20+ Бесплатных библиотек CSS анимаций
Сегодня мы рассмотрим лучшие библиотеки анимаций CSS, которые помогут вам создать потрясающие эффекты для различных элементов вашего сайта.
Несомненно анимация добавляет движухи в интернет пространство, сайты где используются эффекты анимации, оживают поднимаясь на уровень выше, главное не переусердствовать, а использовать анимацию там где она будет выглядеть логично, не стоит навешивать эффектные плюшки на каждую закорючку интерфейса.
Наверняка, вы часто слышали термины «переход» и «трансформация»? Переходы CSS — это плавное изменение одного состояния элемента на другое, при наступлении определенного события, которое назначается соответствующим псевдоклассом, например при наведении :hover.
На данный момент мы можем использовать анимацию CSS для любых элементов, а также псевдоэлементов :before и :after. При этом, не стоит забывать, что, например, псевдокласс :hover не работает на некоторых мобильных устройствах, например, таких как iPhone или Android.
Да, с анимацией в CSS добавляется новый синтаксис, но его очень легко освоить и вы сможете анимировать любые веб-элементы на ваших сайтах без использования javacscript. Чтобы облегчить жизнь разработчикам сайтов в сети представлено большое количество различных библиотек CSS-анимаций, в которых собраны предварительно созданные наборы стилей для анимации элементов на вашем веб-сайте. В этом обзоре представлены на ваше рассмотрение список популярных и бесплатных библиотек анимации CSS, которые несомненно будут полезны в разных сценариях.
1. MOTION UI
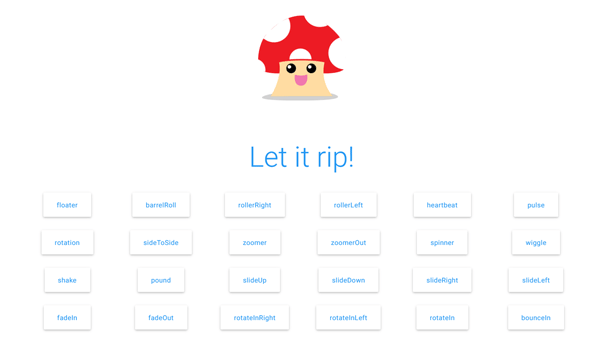
Motion UI — это библиотека Sass для быстрого создания переходов и анимаций CSS, изначально связанная с Foundation for Apps, затем выделенная в отдельный проект, который был запущен раньше чем запустили Foundation for Sites 6.
При просмотре демо кликайте на класс и смотрите анимацию Yeti!

2. Animista
Animista — это место, где вы можете работать с коллекцией готовых анимаций CSS, настраивать параметры и загружать только те, которые вы фактически будете использовать.

3. Animate.css
Animate.css — это коллекция кросс-браузерных анимаций CSS, которые вы можете использовать в своих веб-проектах.

4. Vivify
Vivify — Относительно новая и абсолютно бесплатная библиотека CSS-анимации. Работать с этой библиотекой очень просто, скачиваете, заливаете к себе на сайт, подключаете файл vivify.min.css к документу, добавляете класс vivify к элементу, который вы хотите оживить, здесь же прописываете имя класса соответствующего тому или иному виду анимации и всё, любуетесь результатом. Вся необходимая инфа по подключению и список имен классов упакована в архив.

5. Woah.css
Библиотека Woah.css позволяет применять эксцентричные, эффектные и в чём то даже сумасшедшие, анимации CSS3 для любых элементов html. Подобно Animate.css, библиотека проста в использовании и легко модернизируется.

6. Hexa
Впечатляющая библиотека анимации css, простая и удобная в использовании. Добавьте жизни своему тексту, фотографиям и другим элементам вашего сайта, для этого просто введите магический класс

7. Magic Animations
Magic Animations — небольшая библиотека анимации специальных эффектов CSS3.

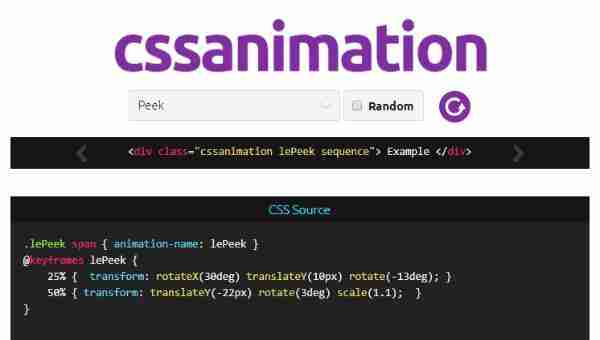
8. CssAnimation
Cssanimation.io — Современная, управляемая библиотека эффектных анимаций CSS3, для работы с которой, достаточно базовых знаний HTML и CSS3. Подробнейшая документация представлена в репозитории проекта на GitHub.

