Выдвигающееся боковое меню на чистом CSS
Боковые меню, выдвигающиеся по клику, в последнее время широко используются разработчиками сайтов. Самое известное, на данный момент, это конечно же меню навигации, упакованное под кнопки в стиле «гамбургер». Наверняка каждый из вас хотя бы раз встречал в интернетах сайт, на котором сбоку, справа или слева, красуется кнопа такого вида: ☰ , при клике на которую и появляется(выдвигается) панелька с вертикальным меню.
Существует масса готовых решений для создания таких панелей с помощью jQuery, отдельные плагины и модули для различных систем управления сайтом.
Это всё очень даже хорошо, но можно ли, для реализации боковых слайд-панелей обойтись исключительно средствами CSS? Конечно можно! Но осторожно ))), с оглядкой на то, что не все браузеры одинаково хорошо поддерживают современные свойства CSS3.
Не так давно, «выдал на-гора» решение и пример работы панели выдвигающейся сверху. Один из первых комментариев был таким: «давайте её в бок переместим…». Почему-бы и нет? Давайте)).

Сегодня расскажу и покажу на примере, как с помощью «магии CSS» можно забабахать, вполне себе функциональное, боковое меню, выдвигающееся по клику.
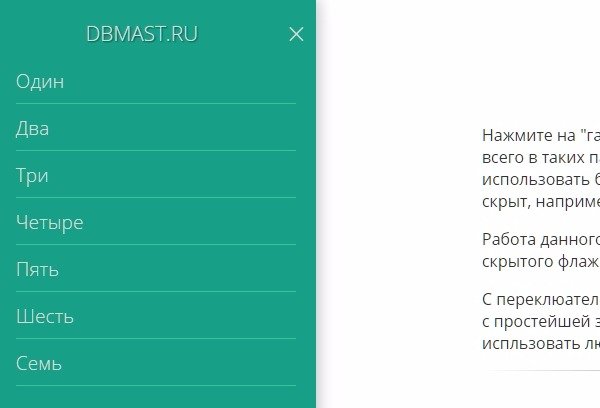
Для начала, по заведённой традиции, смотрим живой пример работы панели, далее, вместе с теми кому оно надо, рассмотрим весь расклад, что, как и зачем. Предвидя вопросы, приготовил варианты расположения меню, как слева, так и справа:
HTML-Разметка
Начнём разбор с переключателя панели, в качестве которого используем стандартный флажок (checkbox):
<input type="checkbox" id="nav-toggle" hidden> |
<input type=”checkbox” id=”nav-toggle” hidden>
Располагаем чекбокс в верхней части документа, лучше сразу после тега <body>. Прописываем атрибут hidden, напрямую указывая состояние «скрытый» у данного элемента, а так же присвоим уникальный идентификатор, id="nav-toggle" например, для связки с атрибутом for тега <label>, который мы оформим и будем использовать в виде кнопки переключения панели.
В качестве обёртки содержимого боковой панели использовал тег <nav> с определённым классом class="nav", так как Internet Explorer до версии 8.0 включительно игнорирует этот тег, вы можете использовать привычный <div>.
Внутри базового контейнера размещаем нужное нам содержимое.
В первую очередь пропишем метку (тег <label>) сформированную в css в виде той самой «кнопки-гамбургер», с помощью которой установим связь с скрытым флажком checkbox. Для этого обязательно, имя атрибута for должно соответствовать id чекбокса. Пустой атрибут onclick используем для исправления бага в iOS < 6.0
<label for="nav-toggle" class="nav-toggle" onclick></label> |
<label for=”nav-toggle” class=”nav-toggle” onclick></label>
Заголовок меню или логотип сайта, на ваше усмотрение, для наглядности в пример включил и такую возможность:
<h2 class="logo"> <a href="//dbmast.ru/">DBmast.ru</a> </h2> |
<h2 class=”logo”> <a href=”//dbmast.ru/”>DBmast.ru</a> </h2>
Далее, так как мы определились, что делаем именно меню навигации, прописываем неупорядоченный список <ul>, в примере ограничился семью пунктами, у вас конечно же может быть и больше:
<ul> <li><a href="#1">Один</a> <li><a href="#2">Два</a> <li><a href="#3">Три</a> <li><a href="#4">Четыре</a> <li><a href="#5">Пять</a> <li><a href="#6">Шесть</a> <li><a href="#7">Семь</a> </ul> |
<ul> <li><a href=”#1″>Один</a> <li><a href=”#2″>Два</a> <li><a href=”#3″>Три</a> <li><a href=”#4″>Четыре</a> <li><a href=”#5″>Пять</a> <li><a href=”#6″>Шесть</a> <li><a href=”#7″>Семь</a> </ul>
На этом разметка нашего бокового меню заканчивается. Правда есть ещё одна совсем необязательная фишка, это фон затемнения основного контента при включенной панели. Если оно вам надо, просто
пропишите ниже меню, или в любом другом месте тела страницы, дополнительный div-контейнер с определённым классом:
<div class="mask-content"></div> |
<div class=”mask-content”></div>
В демо эту фичу по-умолчанию исключил из работы, заккоментировав данный блок, если вдруг понадобится, легко найдёте и так же легко включите))).
