не возникает, как и прежде не удаётся приучить некоторые майкрософтовские детища (IE8 и ниже) к пониманию псевдокласса :target.
Использование псевдокласса :hover дало некие положительные результаты при создании кроссбраузерноо варианта «аккордеона», весь расклад расписал ранее в статье «Кроссбраузерный Аккордеон с помощью CSS3». Но в том варианте, функциональные возможности аккордеона, получились несколько ограниченными, в плане того, что блоки раскрываются только при наведении на основные пункты, в силу того, что IE8 и более древние версии, псевдокласс :target напрочь игнорируют.
Терпеливо ждать полнейшего отмирания старых браузеров, нет никакого желания, так что эксперименты продолжаются. Сегодня я хочу предложить вам разобрать ещё один интересный способ создания блоков в стиле «аккордеон», основанный на чекбоксах (checkbox) работающих в связке с атрибутом checked.

Сразу предупреждаю, что тупость IE8 побороть не удалось и в этот раз, но сама техника исполнения, с учётом на будущее, достойна внимания и продвижения в массы. Метод замечательно работает во всех современных браузерах, проверено в: IE 9+, Opera, Firefox, Chrome и Safari.
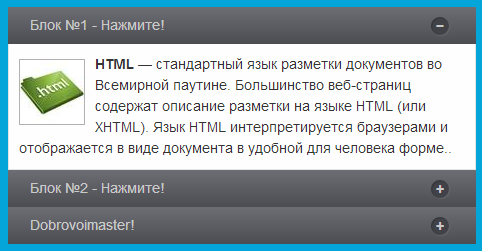
Посмотрите живой пример, протестируйте в разных браузерах и на различных устройствах (аккордеон хорошо вписывается в любые размеры), а затем продолжим более детальный разбор техники исполнения.
Сама идея использования чекбоксов (checkbox) и переключателей (radiobutton) для создания скрытых блоков не нова и широко используется. Принцип работы и все составляющие элементы, мы подробнейшим образом рассматривали ранее, в статье: Раскрывающиеся блоки с скрытым содержанием. Повторяться не буду, так как вся основная html-конструкция не претерпела значимых изменений, добавил лишь сформированные с помощью свойств CSS3 визуальные элементы оформления, а также способность блоков аккордеона подстраиваться под внутреннее содержание, и размеры отдельных контейнеров сайта (боковые панели, отдельные записи, информационные панели и виджеты).
Чтобы вам не прыгать от записи к записи напомню, что весь механизм включения и выключения скрытых блоков состоит из трех элементов:
- Тег:
<input class="toggle-box" id="block-1" type="checkbox" />с предопределённым связующим идентификатором, классом и атрибутом type с значениемcheckbox - Тег:
<label for="block-1">Заголовок текст переключатель</label>с значением уникального идентификатора для атрибута for, (идентификатор обязательно должен быть таким же, как идентификатор в теге input). - Тег:
<div class="box">...содержание...</div>блок в котором будет содержаться до лучших времен или пока пользователь не кликнет, различный скрытый контент (текст, изображения и т.д. и т.п.)
Аккордеон представлен единым контейнером div с одноименным классом <div class="accordion">, можно прекрасно обойтись и без дополнительной обёртки, но мне кажется что так более логично и практично в дальнейшем использовании и при внесении каких либо изменений параметров в CSS.
Все элементы аккордеона прочно связаны через определенные классы с CSS, что тоже расширяет возможности по формированию общих стилей, как для самих элементов управления, так и для содержания раскрывающихся блоков (текст, изображения и т.д. и т.п.). Опционально вы сможете менять начертание шрифта, цвет, фон, размеры и положение картинок, определять внешний вид списков, ссылок и параметры любого другого контента, помещенного в раскрывающиеся блоки <div class="box">....</div>
Вот как будет выглядеть в HTML наш «Аккордеон» состоящий из трех панелей с раскрывающимися по клику блоками с содержанием:
HTML
<div class="accordion"> <input class="toggle-box" id="block-1" type="checkbox"> <label for="block-1">Заголовок Панель №1</label> <div class="box"> Здесь размещаете любое содержание - текст, изображения и т.д. и т.п. </div> <input class="toggle-box" id="block-2" type="checkbox" > <label for="block-2">Заголовок Панель №2</label> <div class="box"> Здесь размещаете любое содержание - текст, изображения и т.д. и т.п. </div> <input class="toggle-box" id="block-3" type="checkbox" > <label for="block-3">Заголовок Панель №3</label> <div class="box"> Здесь размещаете любое содержание - текст, изображения и т.д. и т.п. </div> </div> |
Как видите, всё довольно логично и компактно, надо умудриться будет, чтоб запутаться при интеграции аккордеона и его наполнении, хотя… Ещё раз напомню, добавляя дополнительные панели с блоками не забывайте, что идентификатор тега <input> должен быть уникальным и полностью соответствовать значению атрибута for="" в теге <label>, иначе будете удивлены результатом ))).
