Коллекция эффектных слайд-шоу и фото-галерей jQuery
Здравствуйте всем!
Разработчиков всех мастей при создании очередного веб-проекта часто интересует вопрос, как преподнести своим пользователям различные виды изображений, будь то фотографии или наборы картинок. Для этого пытливые умы онлайн-пространства, по большей части конечно это пространство «буржуинское», ищут все новые и новые решения создания эффектных, красочных, а главное функциональных слайд-шоу и фото-галерей. По большей части слайдеры и галереи подгоняются разработчиками под дизайн шаблона создаваемого веб-проекта или же в виде плагинов и модулей для определенного движка управления сайтом. Стоит посмотреть на современные шаблоны для WordPress, ни одна тема, за редким исключением, не обходится без какого нибудь подключаемого слайдера или простенького ротатора изображений. Так что понятно желание многих веб-разработчиков заполучить в свой арсенал что-нибудь этакое и удивить своих читателей по полной, эффектно представляя изображения на своих сайтах.
Продолжая начатую серию обзоров появляющихся новых решений при создании фото-галерей и слайдеров на jQuery, я решил собрать более полную коллекцию из когда-либо мне встречавшихся, интересных и эффектных слайд-шоу и фото-галерей, созданных с помощью магии jQuery.
Сразу хочу предупредить, что ресурсы о которых пойдет речь в обзоре, в основном на английском языке, но думаю кому оно надо, разберутся интуитивно или же с помощью переводчиков, коих хоть пруд пруди. Да и если поискать хорошенько, то можно найти описания техники создания некоторых галерей и слайдеров на русском, так как многие наши веб-разработчики переводят в процессе работы над тем или иным проектом сначала для себя, а потом выкладывают в свободный доступ детальные описания всех своих манипуляций.
Так например, поступил и я, в свое время прорабатывая механизм создания галереи для сайта с помощью Highslide, сначала нашел в буржунете подходящий для меня вариант галереи, перевел для лучшего понимания того что делаю, и в дальнейшем из этого получилась,смею надеяться, не плохая статья об использовании скрипта Highslide, с примерами работы в различных вариациях применения.
И так, хватит не нужной лирики, давайте перейдем непосредственно к обзору, смотрите, читайте краткие пояснения и выбирайте из огромного количества новых jQuery плагинов и скриптов для реализации интересных слайдеров изображений, фото-галерей слайд-шоу на ваших сайтах: с автоматической и ручной сменой слайдов, слайдеров фоновых изображений, с миниатюрами и без них, и т.д. и т.п…
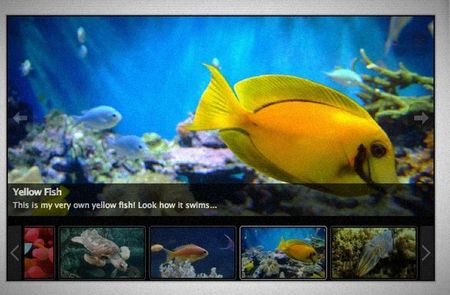
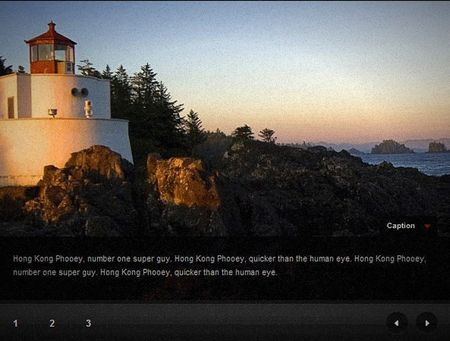
TN3 Gallery
Оф.Сайт | Demo


TN3 Gallery полноценная, настраиваемая галерея изображений jQuery с элементами слайд-шоу, с эффектами переходов и несколькими вариантами альбома. Совместима со всеми современными настольными и мобильными браузерами.
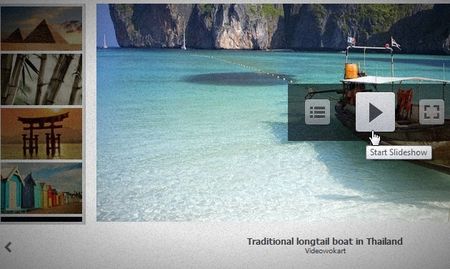
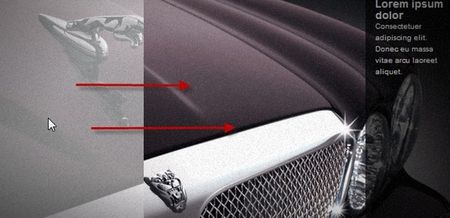
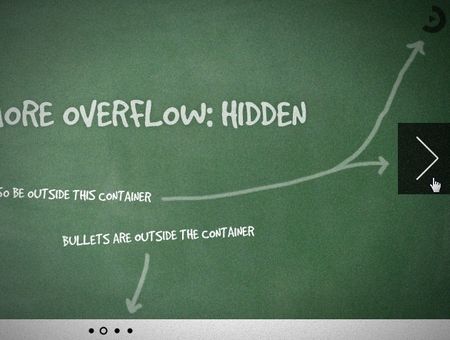
Fullscreen Gallery with Thumbnail Flip

