Самый лёгкий плагин jQuery для создания вкладок (табов)
Предлагаю на рассмотрение очень простой и наверное, самый лёгкий плагин jQuery, для создания вкладок(табов), с помощью которого, вы сможете, организовать на своих сайтах, вывод контента в виде динамичных, переключаемых блоков с содержанием.
Писал плагин давно и для себя, хотелось иметь под рукой надёжный, простой в настройке и использовании инструмент, который может быть подключен в работу на любом сайте или блоге заказчика. Стили вкладок сформировал в общем-то по стандарту и бережно упаковал в отдельный файл (tabs-style.css), который вы можете подключить к документу, или скопировав его содержимое, вставить в базовую таблицу стилей вашего сайта.
Сейчас конечно можно обойтись и без javascript, для создания «табов», сделать всё на чистом CSS3, об этом я рассказывал ранее, но плагин обеспечивает более уверенную поддержку всеми браузерами: Google Chrome, Mozilla Firefox, Opera, Safari, IE (8.0+).

Всего несколько строк кода JQuery, самый минимум, и ваши вкладки(табы) прекрасно работают. По идее, вкладок может быть неограниченное количество, число вкладок ограничивается только размерами контейнера в который вы сумеете втиснуть сам блок «табов», так что…
Всё, что вам нужно, это заранее подключенная библиотека jQuery, сам плагин dm-tabs.js и набор правил css, для формирования стилей вкладок.
Для подключения актуальной версии библиотеки jQuery и плагина dm-tabs.js, в секции между тегами <head>…</head>, а лучше всего (почему? — гугл в помощь…) в конце страницы, перед закрывающим тегом </body>, необходимо прописать следующее:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script> <script src="js/dm-tabs.js"></script> |
Код jQuery-скрипта:
Скрипт получился совсем крохотный, весь «фарш» занимает всего-лишь несколько строк:
(function(s) { var n; s(".tabs").on("click", "li:not(.active)", function() { n = s(this).parents(".tabs_block"), s(this).dmtabs(n) }), s.fn.dmtabs = function(n) { s(this).addClass("active").siblings().removeClass("active"), n.find(".box").eq(s(this).index()).show(1, function() { s(this).addClass("open_tab") }).siblings(".box").hide(1, function() { s(this).removeClass("open_tab") }) } })(jQuery); |
При подключении к документу, незабываем правильно указать ссылку на адрес скрипта, пример (см. выше), директория(папка) куда вы запихнёте скрипт может отличатся, так что будьте бдительны))).
HTML Разметка вкладок:
Вкладки не нуждаются в каких-либо отдельных идентификаторах, или href атрибутах в ссылках навигации, для привязки их к блокам с содержанием. Для выделения активной вкладки при загрузке страницы, вы можете указать класс active, по умолчанию открытой загружается первая вкладка, чтобы назначить другую вкладку изначально открытой, добавьте класс active нужному вам пункту <li class="active">, а соответствующему блоку с содержанием <div class="box visible">
<div class="tabs_block">
<ul class="tabs">
<li class="active">Вкладка1</li>
<li>Вкладка2</li>
<li>Вкладка3</li>
</ul>
<div class="box visible">
<p>Содержание первой вкладки...</p>
</div>
<div class="box">
<p>Содержание второй вкладки...</p>
</div>
<div class="box">
<p>Содержание третьей вкладки...</p>
</div>
</div>
|
Блок вкладок отлично вписывается в любой родительский контейнер, по умолчанию задан интервал изменения размеров ширины с максимального 600px до 300px — минимальный размер, при котором вкладки корректно отображаются при использовании в небольших блоках страницы (боковая панель, в статьях и т.д…). При просмотре, вкладки «автоматом» подстраиваются под размеры экранов различных пользовательских устройств.
