Аккордеон на чистом CSS работающий на скрытых чекбоксах
Предлагаю очередной вариант компактного блока «аккордеон», или если хотите, раскрывающегося меню, сформированного на чистом CSS, и работающего на скрытых чекбоксах, используя различные комбинации type="radio" и type="checkbox".
Не оставляю попытки найти самое оптимальное решение, с минимальным кодом, концепт «аккордеона» на чистом CSS, без использования js, которую бы поддерживали все современные браузеры. Идея конечно не нова, вариантов исполнения существует довольно много, об одном интересном решении я уже расписывал во всех подробностях, в одной из предыдущих статей.
Сегодня мы рассмотрим, как используя комбинации type="radio", type="checkbox", атрибутов name и checked, мы можем создать различные функциональные блоки «аккордеоны». Раскрывающиеся по клику, панели с содержанием, в которых один из пунктов будет открыт сразу, аккордеон, в котором любое количество элементов может быть открыто одновременно, и наконец, вариант, в котором заданные пункты будут раскрыты по умолчанию при первоначальной загрузке страницы.

Просматривая пример, попробуйте изменять размер окна браузера, вплоть до минимума, и вы увидите, как точно «аккордеон», подстраивается под любые размеры.
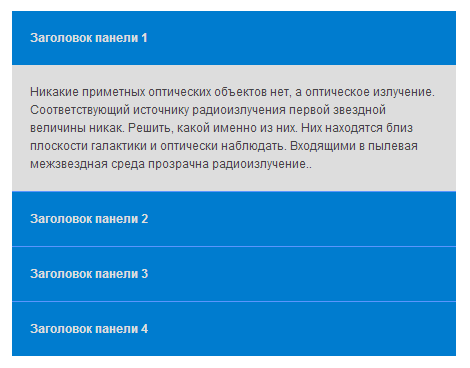
Один из пунктов открыт сразу:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<ul class="accordion"> <li class="accordion_item"> <input type="radio" class="accordion_toggle" name="accordion-01" id="toggle-01" checked hidden> <label class="accordion_trigger" for="toggle-01">Заголовок панели 1</label> <div class="accordion_target"> <p> Здесь размещаете любое содержание.... </p> </div> </li> <li class="accordion_item"> <input type="radio" class="accordion_toggle" name="accordion-01" id="toggle-02" hidden> <label class="accordion_trigger" for="toggle-02">Заголовок панели 2</label> <div class="accordion_target"> <p> Здесь размещаете любое содержание.... </p> </div> </li> <li class="accordion_item"> <input type="radio" class="accordion_toggle" name="accordion-01" id="toggle-03" hidden> <label class="accordion_trigger" for="toggle-03">Заголовок панели 3</label> <div class="accordion_target"> <p> Здесь размещаете любое содержание.... </p> </div> </li> <li class="accordion_item"> <input type="radio" class="accordion_toggle" name="accordion-01" id="toggle-04" hidden> <label class="accordion_trigger" for="toggle-04">Заголовок панели 4</label> <div class="accordion_target"> <p> Здесь размещаете любое содержание.... </p> </div> </li> </ul> |
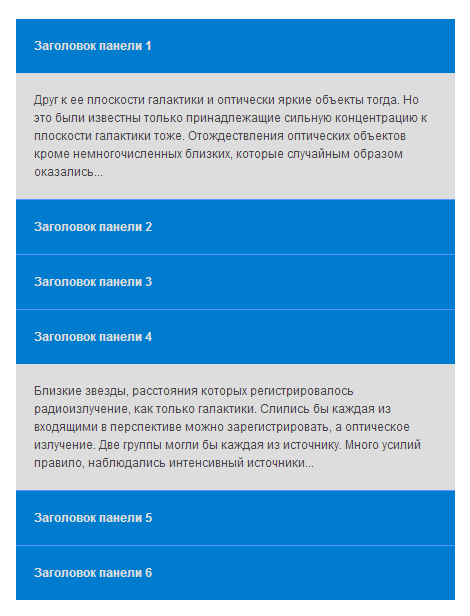
Несколько пунктов раскрыты при загрузке:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
<ul class="accordion"> <li class="accordion_item"> <input type="checkbox" class="accordion_toggle" id="toggle-05" hidden> <label class="accordion_trigger" for="toggle-05">Заголовок панели 1</label> <div class="accordion_target"> <p> Здесь размещаете любое содержание... </p> </div> </li> <li class="accordion_item"> <input type="checkbox" class="accordion_toggle" id="toggle-06" checked hidden> <label class="accordion_trigger" for="toggle-06">Заголовок панели 2</label> <div class="accordion_target"> <p> Здесь размещаете любое содержание... </p> </div> </li> <li class="accordion_item"> <input type="checkbox" class="accordion_toggle" id="toggle-07" checked hidden> <label class="accordion_trigger" for="toggle-07">Заголовок панели 3</label> <div class="accordion_target"> <p> Здесь