Руководство по созданию полноэкранной галереи основанной на jQuery. Идея заключается в том, чтобы эскиз показанного полноэкранного изображения отображался в стороне, с отражением при перемещении через образы с помощью стрелок или же кокесика мыши. Большие изображения меняются в стиле слайд-шоу вверх или вниз в зависимости от выбранного вами перехода. Возможность масштабирования картинки, что делает изображение на заднем плане для просмотра в полноэкранном режиме или подогнанным к размеру страницы.
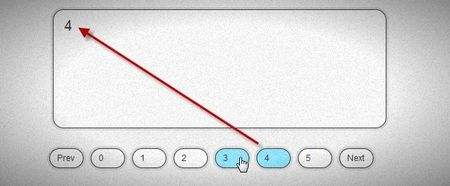
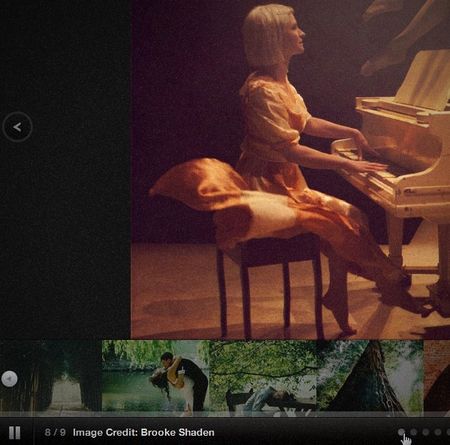
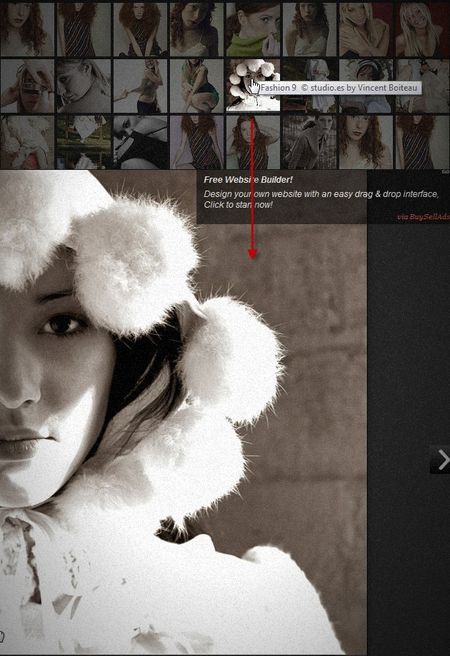
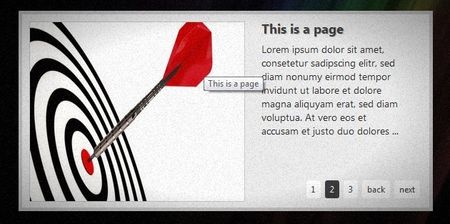
Parallax Slider

Parallax Slider интересное решение организации показа изображений в виде слайд-шоу с элементами ручного управления. Привлекает оригинальное размещение миниатюр картинок. На официальном сайте имеется полный расклад по интеграции и настройке слайдера.
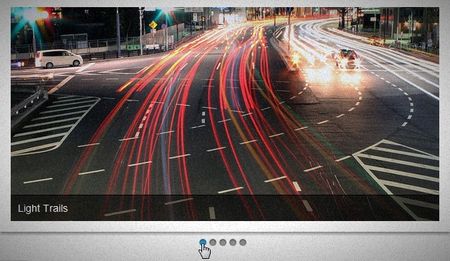
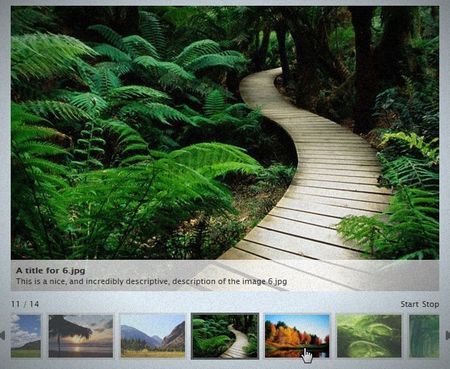
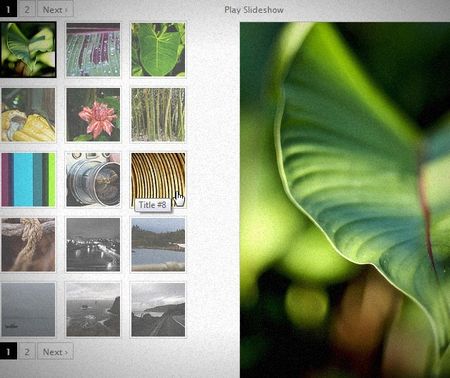
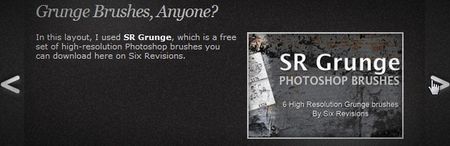
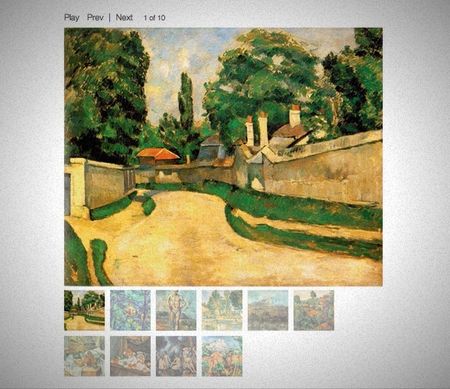
Minimalistic Slideshow Gallery with jQuery