CSS стили вкладок:
В стилях особо не буйствовал, постарался сделать всё по минимуму. Вас никто и ничто не ограничивает, «тюнингуйте» вкладки как хотите))). Небольшие комментарии к коду, помогут вам разобраться, какой селектор, за что в ответе.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 |
/* базовый контейнер вкладок */ .tabs_block { width: 100%; max-width: 600px; min-width: 300px; margin: 0 auto; } .tabs_block:after { content:""; display:block; clear:both; } /* панель навигации вкладок */ .tabs { margin: 0; padding: 0; list-style: none; float:left; } /* список вкладок */ .tabs li { text-align:center; float:left; padding:8px 15px; background:#48c3d6; margin-right:1px; cursor:pointer; color:#fff; -webkit-transition:all .2s linear 0s; -webkit-transition-delay:.2s 0s; transition:all .2s linear 0s; } /* активная вкладка */ .tabs li.active { background:#fdfdfd; color:#4F5559; } /* блоки вкладок с содержанием */ .box { background:#fdfdfd; width:96%; padding:5px 2% 6px; display:none; text-align: left; float: left; } /* параграф внутри вкладок */ .box p { margin-bottom: 15px; } /* активный блок при загрузке */ .visible, .open_tab { display: block; } /* картинки внутри вкладок */ .box img { width: 25%; height: auto; } /* картинки слева */ .pl-left { float:left; margin:5px 15px 5px 0; } /* картинки справа */ .pl-right { float:right; margin:5px 0 5px 15px; } /* убираем выравнивание на маленьких экранах */ @media (max-width: 300px) { .tabs, .tabs li { float: none; } } |
Вот и всё! Компоненты плагина подключены, вкладки оформлены, остаётся только наполнить содержанием.
Предусмотрена возможность использования на странице сразу нескольких блоков вкладок, для этого дополнительно ничего не требуется. Инициализация плагина по накатанной, достаточно правильно прописать путь до файла js. На демо-странице специально разместил два блока вкладок, так что можете посмотреть пример.
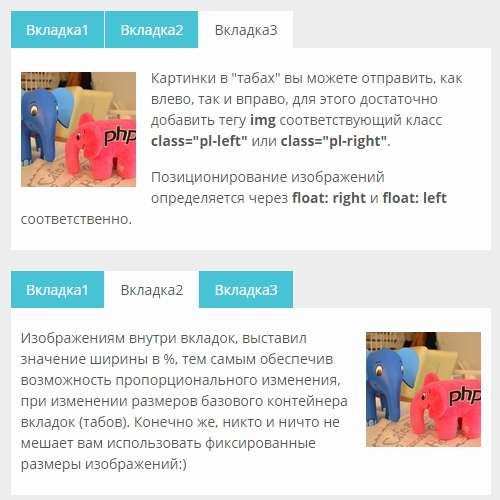
Так же, для примера, использовал встроенные изображения внутри вкладок. Картинки в «табах» вы можете отправить, как влево, так и вправо, для этого достаточно добавить тегу img соответствующий класс class=”pl-left” или class=”pl-right”. Позиции изображений определяются через float: right и float: left соответственно.
Изображениям внутри вкладок, выставил значение ширины в %, тем самым обеспечив возможность пропорционального изменения, при изменении размеров базового контейнера вкладок (табов). Конечно же, никто и ничто не мешает вам использовать фиксированные размеры картинок:)
На валидность и разного рода ошибки особо не проверял, работает, не спотыкается, а что ещё нуна.
Исходники упаковал в архив и закинул на Яндекс.диск, от туда смело и забирайте.
Для тех кому, с какого-то перепуга, вдруг понадобятся вкладки с возможностью вложения одной в другую, специально замутил небольшой пример реализации вкладок (табов) с бесконечной вложенностью
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:




Доброго денечка!
Не подскажите, как заставить переключаться вкладки? Делала по инструкции, но вкладки в одном блоке не переключаются между собой. Не могу понять, в чем дело((
Здравствуйте.
Немного не понял, у вас вообще табы не работают, или же вы разместили два блока табов и один из них не срабатывает?
Все как в посте. Вкладки между собой не переключаются.
Здравствуйте.
Понравился ваш скрипт своей простотой, но есть вопрос — можно ли его модифицировать, чтобы на маленьких экранах содержимое активного блока выводилось не после всех пунктов меню, а сразу же после выбранного пункта, т.е. получается между выбранным пунктом и остальными?