Вообще, чтобы было проще разобраться в html демо-страницы, для каждого элемента прописал подробнейшие комментарии, так что чтобы потеряться надо будет очень постараться.
Итак, все необходимые элементы на своих местах, остаётся самое главное и интересное, сформировать внешний вид, цвет, форму, и придать движухи нашему меню. Всё это мы будем делать исключительно средствами CSS. Ни каких javascript и дополнительных изображений.
CSS
Расписывать каждое правило и свойство не буду, так как сделал это непосредственно в самом коде css.
Стили для панелей расположенных слева или справа практически одинаковы, отличаются лишь парой-тройкой значений. В архиве с исходниками упакованы оба варианта отдельными файлами, так что выбирайте нужный, правильно подключайте к документу и всё.
Здесь выкладываю «фарш css», для меню выдвигающегося с левого края страницы:
/** * Переключаемая боковая панель навигации * выдвигающаяся по клику слева */ .nav { /* ширна произвольная, не стесняйтесь экспериментировать */ width: 320px; min-width: 320px; /* фиксируем и выставляем высоту панели на максимум */ height: 100%; position: fixed; top: 0; bottom: 0; margin: 0; /* сдвигаем (прячем) панель относительно левого края страницы */ left: -320px; /* внутренние отступы */ padding: 15px 20px; /* плавный переход смещения панели */ -webkit-transition: left 0.3s; -moz-transition: left 0.3s; transition: left 0.3s; /* определяем цвет фона панели */ background: #16a085; /* поверх других элементов */ z-index: 2000; } /** * Кнопка переключения панели * тег <label> */ .nav-toggle { /* абсолютно позиционируем */ position: absolute; /* относительно левого края панели */ left: 320px; /* отступ от верхнего края панели */ top: 1em; /* внутренние отступы */ padding: 0.5em; /* определяем цвет фона переключателя * чаще вчего в соответствии с цветом фона панели */ background: inherit; /* цвет текста */ color: #dadada; /* вид курсора */ cursor: pointer; /* размер шрифта */ font-size: 1.2em; line-height: 1; /* всегда поверх других элементов страницы */ z-index: 2001; /* анимируем цвет текста при наведении */ -webkit-transition: color .25s ease-in-out; -moz-transition: color .25s ease-in-out; transition: color .25s ease-in-out; } /* определяем текст кнопки * символ Unicode (TRIGRAM FOR HEAVEN) */ .nav-toggle:after { content: '\2630'; text-decoration: none; } /* цвет текста при наведении */ .nav-toggle:hover { color: #f4f4f4; } /** * Скрытый чекбокс (флажок) * невидим и недоступен :) * имя селектора атрибут флажка */ [id='nav-toggle'] { position: absolute; display: none; } /** * изменение положения переключателя * при просмотре на мобильных устройствах * когда навигация раскрыта, распологаем внутри панели */ [id='nav-toggle']:checked ~ .nav > .nav-toggle { left: auto; right: 2px; top: 1em; } /** * Когда флажок установлен, открывается панель * используем псевдокласс:checked */ [id='nav-toggle']:checked ~ .nav { left: 0; box-shadow:4px 0px 20px 0px rgba(0,0,0, 0.5); -moz-box-shadow:4px 0px 20px 0px rgba(0,0,0, 0.5); -webkit-box-shadow:4px 0px 20px 0px rgba(0,0,0, 0.5); overflow-y: auto; } /* * смещение контента страницы * на размер ширины панели, * фишка необязательная, на любителя */ [id='nav-toggle']:checked ~ main > article { -webkit-transform: translateX(320px); -moz-transform: translateX(320px); transform: translateX(320px); } /* * изменение символа переключателя, * привычный крестик (MULTIPLICATION X), * вы можете испльзовать любой другой значок */ [id='nav-toggle']:checked ~ .nav > .nav-toggle:after { content: '\2715'; } /** * профиксим баг в Android <= 4.1.2 * см: http://timpietrusky.com/advanced-checkbox-hack */ body { -webkit-animation: bugfix infinite 1s; } @-webkit-keyframes bugfix { to { padding: 0; } } /** * позаботьтимся о средних и маленьких экранах * мобильных устройств */ @media screen and (min-width: 320px) { html, body { margin: 0; overflow-x: hidden; } } @media screen and (max-width: 320px) { html, body { margin: 0; overflow-x: hidden; } .nav { width: 100%; box-shadow: none } } /** * Формируем стиль заголовка (логотип) панели */ .nav h2 { width: 90%; padding: 0; margin: 10px 0; text-align: center; text-shadow: rgba(255, 255, 255, .1) -1px -1px 1px, rgba(0, 0, 0, .5) 1px 1px 1px; font-size: 1.3em; line-height: 1.3em; opacity: 0; transform: scale(0.1, 0.1); -ms-transform: scale(0.1, 0.1); -moz-transform: scale(0.1, 0.1); -webkit-transform: scale(0.1, 0.1); transform-origin: 0% 0%; -ms-transform-origin: 0% 0%; -moz-transform-origin: 0% 0%; -webkit-transform-origin: 0% 0%; transition: opacity 0.8s, transform 0.8s; -ms-transition: opacity 0.8s, -ms-transform 0.8s; -moz-transition: opacity 0.8s, -moz-transform 0.8s; -webkit-transition: opacity 0.8s, -webkit-transform 0.8s; } .nav h2 a { color: #dadada; text-decoration: none; text-transform: uppercase; } /*плавное появление заголовка (логотипа) при раскрытии панели */ [id='nav-toggle']:checked ~ .nav h2 { opacity: 1; transform: scale(1, 1); -ms-transform: scale(1, 1); -moz-transform: scale(1, 1); -webkit-transform: scale(1, 1); } /** * формируем непосредственно само меню * используем неупорядоченный список для пунктов меню * прикрутим трансфомации и плавные переходы */ .nav > ul { display: block; margin: 0; padding: 0; list-style: none; } .nav > ul > li { line-height: 2.5; opacity: 0; -webkit-transform: translateX(-50%); -moz-transform: translateX(-50%); -ms-transform: translateX(-50%); transform: translateX(-50%); -webkit-transition: opacity .5s .1s, -webkit-transform .5s .1s; -moz-transition: opacity .5s .1s, -moz-transform .5s .1s; -ms-transition: opacity .5s .1s, -ms-transform .5s .1s; transition: opacity .5s .1s, transform .5s .1s; } [id='nav-toggle']:checked ~ .nav > ul > li { opacity: 1; -webkit-transform: translateX(0); -moz-transform: translateX(0); -ms-transform: translateX(0); transform: translateX(0); } /* определяем интервалы появления пунктов меню */ .nav > ul > li:nth-child(2) { -webkit-transition: opacity .5s .2s, -webkit-transform .5s .2s; transition: opacity .5s .2s, transform .5s .2s; } .nav > ul > li:nth-child(3) { -webkit-transition: opacity .5s .3s, -webkit-transform .5s .3s; transition: opacity .5s .3s, transform .5s .3s; } .nav > ul > li:nth-child(4) { -webkit-transition: opacity .5s .4s, -webkit-transform .5s .4s; transition: opacity .5s .4s, transform .5s .4s; } .nav > ul > li:nth-child(5) { -webkit-transition: opacity .5s .5s, -webkit-transform .5s .5s; transition: opacity .5s .5s, transform .5s .5s; } .nav > ul > li:nth-child(6) { -webkit-transition: opacity .5s .6s, -webkit-transform .5s .6s; transition: opacity .5s .6s, transform .5s .6s; } .nav > ul > li:nth-child(7) { -webkit-transition: opacity .5s .7s, -webkit-transform .5s .7s; transition: opacity .5s .7s, transform .5s .7s; } /** * оформление ссылок пунктов меню */ .nav > ul > li > a { display: inline-block; position: relative; padding: 0; font-family: 'Open Sans', sans-serif; font-weight: 300; font-size: 1.2em; color: #dadada; width: 100%; text-decoration: none; /* плавный переход */ -webkit-transition: color .5s ease, padding .5s ease; -moz-transition: color .5s ease, padding .5s ease; transition: color .5s ease, padding .5s ease; } /** * состояние ссылок меню при наведении */ .nav > ul > li > a:hover, .nav > ul > li > a:focus { color: white; padding-left: 15px; } /** * линия подчеркивания ссылок меню */ .nav > ul > li > a:before { content: ''; display: block; position: absolute; right: 0; bottom: 0; height: 1px; width: 100%; -webkit-transition: width 0s ease; transition: width 0s ease; } .nav > ul > li > a:after { content: ''; display: block; position: absolute; left: 0; bottom: 0; height: 1px; width: 100%; background: #3bc1a0; -webkit-transition: width .5s ease; transition: width .5s ease; } /** * анимируем линию подчеркивания * ссылок при наведении */ .nav > ul > li > a:hover:before { width: 0%; background: #3bc1a0; -webkit-transition: width .5s ease; transition: width .5s ease; } .nav > ul > li > a:hover:after { width: 0%; background: transparent; -webkit-transition: width 0s ease; transition: width 0s ease; } /* фон затемнения на основной контент * при этом элементы блокируютя * спорная такая фича, если оно вам надо * просто раскомментируйте */ /* .mask-content { display: block; position: fixed; top: 0; left: 0; z-index: 1000; width: 100%; height: 100%; background-color: rgba(0, 0, 0, 0.4); visibility: hidden; opacity: 0; } [id='nav-toggle']:checked ~ .mask-content { visibility: visible; opacity: 1; -webkit-transition: opacity .5s, visibility .5s; transition: opacity .5s, visibility .5s; } */ |
/** * Переключаемая боковая панель навигации * выдвигающаяся по клику слева */ .nav { /* ширна произвольная, не стесняйтесь экспериментировать */ width: 320px; min-width: 320px; /* фиксируем и выставляем высоту панели на максимум */ height: 100%; position: fixed; top: 0; bottom: 0; margin: 0; /* сдвигаем (прячем) панель относительно левого края страницы */ left: -320px; /* внутренние отступы */ padding: 15px 20px; /* плавный переход смещения панели */ -webkit-transition: left 0.3s; -moz-transition: left 0.3s; transition: left 0.3s; /* определяем цвет фона панели */ background: #16a085; /* поверх других элементов */ z-index: 2000; } /** * Кнопка переключения панели * тег <label> */ .nav-toggle { /* абсолютно позиционируем */ position: absolute; /* относительно левого края панели */ left: 320px; /* отступ от верхнего края панели */ top: 1em; /* внутренние отступы */ padding: 0.5em; /* определяем цвет фона переключателя * чаще вчего в соответствии с цветом фона панели */ background: inherit; /* цвет текста */ color: #dadada; /* вид курсора */ cursor: pointer; /* размер шрифта */ font-size: 1.2em; line-height: 1; /* всегда поверх других элементов страницы */ z-index: 2001; /* анимируем цвет текста при наведении */ -webkit-transition: color .25s ease-in-out; -moz-transition: color .25s ease-in-out; transition: color .25s ease-in-out; } /* определяем текст кнопки * символ Unicode (TRIGRAM FOR HEAVEN) */ .nav-toggle:after { content: ‘\2630′; text-decoration: none; } /* цвет текста при наведении */ .nav-toggle:hover { color: #f4f4f4; } /** * Скрытый чекбокс (флажок) * невидим и недоступен 🙂 * имя селектора атрибут флажка */ [id=’nav-toggle’] { position: absolute; display: none; } /** * изменение положения переключателя * при просмотре на мобильных устройствах * когда навигация раскрыта, распологаем внутри панели */ [id=’nav-toggle’]:checked ~ .nav > .nav-toggle { left: auto; right: 2px; top: 1em; } /** * Когда флажок установлен, открывается панель * используем псевдокласс:checked */ [id=’nav-toggle’]:checked ~ .nav { left: 0; box-shadow:4px 0px 20px 0px rgba(0,0,0, 0.5); -moz-box-shadow:4px 0px 20px 0px rgba(0,0,0, 0.5); -webkit-box-shadow:4px 0px 20px 0px rgba(0,0,0, 0.5); overflow-y: auto; } /* * смещение контента страницы * на размер ширины панели, * фишка необязательная, на любителя */ [id=’nav-toggle’]:checked ~ main > article { -webkit-transform: translateX(320px); -moz-transform: translateX(320px); transform: translateX(320px); } /* * изменение символа переключателя, * привычный крестик (MULTIPLICATION X), * вы можете испльзовать любой другой значок */ [id=’nav-toggle’]:checked ~ .nav > .nav-toggle:after { content: ‘\2715′; } /** * профиксим баг в Android <= 4.1.2 * см: http://timpietrusky.com/advanced-checkbox-hack */ body { -webkit-animation: bugfix infinite 1s; } @-webkit-keyframes bugfix { to { padding: 0; } } /** * позаботьтимся о средних и маленьких экранах * мобильных устройств */ @media screen and (min-width: 320px) { html, body { margin: 0; overflow-x: hidden; } } @media screen and (max-width: 320px) { html, body { margin: 0; overflow-x: hidden; } .nav { width: 100%; box-shadow: none } } /** * Формируем стиль заголовка (логотип) панели */ .nav h2 { width: 90%; padding: 