Адаптивный шаблон страницы ошибки 404
Страница ошибки 404 важна для любого сайта или блога, как и все его содержание. Без нее не обходится ни один мало-мальски приличный сайт имеющий хоть какое-то наполнение. Наверное каждому из вас частенько, при попытке зайти на какой-либо сайт, приходилось видеть страницу с сообщением об ошибке 404, вещающей о том, что ссылка, по которой вы сюда попали — нерабочая, т.е битая напрочь. Большинство неподготовленных пользователей скорее всего такое сообщение просто-напросто отпугнет и они оставят попытки посетить ваш сайт или блог, а это уже, как вы понимаете ни есть хорошо. Вот интернет-братия и старается создать собственные страницы ошибки 404 таким образом, чтобы пользователь не уносил ноги сломя голову, а задержался и успокоившись, смог сам поискать то что ему нужно, или гарантированно перейти на другие страницы сайта.
Примеров для вдохновения создания таких страниц в интернете огромное количество, на любой вкус и цвет, все они разные и по дизайнерскому исполнению, и по функционалу. Было бы желание, а нужный вариант можно всегда и с легкостью найти.
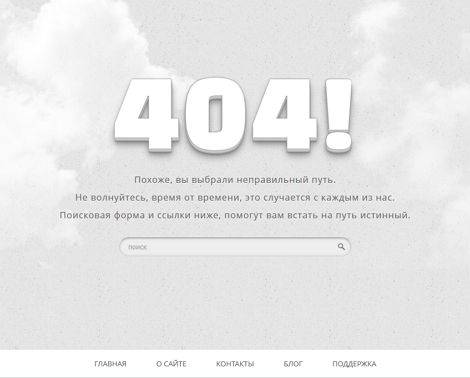
Сегодня хочу предложить вам, свой вариант шаблона страницы ошибки 404, выполненный с использованием адаптивной верстки и некоторых новых функций CSS3.

Пример посмотрели. Для тех кого заинтересовало, распишу подробнее технику исполнения и некоторые элементы этой странички ошибки 404.
Основной фон страницы, так как в свое время делал ее для своего блога, чтобы хоть как-то разогнать тоску навевающую на пользователя сообщением об ошибке, «разбодяжил» мягкими облаками, все необходимые изображения, аккуратно уложенные в отдельную папку с бесхитростным названием img, найдете в архиве.
В самый центр страницы поместил недвусмысленный, четко выделенный с помощью магии css3, текст самой ошибки, а чуть ниже, прописал пояснение для пользователя, о том что ему делать дальше и как жить))).
Кто-то включает в страницу ошибки поисковую форму, кто-то нет, я не стал пренебрегать возможностью помочь пользователю ещё лучше сориентироваться и разместил после основного сообщения об ошибке, прекрасно выполненную в CSS3, поисковую форму, которую подсмотрел у Dimoxa.
Ну, а чтобы драгоценному посетителю сайта было уж совсем просто выйти из ситуации с ошибкой и вернуть его на путь истинный, в подвале страницы, расположил панель навигации с ссылками на основные страницы сайта. В примере названия пунктов выбраны произвольно, вы можете прописать любые другие ссылки, которые считаете наиболее важными и интересными.
Вот вроде бы и все, что касается структуры страницы ошибки 404. Файл стилей прилагается, так что смело экспериментируйте с формированием внешнего вида и с другими элементами. Шрифт Changa One и Open Sans использовал из библиотеки шрифтов Google, если вдруг не понравятся, без особых раздумий и угрызений совести, выберите другой, всё в ваших руках, было бы желание.
В завершение своего повествования, вкратце расскажу об адаптивности этой страницы. Учитывая то, что огромное количество пользователей все чаще используют для серфинга интернета различные устройства, в том числе и мобильные, отображению страницы на экранах с разными размерами, уделил чуть больше внимания. Используя наглядные примеры из источников ушлых в этом деле «буржуинов», попытался воплотить задуманное на отдельно взятой странице, получилось как будто неплохо. Элементы страницы при смене размера окна браузера не наезжают друг на друга, а как и положено уменьшаются в размере, а при более кардинальном сужении экрана выстраиваются вертикально. Если найдете какой-нибудь косяк, прошу строго не судить, адаптивная верстка — новая ступенька, на которую я только-только стараюсь подняться.
driver
Отдельное спасибо Dimox (dimox.name) и команде FWPolice (fwpolice.com).
Если эта статья показалась Вам интересной, поделитесь ссылкой на нее со своими коллегами и друзьями, нажав на одну из кнопок ниже.
Наверняка кто-то из них будет Вам благодарен, да и мне в радость)))).




Доброго времени суток! Спасибо большое за статью!! Все понятно и красиво 🙂 вот только не видит моя страница ошибки файл style.css… т.е. html работает, но не оформляется стилем совсем 🙁 файл лежит в папке css шаблона. Что я делаю не так? Помогите плиз, если не трудно…
вопрос снимается, разобралась 🙂
а я вот не разобрался, почему css стили к странице не привязываются… поможешь?
Спасибо за статью . Познавательно ! А вот здесь можно посмотреть интересное решение для 404 страницы kvinta-a.ru/stranitsa-404
Тупая реклама сайта непонятно с какой репутацией. И что такие могут сделать, если у самих неинтересная 404 страница…
Спам, однозначно…
Спасибо, IgorA100
Как-то я проглядел этот «шедевр»)) сейчас зачистим.
Как добавить ссылки в поиск?
Если пользуете поиск на действующем сайте, то и атрибуты формы по стандарту. Например, для wp это
method="get", вaction=""вписываете url сайта по которому и будет выполнятся поиск, далееname="s"иid="s"Можете воспользоваться поиском от Google или Яндекс, как настроить, документации полно, а в статье расписан и показан макет страницы с элементом поисковой формы, с помощью классов css которой, вы сможете оформить любую форму.
Огромное спасибо за такую элегантную, красивую форму.
Поскольку я немного дуб в html, wodpress и css, то довольно долго провозилась с установкой её к себе. Но мне удалось!
Единственное, что я не до конца одолела, так это прикручивание гуглопоиска вместо стандартного. То есть я его прикрутила, но полностью сохранить ваш css так и не удалось — надпись «Google пользовательский поиск» не далась мне, так и висит) И отодвинуть её немного вправо я тоже не смогла.
Но, в общем и целом, получилось хорошо, я считаю.
Ещё раз огромное вам спасибо, дорогой вы наш dbmast!
А, ещё забыла отметить: на мобильных девайсах страница смотрится просто изумительно.
Респект вам и уважуха)
Ребят, подскажите как заставить работать строку поиска на joomla, что нужно доделать?
а есть еще варианты страниц 404????
Спасибо, очень круто. Поставил у себя.