Minimalistic Slideshow Gallery с jQuery отличная галерея изображений с элементами автоматической смены картинок, а так же с возможностью ручного управления показа и выбора изображений из выпадающего блока с сеткой миниатюр. Из минусов можно отметить отсутствие просмотра полномасштабных изображений, но в этом и заключается минимализм данной галереи.
Slideshowify

Slideshowify это полноэкранное слайд-шоу с автоматически меняющимися изображениями, никаких умопомрачительных эффектов, все просто и со вкусом.
Minimit Gallery Plugin

Minimit Galleryявляется отлично настраиваемым jQuery плагином, с большим выбором переходов при показе изображений. С помощью Minimit галереи можно организовать демонстрацию изображений в виде карусели, слайд-шоу, простейшего ротатора и обычной листалки картинок.
Craftyslide

Craftyslide — это крошечный (2kb) jQuery плагин, предоставляющий простой, без лишних манер, способ отображения изображений в виде слайд-шоу.
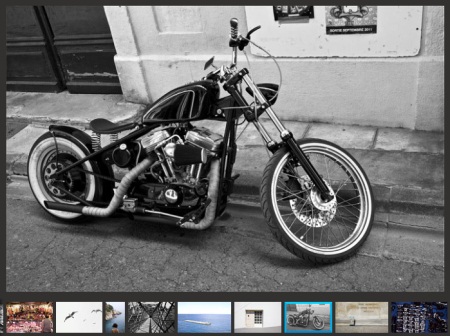
Fotorama

Fotorama — это приятная глазу javascript галерея, с интуитивно понятными элементами управления и безупречной совместимостью на всех компьютерах, iPhones и мобильных устройств. Очень легко устанавливается и настраивается
Slider.js
Demo

В отличие от многих Javascript и jQuery слайдеров изображений, Slider.js представляет собой гибридное решение, эффективность CSS3 переходов и анимации на основе requestAnimationFrame.
DZSlides

DZSlides — это одно-страничный шаблон для создания различных презентаций в HTML5 и CSS3.
Diapo by Pixedelic

Diapo слайд-шоу является проектом с открытым кодом. Если вы хотите, можете предложить изменения или улучшения. Вы можете его скачать и использовать бесплатно, также ничего и никто не мешает использовать сей слайдер в ваших проектах. Слайдер легко настраивается, интересные переходы между представляемым контентом, а разместить в слайдере можно все что угодно, работает довольно таки быстро, без каких либо косяков.
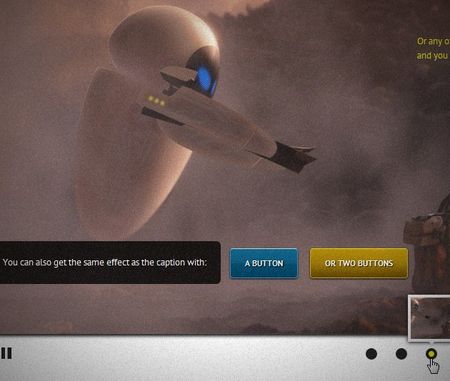
FLEXSLIDER

FlexSlider — это ничто иное, как еще один инструмент для создания слайд-шоу на сайтах и других веб-проектах. Поддерживается всеми современными браузерами, горизонтальная и вертикальная анимация, поддержка пользовательских переходов, API-интерфейс обратного вызова и многое другое. Можете использовать любые элементы html в слайдах, понятен и доступен для начинающих, распространяется совершенно бесплатно.
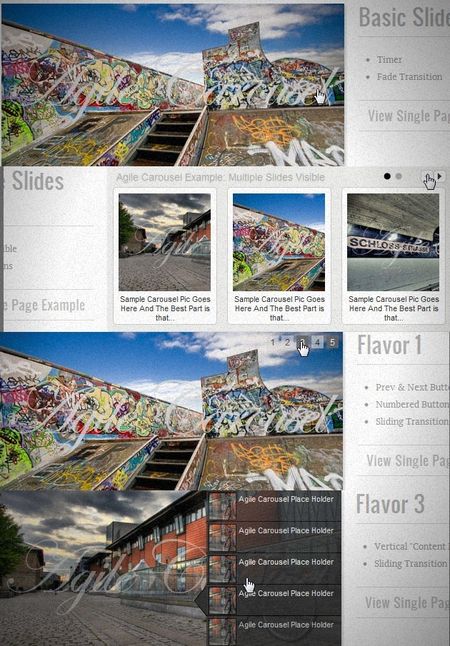
JavaScript Slideshow for Agile Development