0; margin: 10px 0; text-align: center; text-shadow: rgba(255, 255, 255, .1) -1px -1px 1px, rgba(0, 0, 0, .5) 1px 1px 1px; font-size: 1.3em; line-height: 1.3em; opacity: 0; transform: scale(0.1, 0.1); -ms-transform: scale(0.1, 0.1); -moz-transform: scale(0.1, 0.1); -webkit-transform: scale(0.1, 0.1); transform-origin: 0% 0%; -ms-transform-origin: 0% 0%; -moz-transform-origin: 0% 0%; -webkit-transform-origin: 0% 0%; transition: opacity 0.8s, transform 0.8s; -ms-transition: opacity 0.8s, -ms-transform 0.8s; -moz-transition: opacity 0.8s, -moz-transform 0.8s; -webkit-transition: opacity 0.8s, -webkit-transform 0.8s; } .nav h2 a { color: #dadada; text-decoration: none; text-transform: uppercase; } /*плавное появление заголовка (логотипа) при раскрытии панели */ [id=’nav-toggle’]:checked ~ .nav h2 { opacity: 1; transform: scale(1, 1); -ms-transform: scale(1, 1); -moz-transform: scale(1, 1); -webkit-transform: scale(1, 1); } /** * формируем непосредственно само меню * используем неупорядоченный список для пунктов меню * прикрутим трансфомации и плавные переходы */ .nav > ul { display: block; margin: 0; padding: 0; list-style: none; } .nav > ul > li { line-height: 2.5; opacity: 0; -webkit-transform: translateX(-50%); -moz-transform: translateX(-50%); -ms-transform: translateX(-50%); transform: translateX(-50%); -webkit-transition: opacity .5s .1s, -webkit-transform .5s .1s; -moz-transition: opacity .5s .1s, -moz-transform .5s .1s; -ms-transition: opacity .5s .1s, -ms-transform .5s .1s; transition: opacity .5s .1s, transform .5s .1s; } [id=’nav-toggle’]:checked ~ .nav > ul > li { opacity: 1; -webkit-transform: translateX(0); -moz-transform: translateX(0); -ms-transform: translateX(0); transform: translateX(0); } /* определяем интервалы появления пунктов меню */ .nav > ul > li:nth-child(2) { -webkit-transition: opacity .5s .2s, -webkit-transform .5s .2s; transition: opacity .5s .2s, transform .5s .2s; } .nav > ul > li:nth-child(3) { -webkit-transition: opacity .5s .3s, -webkit-transform .5s .3s; transition: opacity .5s .3s, transform .5s .3s; } .nav > ul > li:nth-child(4) { -webkit-transition: opacity .5s .4s, -webkit-transform .5s .4s; transition: opacity .5s .4s, transform .5s .4s; } .nav > ul > li:nth-child(5) { -webkit-transition: opacity .5s .5s, -webkit-transform .5s .5s; transition: opacity .5s .5s, transform .5s .5s; } .nav > ul > li:nth-child(6) { -webkit-transition: opacity .5s .6s, -webkit-transform .5s .6s; transition: opacity .5s .6s, transform .5s .6s; } .nav > ul > li:nth-child(7) { -webkit-transition: opacity .5s .7s, -webkit-transform .5s .7s; transition: opacity .5s .7s, transform .5s .7s; } /** * оформление ссылок пунктов меню */ .nav > ul > li > a { display: inline-block; position: relative; padding: 0; font-family: ‘Open Sans’, sans-serif; font-weight: 300; font-size: 1.2em; color: #dadada; width: 100%; text-decoration: none; /* плавный переход */ -webkit-transition: color .5s ease, padding .5s ease; -moz-transition: color .5s ease, padding .5s ease; transition: color .5s ease, padding .5s ease; } /** * состояние ссылок меню при наведении */ .nav > ul > li > a:hover, .nav > ul > li > a:focus { color: white; padding-left: 15px; } /** * линия подчеркивания ссылок меню */ .nav > ul > li > a:before { content: ”; display: block; position: absolute; right: 0; bottom: 0; height: 1px; width: 100%; -webkit-transition: width 0s ease; transition: width 0s ease; } .nav > ul > li > a:after { content: ”; display: block; position: absolute; left: 0; bottom: 0; height: 1px; width: 100%; background: #3bc1a0; -webkit-transition: width .5s ease; transition: width .5s ease; } /** * анимируем линию подчеркивания * ссылок при наведении */ .nav > ul > li > a:hover:before { width: 0%; background: #3bc1a0; -webkit-transition: width .5s ease; transition: width .5s ease; } .nav > ul > li > a:hover:after { width: 0%; background: transparent; -webkit-transition: width 0s ease; transition: width 0s ease; } /* фон затемнения на основной контент * при этом элементы блокируютя * спорная такая фича, если оно вам надо * просто раскомментируйте */ /* .mask-content { display: block; position: fixed; top: 0; left: 0; z-index: 1000; width: 100%; height: 100%; background-color: rgba(0, 0, 0, 0.4); visibility: hidden; opacity: 0; } [id=’nav-toggle’]:checked ~ .mask-content { visibility: visible; opacity: 1; -webkit-transition: opacity .5s, visibility .5s; transition: opacity .5s, visibility .5s; } */