Это всё, что касается html составляющей. Теперь давайте посмотрим на часть CSS, отвечающую за работу аккордеона и формирование внешнего вида его элементов.
Сейчас в ходу и в почёте у веб-дизайнеров плоский стиль оформления элементов пользовательского интерфейса, но я как-то больше склоняюсь к некоторой легкой объёмности, без фанатизма, но всё же, в меру округлые формы мне ближе))). Ещё одна возможность, поэкспериментировать с замечательными свойствами CSS3 (градиент, тени и т.д.), тем более, что используя некоторые костыли, можно и IE8 заставить, более-менее сносно, обрабатывать те или иные свойства CSS.
Как писал выше, каждому элементу аккордеона присвоен определенный класс, именно через них и определяется внешний вид, и работа элементов аккордеона. Для большей ясности и лучшего понимания что, куда и зачем, прямо в коде css прописал короткие комментарии к основным разделам.
CSS
.accordion{ /* ширина в % для резинового макета, * можно определить фиксированное * значение в px */ width: 100%; padding: 0; margin: 0 auto; } .toggle-box { /* по умаолчанию скрыт */ display: none; } /* формируем внешний вид панелей аккордеона */ .toggle-box + label { background: #6c6e74; background: -moz-linear-gradient(top, #6c6e74 0%, #4b4d51 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#6c6e74), color-stop(100%,#4b4d51)); background: -webkit-linear-gradient(top, #6c6e74 0%,#4b4d51 100%); background: -o-linear-gradient(top, #6c6e74 0%,#4b4d51 100%); background: -ms-linear-gradient(top, #6c6e74 0%,#4b4d51 100%); background: linear-gradient(top, #6c6e74 0%,#4b4d51 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#6c6e74', endColorstr='#4b4d51',GradientType=0 ); color: #C9C9C9; cursor: pointer; display: block; font: normal 14px Helvetica, Arial, sans-serif; line-height: 21px; padding: 8px 22px; margin-bottom: 0px; } label a, a:hover{color: #ddd;} /* формируем внешний вид панелей при наведении */ .toggle-box + label:hover{opacity: 0.9;} /* формируем внешний вид панелей при нажатии на них */ .toggle-box + label:active{ background: #6c6e74; background: -moz-linear-gradient(top, #6c6e74 0%, #545359 11%, #756d73 84%, #4b4d51 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#6c6e74), color-stop(11%,#545359), color-stop(84%,#756d73), color-stop(100%,#4b4d51)); background: -webkit-linear-gradient(top, #6c6e74 0%,#545359 11%,#756d73 84%,#4b4d51 100%); background: -o-linear-gradient(top, #6c6e74 0%,#545359 11%,#756d73 84%,#4b4d51 100%); background: -ms-linear-gradient(top, #6c6e74 0%,#545359 11%,#756d73 84%,#4b4d51 100%); background: linear-gradient(to bottom, #6c6e74 0%,#545359 11%,#756d73 84%,#4b4d51 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#545359', endColorstr='#4b4d51',GradientType=0 ); } /* содержание блоков скрыто */ .toggle-box + label + div { display: none; } /* при обработке флажка (checkbox) показываем блок с содержанием */ .toggle-box:checked + label + div { display: block; } /* формируем внешний вид кнопки переключателя на панели справа */ .toggle-box + label:before { background: #404247; -webkit-border-radius: 12px; -moz-border-radius: 12px; border-radius: 12px; color: #C9C9C9; content: "+"; display: block; float: right; font-size: 14px; font-weight: bold; height: 18px; line-height: 18px; margin: 2px 5px 0px; text-align: center; width: 18px; box-shadow: inset 1px 1px 1px rgba(0,0,0, .2), 1px 1px 1px rgba(255,255,255, .1); -moz-box-shadow: inset 1px 1px 1px rgba(0,0,0, .2), 1px 1px 1px rgba(255,255,255, .1); -webkit-box-shadow: inset 1px 1px 1px rgba(0,0,0, .2), 1px 1px 1px rgba(255,255,255, .1); } .toggle-box:checked + label:before { content: "\2212"; } /* оформляем блок с содержанием */ .box{ background: #fefefe; border-left: rgba(0,0,0,0.1) solid 1px; border-right: rgba(0,0,0,0.1) solid 1px; border-bottom: rgba(0,0,0,0.1) solid 1px; padding: 10px 10px 10px; font: 14px Helvetica, Arial, sans-serif; color: #333; line-height: 1.5; } /* значения встраиваемых картинок в блоки */ .box img{ height: auto; border: rgba(0,0,0,0.3) solid 1px; } .left-img{ float: left; margin: 5px 10px 0px 0px; } .right-img{ float: right; margin: 5px 0 0 10px; } .large-img {width: 100%;margin-bottom: 5px;} |
Во всём коде псевдоклассу :checked отведено пару строк, но для работы аккордеона это самый важный элемент. Применительно к тегу <input>, к которому у нас и применяется псевдокласс :checked, с помощью атрибута checked происходит переключение блоков в раскрытое состояние. Вот здесь и спотыкается вечный тормоз прогресса, майкрософтовский увалень — Internet Explorer 8-й версии.
Если вы предпочитаете плоский стиль, без каких-либо наворотов, достаточно убрать свойства линейного градиента, оставив лишь сплошную заливку фона панелей background: #ваш_цвет;. Экспериментируя с параметрами, вы сможете полностью видоизменить аккордеон в соответствии с вашим вкусом и общим дизайном вашего сайта.
Очень часто бывает востребованным вариант аккордеона с раскрытой одной из панелей при загрузке сайта. Сделать один блок изначально раскрытым очень просто, для этого достаточно нужной вам панели, в теге <input> добавить атрибут checked. Например, вам нужно чтобы при загрузке сайта первая панель аккордеона, загружалась в раскрытом состоянии, т.е. сразу показывался блок со всем его содержимым, в этом случае в html первая панель будет выглядеть так:
<input class="toggle-box" id="block-1" type="checkbox" checked> <label for="block-1">Заголовок Панель №1</label> <div class="box"> Здесь размещаете любое содержание - текст, изображения и т.д. и т.п. </div> |
Один единственный добавленный атрибут checked, сделает всю работу и сразу же, при загрузке сайта, эта панель явит пользователям блок с содержимым. По такому же принципу поступайте со всеми панелями, которые планирует делать изначально раскрытыми.
Если ничего не упустил, на этом пожалуй и всё. Аккордеон готов, остаётся ещё раз продемонстрировать живой пример его работы и поделиться ссылкой (Яндекс.Диск) на скачивание архива с исходниками.
Появятся вопросы, какие-то трудности с применением на практике, или просто заметите ошибку в коде, пишите в комментариях, обязательно отвечу и постараюсь помочь чем смогу. Писать же каждый раз типа: «в IE8 не работает», очень прошу не надо, всё прекрасно знаю и никого не агитирую, сломя голову пользоваться этим методом повсеместно. Хотя, пора бы уже всем конкретно подзабить на старого IE-шку и двигаться дальше.
За идею и базовый материал, спасибо команде BASICuse
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:





Здравствуйте.
Не смог развернуть таблицу внутри аккордеона, текст без без проблем. Подскажите пожалуйста, куда копать. Связка html и php
Добрый день.
Очень интересное решение, решил его использовать но столкнулся со сложностью:
я «спрятал» виджет на js, платёжной системы LiqPay. И он не прогружается:(
Если виджет вставлен просто на странице то при загрузке сайта он прогружается, а если я его прячу под капот, то блок разворачивается то там пусто(( Похоже надо какое то событие добавить на разворачивание, но я пока новичок и не знаю что написать.
Спасибо! А как сделать, что бы открытая панель закрывалась при открытии другой?
Посмотрите вот такой вариант: тынц