Реализуйте ваши слайд-шоу с помощью этого замечательного JQuery плагина. Отлично настраиваемый инструмент, так что вы можете построить презентацию контента в соответствии с вашими требованиями. Для обеспечения более простой интеграции с внешними данными или данными из вашей CMS используется формат данных JSON. Это новая версия и написана с нуля. Разработчики постарались предельно понятно и доходчиво расписать весь процесс работы со своим детищем.
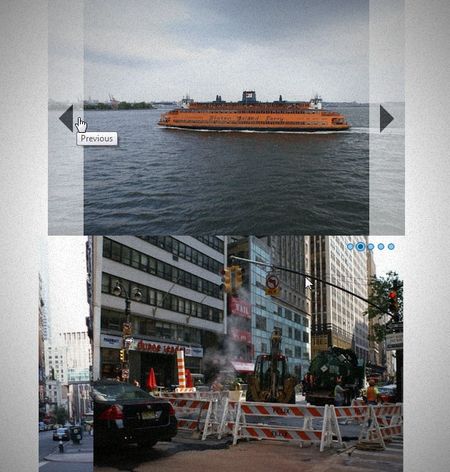
Skitter

Skitter — jQuery плагин, который позволяет преобразовать неупорядоченные списки в слайд-шоу с привлекательными эффектами анимации. В слайд-шоу можно отобразить список слайдов, как с помощью чисел или эскизов, так и с помощью кнопок «Предыдущая» «Следующая». Слайдер имеет много первоначальных типов анимации, включая куб (с различными подвидами), труба, блок и многое другое.
Slider kit

Slider kit полноценный набор инструментов для организации всевозможных презентаций различного контента на ваших веб-проектах. Ребята-буржуины постарались на славу, включили в обойму, практически все виды разнообразных слайдеров и галерей использующих магию jQuery. Фото-слайдер, фотогалерея, динамичное слайд-шоу, карусель, слайдер контента, tabs menu и многое другое, в общем есть где разгуляться нашей неуемной фантазии.
Slides

Slides это слайд-шоу плагин jQuery, который построен с учетом простоты. Упакован только самый полезный набор функций, как для начинающих так для и продвинутых разработчиков, предоставляющий возможность создавать простые, но в то же время очень даже эффектные слайд-шоу удобных для пользователей.
SimpleSlide

SimpleSlide — простой такой слайдер построенный на jQuery, простой во всех отношениях, не требующий особых навыков, думаю многим пригодится для реализации слайд-шоу на своих сайтах. Плагин тестировался во всех современных браузерах, включая тормознутый IEшку.
Jb Slider

jbgallery -это своеобразный виджет пользовательского интерфейса, написанный на javascript библиотеки jQuery. Его функция заключается в том, чтобы показать одно большое изображение, как фон сайта в полно-экранном режиме, несколько изображений в виде слайдера. Все режимы просмотра имеют элементы управления просмотром. По своему интересное решение, где то даже не стандартное.
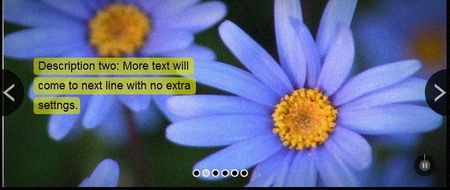
jqFancyTransitions

jqFancyTransitions является простым в использовании jQuery плагином для отображения ваших фотографий в виде слайд-шоу с эффектами переходов между изображениями(видали и поинтересней). jqFancyTransitions совместим и прошел всестороннюю проверку с Safari 2 +, Internet Explorer 6 +, Firefox 2 +, Google Chrome 3 +, Opera 9 +.
YoxView
Demo

YoxView — это свободно-распространяемый jQuery плагин для просмотра изображений и другой какой бы то ни было информации в форме «Лайтбокс». Всплывающее окно с элементами управления, затененный фон и все такое, просто и со вкусом.
ColorBox

ColorBox еще один jQuery плагин из серии Lightbox, правда весит до безобразия мало всего (9 КБ), при этом имеет кучу возможностей для работы. Присутствует прилично разработанный интерфейс, который вы всегда сможете улучшить или настроить с помощью CSS.
SIMPLEST JQUERY SLIDESHOW

Уже из названия становится ясно, что ничего навороченного, перед нами совсем уж простенький автоматический прокрутчик изображений, с напрочь отсутствующими элементами управления. Как знать, может именно своим минимализмом, этот слайдер привлечет ваше внимание.
jQuery Cycle Plugin