Как вы понимаете, практически все значения свойств опциональные, т.е. вы легко сможете изменить панель и все её элементы на свой вкус и цвет, пояснения, надеюсь, помогут вам в этом. Ну, а ежели что не попрёт, или обнаружится какой-нибудь мой косяк, пишите в комментариях, обязательно разберёмся и выправим.
В завершение, хочу напомнить, что ещё не все браузеры одинаково хорошо справляются с свойствами из обоймы CSS3. Данное решение, конечно очень интересное, но всё же пока ещё больше экспериментальное. Подкорректировав под свои нужды, прежде чем намертво прикручивать к рабочему сайту, обязательно проверьте его работу в разных браузерах и на различных мобильных устройствах.
Ещё раз смотрите результат, скачивайте архив с исходниками, экспериментируйте с различными параметрами и творите, творите, творите…
В ближайшее время постараюсь рассказать и показать, как на основе данного решения, можно легко реализовать выдвижные, боковые панели, с другими, не менее важными элементами, для взаимодействия с пользователями, на борту.
Теперь у пользователей есть возможность ознакомиться с HTML шаблонами на русском языке. Все они представлены в отдельной категории, которую можно найти найти на маркетплейсе TemplateMonster. С ними не должно возникнуть никаких сложностей. Просто добавьте свой уникальный контент и готово — можно запускать бизнес и привлекать все новых и новых читателей. Также очень важно помнить о том, что текст для каждого шаблона был написан вручную.
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:




отличное решение, только у меня кнопка отображается не как в демо примере, а сплошной линией
В кнопке использовал символ Unicode ☰ (TRIGRAM FOR HEAVEN), в CSS:
\2630. С использованием псевдоэлемента:afterприписываем его к кнопке:.nav-toggle:after {
content: ‘2630’;
text-decoration: none;
}
.nav-toggle:after {
content: ‘2630’;
text-decoration: none;
}
Тут вроде бы всё логично и никаких косяков быть не должно ))))
Super!!!
Id разве не рушит каскадность, если js нет, смысл? Спасибо за статью)
Нет не рушит). id чекбокса и атрибут
forтега<label>одинаковые, такая связь как раз и необходима, для реализации переключения панели, в этом и смысл использования скрытых чекбоксовЧаще использую вариант вложения в тег , сам , но уже поняла, что в данном случае id тут необходим и не страшен, спасибо за ответ)
Рахма спасибо
добрый день. а можно ли сделать так, чтобы меню скрывалось при нажатии на область mask-content?
При установке в логотипа ( в формате png) он появляется не вверху меню, как у Вас текстовый-лого, а в середине менюшки, слева от списка. Возможно ликак-то это решить?
Прошу прощения. Ошибка была в HTML разметке: список был display: flex, а h2 поставил над списком. Насколько уместно вставлять H2 в ul?
Комментарий можно удалить. Спасибо за уроки.
Добрый день. Отличное меню. Подскажите пожалуйста как сделать выпадающее меню из вашего выдвигающегося списка при наведении на определенный блок?
Добрый день, Daler.
Если я вас правильно понял, то посмотрите на такой вариант: тынц
Добрый день! Спасибо за хорошее решение, очень понравилось, все топ!
Вопрос: В общем я ваше меню стилизовал по другому, где то что то вырезал не нужное, делал все грамотно и знал что вырезал, но тут появилась проблема, когда тыкаю на бургер плавно вылазит меню, а когда нажимаю что бы убрать его, то оно резко убирается, как сделать чтобы убиралось тоже плавно, спасибо.