В Firefox’е содержимое вкладок уходит вправо(((
Спасибо, пропустил
float: left;для блоков с содержанием, сейчас исправлю)))Исправил, архив перезалил, ещё раз спасибо)))
Подскажите, как сделать чтобы табы были на всю ширину модального окна ? не содержимое табов а сами табы
Блок вкладок «резиновый», ширина выставлена в процентах
width: 100%;, в примере размер ограниченmax-width: 600px;, маржаmargin: 0 auto;выравнивает по центру, так что вкладки замечательно подстроятся под любой родительский контейнер.Если ваше мод. окно больше 600px, просто исключите параметр code>max-width: 600px;, ну и уберите внутренние отступы (padding) у окошка, если таковые прописаны. Это, что касается всего блока вкладок.
Ежели вы имели ввиду панель навигации по вкладкам, то её так же можно сделать на всю ширину блока вкладок:
.tabs {margin: 0;
padding: 0;
list-style: none;
float: left;
width: 100%;
background: #48c3d6;
}
Соответственно из
.tabs liисключаетеbackground: #48c3d6;иmargin-right: 1px;— отступ выполняющий роль разделителя, заменив егоborder-left: 1px solid #eee;Цветовую палитру, как вы понимаете можете использовать любуюДобрый день!
Большое спасибо за вкладки. Скачал, установил — всё без проблем. Затачиваю под себя. Например убрал фон у корешков и вкладок и сделал чтоб в активной вкладке на корешке текст был побольше и подчеркивался, а на неактивной поменьше и без подчеркивания. Практически анимация получилась. Здорово.
Единственное что напрягает, так это то, что при переключении вкладок страница автоматически прокручивается на самый верх, а у меня там ещё большая шапка сайта.
Можно ли как-нибудь сделать, чтоб при переключении вкладок вид центрировался на этом блоке с вкладками, а не на самом верху страницы?
Спасибо!
Не стал грузить jquery-ui из-за одних табов на сайт, нашел ваше решение, но никак не могу побороть одну фиговину — если контента в блоках примерно одинаково, т.е. высота их равная, то периодически при клике по вкладкам дерганье какое-то происходит. Вот пример http://jsfiddle.net/hudLaqo0/9/ — если пощелкать несколько раз по вкладкам, можно увидеть. Как бы побороть этот баг?
Спасибо!
Возникла необходимость в размещении двух закладок на одной странице.
Скопировал функцию. Заменил название функции dmtabs на dmtabs2 и переименовал классы на второй разметке.
Дмитрий, спасибо за отзыв.
Только вот, вроде и не к чему все вами проделанные манипуляции, посмотрите исходники демо, где прекрасно работают два блока вкладок, без внесения изменений в плагин.
Да я вижу, но при использовании на wordpress вторая начинала глючить, возможно из-за других скриптов, разобраться не удалось, но помогло переименование ) Ещё раз спасибо!
К сожалению у меня плагин не заработал пока я не поменял все на $(function (){ и везде проставил знак доллара. Может кому пригодится.
Спасибо. Случаи бывают разные, кому-то да и пригодится.
Скорее всего причина в том, какую версию jQuery используете у себя на сайте, так как плагин прекрасно работает(можно в демо проверить) на всех версиях из веток 1x, 2x и совершенно новой версии 3.2.1, подключаемых напрямую с CDN Google, или же ещё, как вариант, конфликт с каким-нибудь другим плагином jQuery, типа галерей или лайтбокса. Другого просто не дано)))
Вопрос такой скрипт работает нормально, но в консоли постоянно появляется ошибка:
Uncaught TypeError: $(…).jcarousel is not a function
at HTMLDocument. (js.js:261)
at j (jquery.min.js:2)
at Object.fireWith [as resolveWith] (jquery.min.js:2)
at Function.ready (jquery.min.js:2)
at HTMLDocument.J (jquery.min.js:2)
(anonymous) @ js.js:261
j @ jquery.min.js:2
fireWith @ jquery.min.js:2
ready @ jquery.min.js:2
J @ jquery.min.js:2
$(...).jcarouselне знаю, в скрипте нет такой функции, от слова вообще, может всё таки «дело не в бобине»Демо ошибок не выдаёт, скорее всего у вас установлен плагин jCarousel, он и косячит)).
Если вы ставили этот плагин, то скорее всего подключали библиотеку jQuery, с вкладками тоже наверно прописали, если так, то оставьте одну версию.
А по какому принципу идет привязка вкладки к контенту? По порядку? 1я вкладка = 1й контент и т.д.