Ротатор изображений с различными типами переходов. Работает как в автоматическом режиме, так и по клику, настраивается довольно легко.
AD Gallery

AD Gallery — полноценная галерея изображений нежели просто слайдер. Предварительный просмотр миниатюр и возможность выбора эффекта переходов, полная поддержка всеми браузерами, детальное описание интеграции в веб-проект и свободное распространение.
Horinaja

Horinaja — это реализация готовых к употреблению слайд шоу, использующих scriptaculous/prototype или jQuery. Horinaja является своего рода новаторским решением, потому что позволяет использовать колесо для прокрутки контента размещенного в слайдере. Когда указатель мыши находится за пределами области слайд шоу, смена происходит автоматически, когда указатель помещается над слайд шоу, прокрутка останавливается.
Supersized
Оф.Сайт | Demo

Supersized — это полноэкранное фоновое слайд-шоу с использованием библиотеки jQuery, включающее в себя все прибамбасы галерей изображений, в том числе и просмотр миниатюр. Скажу, что это просто красиво.
Simple Controls Gallery v1.4

Фишка из серии простейших прокрутчиков изображений, правда с наличием элементов управления просмотром, соответственно работает как в автоматическом, так и в ручном режимах.
s3Slider jQuery plugin

s3Slider — плагин jQuery, создает слайд-шоу из неупорядоченного списка изображений и может легко быть реализован на любых веб-площадках.
Galleriffic
Demo

Galleriffic это jQuery плагин, который оптимизирован для обработки больших объемов фотографий при сохранении пропускной способности.
Vegas Background

Vegas Background jQuery плагин позволяет добавлять красивые полноэкранные фоновые изображения на веб-страницы, все это с элементами слайд-шоу. Если внимательно изучить тонкости работы с плагином, можно найти много интересных решений, конечно если только оно вам надо.
Choco Slider
Demo

Choco Slider — слайдер как слайдер, не больше не меньше, с подписями к изображениям или анонсами статей и простеньким управлением, методом «тыка».
PICBOX
Demo

Picbox — это легкий (около 5 KB) javascript для организации просмотра изображений. Автоматическое изменение размера и масштабирование больших изображений, позволяет просмотреть картинку в полном размере в пределах окна браузера
PikaChoose
Demo

Доступна 4 версия PikaChoose jQuery галереи изображений! Pikachoose является легким jQuery слайд-шоу, с большими возможностями! Интеграция с Fancybox, отличные темы оформления(правда не бесплатно) и многое другое предлагают вашему вниманию разработчики плагина.
slideViewer

slideViewer проверяет количество изображений в вашем списке и динамично создает набор ссылок на фотографии в виде цифровой навигации. Кроме того, нажав на каждое изображение будет осуществляться переход вперед или назад, а так же листать изображения можно в зависимости от области клика по картинке (например: нажав в левой части рисунка будет перемещать слайды назад и вперед соответственно для правой части изображения).
jquery-based slider

Очередной слайдер на jQuery, который отлично впишется в какой-нибудь шаблон WordPress.
WordPress Image Slider

Еще одна разработка «Nivo», как все что делают ребята из этой студии, плагин выполнен качественно, содержит 16 уникальных эффектов перехода, навигация с помощью клавиатуры и многое другое. Данная версия включает выделенный плагин непосредственно для WordPress. Так что всем почитателям этого движка для блогов, Nivo Slider будет как раз в тему.
Slick jQuery Image Slider Plugin

jQuery плагин, который позволяет быстро создать простой, эффективный и красивый слайдер для изображений любого размера.
Pirobox V.1.2.2

Pirobox-это легкий jQuery «лайтбокс» скрипт, просмотр ведется в всплывающем блоке, автоматически подстраивающимся под размер изображения, со всеми элементами управления.
Wave Display

Довольно таки оригинальное представление картинок предлагают создатели этой галереи. Изображения выводятся миниатюрами в форме волны, при нажатии на эскиз, мы будем лицезреть версию картинки среднего размера, нажмите второй раз и будет вам большое изображение. Можете считать это экспериментом, но согласитесь, всегда интересно что то новое, необычное.
Полноэкранный режим слайд-шоу с HTML5 и jQuery

Для создания слайд-шоу и отображения рисунков в полноэкранном режиме, разработчики использовали уже знакомый вам Vegas jQuery плагин, в который собрано множество идей и техник, ранее подробно описанных в статьях группы Codrops. Привлекает наличие аудио элементов HTML5 и стиль исполнения переходов между изображениями.
Rotating Image Slider with jQuery

Ребята из команды Codrops не перестают удивлять своими новыми работами, в частности своим виденьем создания различных форм слайд-шоу для изображений. Посмотрите пример работы этого слайдера и вы поймет о чем это я.
Sliding Panel Photo Wall Gallery

Очередная разработка команды Codrops, полноценная и функциональная галерея изображений, впрочем, что толку описывать, это надо видеть.
SPACEGALLERY