Все, разобрался
А как скрыть меню в компьютерном версии?
В смысле? В правом верхнем углу активной панели меню, должен быть стандартный крестик, вот на него и жмите )))
я хочу чтобы это меню отражалась только в мобильной версии. а когда сайт находиться в большом формате, скрыть это меню.) как на этом сайте vilmadent.ru
та как сделать? чтобы меню отображался только в моб версии
добрый день. а можно ли сделать так, чтобы меню скрывалось при нажатии на область mask-content?
Можно.
Замените
<div class="mask-content"></div>на
<label for="nav-toggle" class="mask-content" onclick=""></label>соответственно предварительно раскомментировав.
Так же в left-nav-style.css или right-nav-style.css, в зависимости от того какое расположение меню вы используете, раскомментируйте селектор
.mask-contentи всё что с ним связано (см. внизу файлов)Спасибо. Все отлично работает! Вообще ОГОНЬ!!!!!!!
Меню просто шикарное, ничего подобного, а тем более с описаниями всех функций не встречал, делаю сайт самостоятельно (новичок) и буду его использовать. Отличные ответы на комментарии все очень подробно. Большое спасибо!!!
Привет, спасибо за меню… но у меня вопросик, а как тень убрать от этого nav? все ищу-ищу в css где это прописано, да найти не могу:с
заранее спасибо
Подскажите пожалуйста, как сделать, что бы в мобильной версии, это меню появлялось сверху и при нажатии, опускалось вниз.
Спасибо за отличный урок.
Одно маааленькое замечание:
— чтобы не появлялась горизонтальная полоса прокрутки при открытии меню, стоит в стилях указать
.nav > ul { width: 100%; overflow: hidden; }А как можно сделать, что бы когда заходишь на страничку меню сразу было открытым? А дальше уже как обычно если пользователь захочет, то будет закрывать (открывать).
Достаточно добавить атрибут
checkedскрытому чекбоксу:<input type=”checkbox” id=”nav-toggle” hidden checked>
<input type=”checkbox” id=”nav-toggle” hidden checked>
А как сделать так, чтобы меню по умолчанию было уже открытым?
Просто, скрытому чекбоксу пропишите атрибут checked:
<input type=”checkbox” id=”nav-toggle” checked hidden>
<input type=”checkbox” id=”nav-toggle” checked hidden>
спасибо за меню
При нажатии на кнопку ничего не происходит. подключено
Здравствуйте! Подскажите пожалуйста!
у меня не сдвигается боди при открытии меню.
Где в коде у вас это реализовано?
/*
* смещение контента страницы
* на размер ширины панели,
* фишка необязательная, на любителя
*/
[id=’nav-toggle’]:checked ~ main > article {
-webkit-transform: translateX(320px);
-moz-transform: translateX(320px);
transform: translateX(320px);
}
/*
* смещение контента страницы
* на размер ширины панели,
* фишка необязательная, на любителя
*/
[id=’nav-toggle’]:checked ~ main > article {
-webkit-transform: translateX(320px);
-moz-transform: translateX(320px);
transform: translateX(320px);
}
В примере контент помещён в
<main role="main"><article>...</article></main>, именно для этого блочного элемента и прописана трансформация, у вас это может быть совершенно другой тегБлагодарю!)
Как изменить картинку меню? Нужно поставить на место данного Unicode-символа просто текст, как это сделать?
Как изменить Unicode-символ меню на текст?
Находите следующее:
/* определяем текст кнопки
* символ Unicode (TRIGRAM FOR HEAVEN)
*/
.nav-toggle:after {
content: ‘2630’;
text-decoration: none;
}
/* определяем текст кнопки
* символ Unicode (TRIGRAM FOR HEAVEN)
*/
.nav-toggle:after {
content: ‘2630’;
text-decoration: none;
}
в свойстве
content: '\2630';меняете значение на свое напримерcontent: 'Меню';В меню символ изменяется при включении, если вам данная функция не нужна, просто исключаете:
/*
* изменение символа переключателя,
* привычный крестик (MULTIPLICATION X),
* вы можете испльзовать любой другой значок
*/
[id=’nav-toggle’]:checked ~ .nav > .nav-toggle:after {
content: ‘2715’;
}
/*
* изменение символа переключателя,
* привычный крестик (MULTIPLICATION X),
* вы можете испльзовать любой другой значок
*/
[id=’nav-toggle’]:checked ~ .nav > .nav-toggle:after {
content: ‘2715’;
}
или же меняете значение в свойстве
content:, например так:content: 'Закрыть';В коде все пояснения прописаны по каждой мелочи, просто внимательно читайте код))).