9. CSShake
CSShake — это проект, полностью написанный в CSS, который обеспечивает серию довольно таки специфичных анимаций, в виде различных вариантов эффектов дрожи или тряски, применимых практически ко всем элементам DOM.

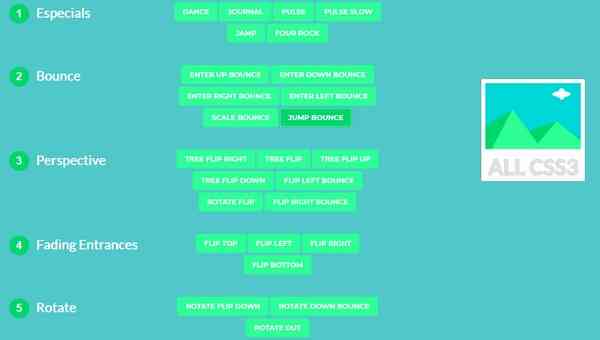
10. All Animation Css3
Вся библиотека представляет собой фреймворк css3, созданный с упором на анимацию 3D и кросс-браузерность. Недавно было выпущено обновление всей библиотеки анимации, в которую были добавлены несколько новых анимированных компонентов, выполненных в CSS3 / Stylus.

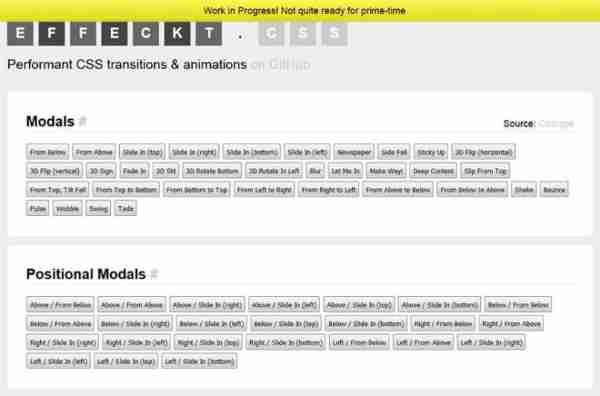
11. Effeckt.css
Большая библиотека эффектных переходов и анимаций CSS, для различных элементов сайта.

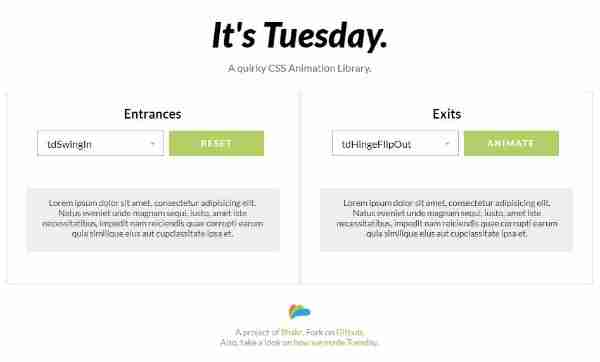
12. Tuesday
Это причудливая библиотека анимации CSS, разработанная в Shakr. Есть много других библиотек анимаций CSS, но многие из разработанных эффектов, просто слишком длительны для переходов элементов интерфейса. Tuesday обеспечивает более продуманный набор эффектов, которые могут легко интегрироваться в более широкий спектр веб-сайтов или веб-приложений, добавляя движузи различным элементам пользовательского интерфейса.

13. Morf.js
JavaScript библиотека, позволяющая воспроизводить переходы CSS3 с аппаратным ускорением и с настраиваемыми пользовательскими функциями.