Слайд-шоу изображений, картинки исчезают прямо перед твоими глазами, эффект просто замечательный.
Slideshow jQuery
Оф.Сайт | Demo

Красивый и доступный слайдер картинок и другого содержимого веб-проектов. Из урока вы узнаете, как создать слайд-шоу для вашего сайта с помощью HTML, CSS и JavaScript (jQuery).
Galleria

Galleria является JavaScript framework галереи изображений, созданной на основе библиотеки jQuery. Цель заключается в том, чтобы упростить процесс разработки профессиональной галереи изображений для web и мобильных устройств. Имеется возможность просмотра в всплывающем окне и в полно экранном режиме.
Fullscreen Image 3D Effect

По тихому начинаем привыкать и ждать новых работ от команды Codrops. Пожалуйста получите, отличный слайдер изображений с великолепным 3D эффектом перехода к просмотру картинок в полно экранном режиме.
Portfolio Slideshow

Еще один плагин для WordPress из серии организаторов слайд-шоу. Легко интегрируется практически в любой дизайн и предлагает множество вариантов настройки для опытных пользователей, да и для не опытных тоже.
Slideshow Gallery

Очередной плагин, писанный под WordPress, с ним будет намного легче организовать слайд-шоу картинок или любого другого содержимого на ваших блогах.
xili floom slideshow

Неплохой плагин слайд-шоу для интеграции в wordpress. Xili-floom-слайд-шоу устанавливается автоматически, а так же допустимы личные настройки.
Slimbox2 with Slideshow

Slimbox2 является хорошо себя зарекомендовавшим плагином WordPress для отображения изображений с эффектом «Lightbox». Поддерживает автоматическое слайд-шоу и изменение размера изображений в окне браузера. Да и вообще у этого плагина немало преимуществ перед другими плагинами из этой серии.
Слайд-шоу Галерея

Этот плагин, виджет позволяют создавать динамические, управляемые слайд-шоу и презентации для вашего веб-сайта или блога, работающего на движке WordPress
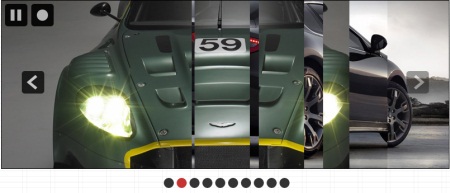
Carousel slideshow
Оф.Сайт | Demo

Carousel слайд-шоу и этим сказано многое. Данный вид карусели является ничем иным, как специальным плагином с помощью которого вы легко сможете организовать у себя на сайте/блоге показ картинок с интересным эффектом переходов, а так же вы можете использовать его как виджет. Чтобы включить «Карусель» в WordPress, достаточно разместить фрагмент кода в php-файл вашего шаблона, все инструкции прилагаются.
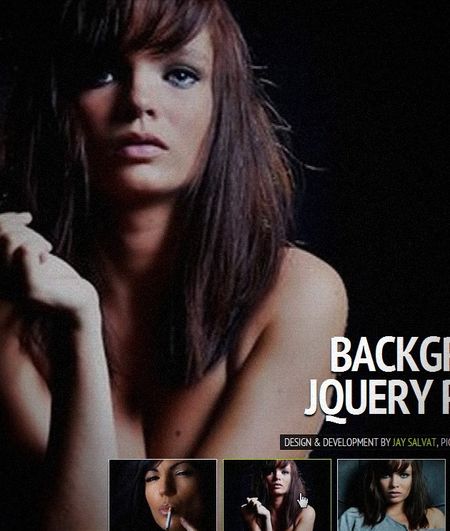
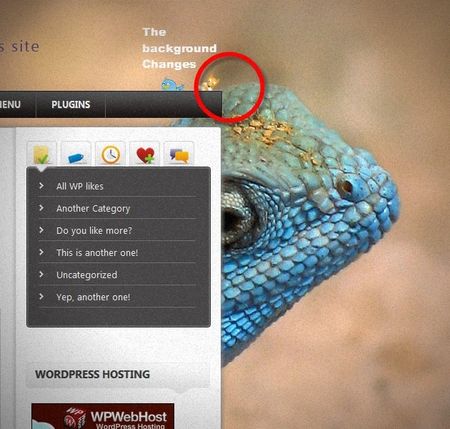
Background Slideshow
Оф.Сайт | Demo

Своеобразное слайд-шоу для неограниченного количества полномасштабных фоновых изображений сайта/блога, построенное на jQuery. Вы можете настроить автоматическую смену фоновой картинки, а так же предоставить такую возможность своим пользователям, для этого достаточно будет одного клика по фону.
YAS Slideshow
Оф.Сайт | Demo

Yas представляет собой плагин, который позволяет отображать flash слайд-шоу на вашем сайте, можно использовать его как виджет. Использовать Yas слайд-шоу на WordPress сайте/блоге, можно разместив фрагмент кода в php-файл шаблона.
Gallery to Slideshow