Здравствуйте! Подскажите пожалуйста!
В данный момент отображается с боку одна кнопка меню (квадратик) как сделать так, что бы их было несколько для переключения между разными меню?
Доброй ночи! До глубокой ночи пытался понять, но к сожалению так и не разобрался, как сделать кнопку закрытия выезжающего блока не в самом блоке, а за пределами его, как это реализовано с кнопкой для открытия блока? Пытаюсь сместить влево, а она просто исчезает, заходя за пределы блока.
Найдите селектор
[id='nav-toggle']:checked ~ .navи исключите свойствоoverflow-y: auto;.Затем, закомментируйте или вовсе исключите этот кусок:
[id=’nav-toggle’]:checked ~ .nav > .nav-toggle {
left: auto;
right: 2px;
top: 1em;
}
[id=’nav-toggle’]:checked ~ .nav > .nav-toggle {
left: auto;
right: 2px;
top: 1em;
}
Спасибо, все сработало как нужно!
А еще вопрос — как сделать так, чтоб блок закрывался при нажатии на любую часть экрана, кроме области блока?
Добрый день или вечер, использую ваше прекрасное меню, но хотелось бы узнать, можно ли в место checkbox сделать обычную кнопку? Потому что хочу убрать крестик полность и сделать закрытие по нажатию на затемненный фон, а все скрипты JS не срабатывают с checkbox. Заранее спасибо)
По поводу content: ‘\2630’;
На ПК все работает нормально.
Не могу добиться, что бы на экране смартфона отображался белым заданным цветом (отображается черным)
При чем если content: ‘меню’; цвет — правильный
Проверял на разных смартфонах — результат одинаковый
В чем проблема?
День добрый!
Подскажите, пожалуйста, как сделать на сайте иконку меню-гамбургер, чтобы она прокручивалась вместе со страницей.
Спасибо за отличный урок!
Здравствуйте, Дмитрий.
Посмотрите в редакторе вот такой пример: Тынц
Все элементы, вид, расположение и цвет легко настраиваются, в css комментарии помогут вам разобраться и подогнать панель под себя.
Приветствую. А как привязать к body фишку которая скрывает меню. Т.е кликаешь в любое место сайта, и меню исчезает.
День добрый! А как бы к этому меню подменю пристроить чтобы они так же выезжали со сдвигом. меню появляется при нажатии на три полоски, сдвигая страницу сайта, а подменю в свою очередь появляется при нажатии на пункт меню, сдвигая само меню? а возврат к меню из подменю нажатием вверху на стрелочку.Прошу помочь, ибо не нашел нигде подобного решения без использования дополнительных плагинов.
Добрый день,а как сделать для пунктов меню подменю ?
Добрый день хочу использовать ваше замечательное меню но есть проблемка на сайте есть логотип и вот меню с этим логотипом не хочет работать оно либо не сдвигается вообще либо выдвигается но пустое а без логотипа все норм чу делать????? я только учусь))
День добрый, Руслан.
Трудно сказать, не видя пациента, лечить его как-то проблематично)))
Пол дня потратил только на то, чтоб интегрировать этот пример в существующую страничку.
Не представляю какие мозги надо иметь и сколько времени потратить чтоб самому целиком написать и отладить эти стили, поэтому если вы автор этого меню, то низкий вам поклон!
Здравствуйте, мне понравилась Ваша разработка примерно такую логику исполнения и искал, но так как я еще в начальной стадии познания, хочу уточнить у вас пару вопросов:
1.
<label for="nav-toggle" class="nav-toggle" onclick><img width="40" src="1.png" alt="Карзинка"></label>таким образом я заменил юникод на картинку, но хотелось бы чтобы в развернутом состоянии картинка изменилась (не могу реализовать) подскажите как ?2.
right: -360px;изменив этот параметр в .nav я спрятал панельку чтобы не торчала иright: 360px;этот параметр в .nav-toggle чтобы видно было только иконку (все получилось) но у меня такое ощущен что я сделал не правильно. Как вы считаете, что можно сделать по другому ?Добрый день. Подскажите. Как добавить в это выдвигающееся меню, элементы которые находятся в разных частях сайта, т.е. не стоят вместе? В моем случае, это верхнее меню и боковое меню с каталогом товаров. Если у них прописать одно и тоже, то в выездной панели отображаются только данные которые были указаны последними.