
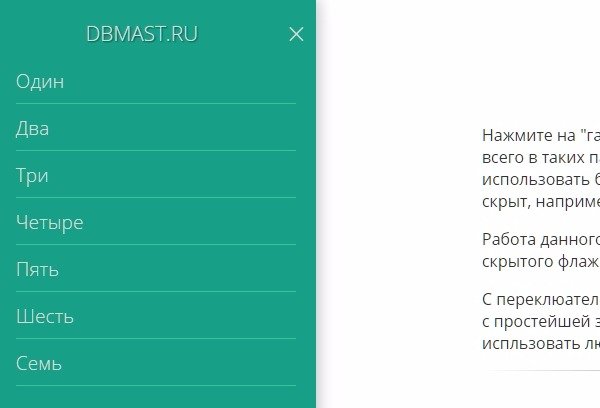
Боковые меню, выдвигающиеся по клику, в последнее время широко используются разработчиками сайтов. Самое известное, на данный момент, это конечно же меню навигации, упакованное под кнопки в стиле «гамбургер». Наверняка каждый из вас хотя бы раз встречал в интернетах сайт, на котором сбоку, справа или слева, красуется кнопа такого вида: ☰ , при клике на которую и…