Этот плагин для WordPress преобразует встроенные в галерее изображения в простое и гибкое слайд-шоу. Плагин использует FlexSlider jQuery слайдер изображений и личные настройки пользователя.
Blip Slideshow

Blip Slideshow — это плагин WordPress для организации слайд-шоу фотографий, картинок из SmugMug, Flickr, MobileMe, Picasa или Photobucket RSS канала, работает и отображается с помощью чистого Javascript.
Simple Slideshow

Простенький такой слайдер для WordPress и не только. Ничего лишнего и громоздкого, работа выполнена в стиле минимализма, упор сделан на стабильность и скорость, замечательно подключается к движку управления блогом.
Slideshow
Оф.Сайт | Demo

Slideshow — плагин вставляется в тему с помощью шорткода: [slideshow], который тянет все изображения поста (или любой другой тип) и форматирует их в хорошо разработанное слайд-шоу с элементами управления.
Skitter Slideshow

На мой взгляд Skitter это один из лучших слайдеров поддерживающих работу с wordpress. Привлекает стабильность и скорость работы, не слишком выделяющиеся элементы управления, эффекты переходов и довольно простое подключение к теме.
GPP Slideshow

GPP Slideshow — плагин для WordPress, с помощью которого вы легко и быстро организуете на своем сайте галерею изображений с возможностью просмотра в режиме слайд-шоу. Показ может быть как автоматическим, так и полностью контролируемым с демонстрацией миниатюр и подписями к изображениям.
ShowTime Slideshow
Оф.Сайт | Demo

Показывает все картинки к записи/странице как слайд-шоу. Простая установка. Этот плагин требует Adobe Flash для версии с анимацией переходов, если Flash не найден слайдер работает в обычном режиме.
Simple JS SlideShow

Еще один простейший слайдер для WordPress, показывает изображения к записям и короткие анонсы статей. Время от времени использую именно такой плагин на этом блоге.
All-In-One Slideshow
Оф.Сайт | Demo

Плагин слайд-шоу для WordPress, объединяет в себе 27 эффектов перехода, поставляется с пакетом шрифтов Gufon, управление осуществляется с помощью стрелки или цифровой навигации.
Blaze Slideshow
Оф.Сайт | Demo

Blaze Slideshow представляет собой плагин, который позволяет отображать flash слайд-шоу на вашем сайте. Можно также использовать его в качестве виджета или слайдера на вашем wordpress сайте, разместив фрагмента кода php-файл шаблона.
Meteor Slides

Meteor Slides — слайдер wordpress на jQuery, имеет более двадцати стилей переходов на выбор. Автор обозвал плагин «метеором», наверняка подразумевая скорость работы, пожалуй метеоритного я ничего не заметил.
oQey Gallery

oQey Gallery полноценная галерея изображений с элементами слайд-шоу для wordpress, с возможностями встроенных видео и музыки.
NextGEN Monoslideshow

Monoslideshow является слайд-шоу с элементами flash-анимации для просмотра изображений и видео на веб-сайтах и блогах. Вы можете разместить этот слайдер на любой веб-сайт, запихнуть в любой размер и с любым содержимым, какое вам нравится.
Flash Gallery

Flash Галерея плагин превращает ваши обычные галереи в потрясающие стены изображений, с поддержкой нескольких альбомов на пост, полно экранный просмотр и режим слайд-шоу.
WP Glideshow
Оф.Сайт | Demo

WP-Glideshow — с новым, более удобным интерфейсом! Отображайте столько сообщений/страниц, сколько вашей душеньке угодно, на любой статической странице. При необходимости можете добавить изображения для каждой записи или страницы! Сортируйте ваши сообщения/страницы по дате или названию! Установите длительность показа слайда и выберите нужный эффект для слайд-шоу! Плагин поддерживает автоматическое изменение размеров изображения и имеет встроенною функцию wordpress.
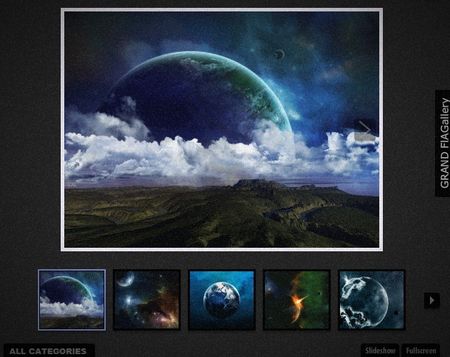
GRAND FlAGallery
Оф.Сайт | Demo 1 | Demo 2

Попробуйте GRAND FlAGallery – мощный flash-media контент плагин jQuery. По сути своей это всеобъемлющий инструмент для обработки и организации галереи изображений, с элементами аудио и видео. Особенно впечатляет 3d формат галереи.
WOW Slider

WOW Slider — это jQuery image слайдер для WordPress с замечательными визуальными эффектами (взрыв, Fly, жалюзи, квадраты, фрагменты, базовый, затухание, стек, вертикальный стек и линейный) и профессионально выполненными шаблонами.
UnPointZero Slider
Оф.Сайт | Demo