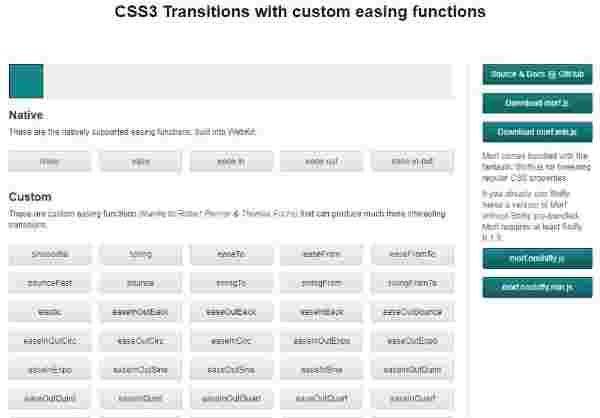
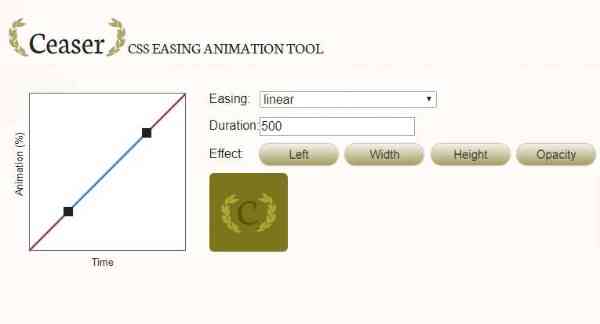
14. Ceaser
Ceaser — это очень простой инструмент для создания анимаций CSS, которые вы можете легко использовать в своих проектах.

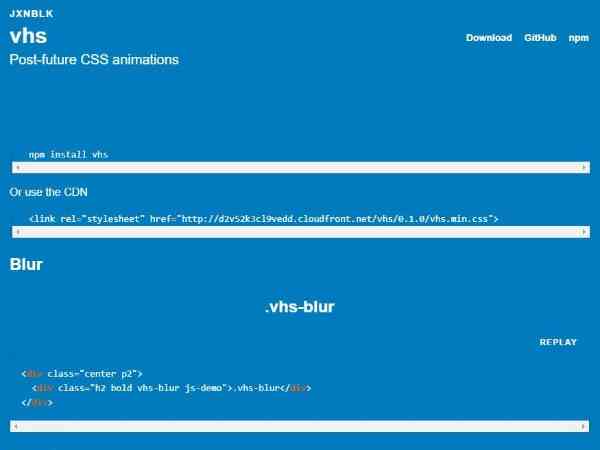
15. VHS.css
Описание

16. ReboundGen
Генерирует ключевые кадры анимации элемента в SASS / CSS3 используя Rebound.js от Facebook. Похоже на Animate.css.

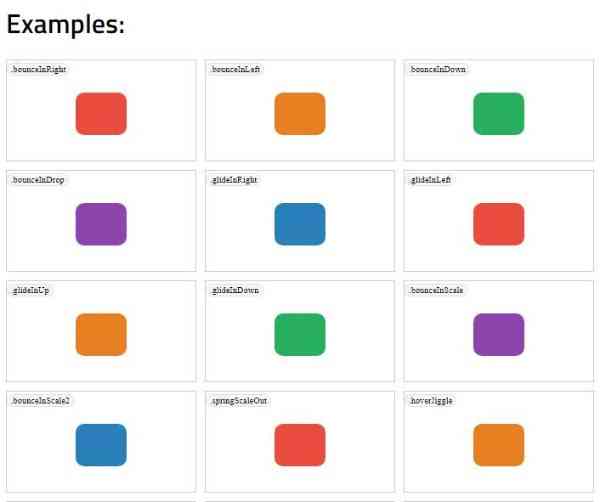
17. WickedCSS
Не большая библиотека анимации CSS3. библиотека включает в себя набор эффектных анимаций, которые применимы к разным элементам веб-сайта.

18. tScroll
Современная библиотека анимаций элементов при прокрутке страницы, с удобными опциональными настройками. Уверенная поддержка всеми современными браузерами.

19. Motion CSS
Motion CSS — это библиотека анимации CSS, для ваших веб-проектов, работать с ней очень просто. Все, что вам нужно сделать, это подключить файл css и использовать определенный класс для элемента, который должен быть анимирован.

20. Rocket
Rocket — простой инструмент для создания веб-анимаций. Создает анимацию перехода из одного элемента в другой. Вся необходимая документация по работе с библиотекой прилагается.
Картинка
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:




Всего комментариев: 0