UnPointZero слайдер представляет собой плагин, который отображает в форме слайд-шоу краткие выдержки ваших новостей или страниц. Предусмотрено использование миниатюр или же постраничной навигации.
Promotion Slider

Promotion Slider — это jQuery плагин, с помощью которого легко забабахать простое слайд-шоу, или осуществить несколько зон вращающихся объявлений на странице, потому как это высоко настраиваемый инструмент, вы будете иметь полный контроль над тем, что показываете в слайдере, и над работой модуля в целом.
DM Albums
Оф.Сайт | Demo

Новое в версии 2.4: поддержка drag-n-drop сортировки фото непосредственно через редактор WordPress, а также возможность добавлять фото ссылки на основные изображения. (В IE8 могут наблюдаться ошибки, во всех основных браузерах работает отлично. Авторы обещают в будущем полную поддержку для IE8.)
NextGen Cooliris Gallery
Оф.Сайт | Demo

Завершающим аккордом этого обзора станет этот плагин для WordPress, очередной слайдер с интересными визуальными эффектами выбора и смены изображений.
Смотрю на все вышеописанное и диву даюсь, это надо же какой полет фантазии у людей-человеков, а ведь это далеко не все, что наворочали разномастные веб-разработчики за последнее время по теме организации изображений на веб-проектах. Здорово, что сейчас стало возможным воплотить в жизнь такие замечательные решения по созданию галерей и слайд-шоу.
Смею тихо надеяться, что в этой подборке вы найдете для себя что-нибудь интересное, заделаете свою, неповторимую галерею или же слайдер, на радость вашим пользователям и конечно же самому себе любимому, а куда без этого то…





Спасибо за коллекцию! не хватает Flowslider (www.flowslider.com). все работает, тестирован. плюс бесплатный
Согласен
Благодарю за подборку!
Есть, на что обратить внимание.
Олег, спасибо за интерес к статье!
Спасибо большое, за подборку. Нашел то что нужно.
Заходите еще буду рад!
Это все хорошо и красиво, но какие из перечисленных будут функционировать без поддержки JS? Под функционирование я понимаю…хотя бы базовое отображение картинок и возможность их переключения вручную?
Serebro
Спасибо за отзыв. Если вы хотите организовать фото-галерею или слайд-шоу без JS, то вам необходимо построить работу на свойствах CSS3. Примерно так: Демо
Под галерею, а точнее для вывода и просмотра увеличенных картинок(фотографий) можно использовать Модальные всплывающие окна на CSS3 без Javascript.
Существуют и другие варианты, вот например самый-самый простейший: Тынц, не совсем серьезно, но тем не менее рабочее решение.
Большое спасибо (и за CSS3), сэкономили массу времени. Плюс сравнить можно наглядно.
Спасибо за интерес к статье и замечательный отзыв.
Ух ты, спасибо за подборочку, надо всё это попробовать!
их можно скачать?
Акмарал
Скачать конечно же можно. Переходите на оф.сайт и скачиваете )))
Пипец, ты поработал, Гугл нервно курит в углу. Спасибо!
Вам спасибо ))))
galleria.io
как сделать такую же галерею? а то оно выдаёт стандартное, а он не очень, а платить 29$ не камельфо
Вот это да!!! Спасибо огромное!
Это вам спасибо. Очень рад, что вам пригодилась моя статья.
Огромное спасибо. Подобрал себе несколько фотоальбомов!:)
Очень рад, что вам пригодилось.
Сенкс, отличная подборка!
Как вам такой вариант Как сделать сверхбыстрое слайд шоу для сайта на CSS3 / CSS анимация
Интересное решение, ещё раз убеждаюсь в правоте своего высказывания, что CSS3 это магия)))
Здравствуйте! А как установить флэш-галерею на флэш-сайт? Точнее, если я заливаю папку ГАЛЕРЕЯ на хост, то как мне потом сделать для всплывающего окна или страницы моего флэш-сайта отображение этой самой галереи? К примеру, у меня флэш-сайт находится под управлением МотоСМС, но там для этих нужд есть виджеты для вставки ХТМЛ-кода и флэш-объектов, однако не понимаю, как можно установить галерею стороннего разработчика. Спасибо.
Здравствуйте, Игорь.
Если я не ошибаюсь, в МотоСМС, из коробки доступны до 8 различных видов галерей, вполне себе приличные слайдеры и карусели. Как создавать отдельные модули для этой системы, к сожалению я не в курсе.
Какие из указанных галерей:
1.создаются прямо из под записи?
(загрузил фото для записи, и создаешь внутри записи несколько галерей (объединяя однотипные фото))
2.предлагают превью?
3.выводятся не в отдельно окне, а прямо на странице? (если галерей несколько отдельное окно не удобно)
Спасибо
Здравствуйте, Алексей.
Как вариант iLoad, просто и со вкусом. В wordpress можно воспользоваться штатными средствами для создания галерей: инструкция, или же с помощью специализированных плагинов