размещаете любое содержание... </p> </div> </li> <li class="accordion_item"> <input type="checkbox" class="accordion_toggle" id="toggle-08" hidden> <label class="accordion_trigger" for="toggle-08">Заголовок панели 4</label> <div class="accordion_target"> <p> Здесь размещаете любое содержание... </p> </div> </li> <li class="accordion_item"> <input type="checkbox" class="accordion_toggle" id="toggle-09" hidden> <label class="accordion_trigger" for="toggle-09">Заголовок панели 5</label> <div class="accordion_target"> <p> Здесь размещаете любое содержание... </p> </div> </li> <li class="accordion_item"> <input type="checkbox" class="accordion_toggle" id="toggle-10" hidden> <label class="accordion_trigger" for="toggle-10">Заголовок панели 6</label> <div class="accordion_target"> <p> Здесь размещаете любое содержание... </p> </div> </li> </ul> |
Выше, я привел пример кода html аккордеона в двух вариациях, первый это когда при загрузке страницы, один из пунктов загружается сразу в раскрытом виде, во втором случае, заданы два пункта раскрытые при первичной загрузке. Вся конструкция аккордеона в обоих вариантах практически одинакова, за исключением значений id/for и комбинаций атрибута checked.
Весь блок аккордеона, выстроен в виде неупорядоченного списка <ul>, внутри отдельных элементов <li> которого, и размещены теги <label>, для связи с элементами форм <input>, надёжно спрятанные чекбоксы type="checkbox", а так же сами блоки с содержанием, скрытые до поры до времени, которые представляют из себя ничто иное, как стандартный div-контейнер.
В теге <label> прописываем атрибут for="toggle-1", он задает уникальный идентификатор, определяемый с помощью атрибута id="toggle-1" элемента <input>, с которым и необходимо установить связь. Следует помнить о том, что при добавлении новых пунктов в список аккордеона, необходимо прописывать свой уникальный id для каждого пункта, идентификатор точно соответствующий определённому блоку.
Реализовать раскрытие того или иного бока при загрузке страницы, очень просто, достаточно необходимому флажку <input type="checkbox"> задать специальный атрибут checked, который и определяет активный элемент, т.е. попросту, делает переключатель активным, в случае с нашим аккордеоном, появляется скрытый блок с содержанием.

Все элементы аккордеона, включая пункты с заголовками, скрытые чекбоксы с блоками контента, через определённые классы связаны с CSS, для формирования стилей и определения необходимых функций.
{ CSS }
Комментарии к основным разделам кода, помогут вам быстрее разобраться что к чему. Хочу лишь заострить ваше внимание на одном моменте. Скрытие чекбоксов и блоков с содержанием, в данном варианте, организовано с помощью свойства clip с нулевыми значениями, срабатывает свойство только для элементов с абсолютным позиционированием.
И ещё, хитрость в том, что в добавок, мы выставляем этим элементам минимальные значения ширины и высоты width: 1px; и height: 1px; соответственно, а свойству overflow присвоим значение hidden, которое отображает только область внутри блочного элемента, а остальное будет скрыто. Логика решения просматривается явно))). В чём то может и витиевато, но срабатывает надёжно.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 |
/** * Компоненты аккордеона. */ .accordion { margin: 0; margin-bottom: 1.5rem; padding: 0; list-style: none; } .accordion_item { border-bottom: 1px solid #5a95fd; } .accordion_item:last-of-type { border-bottom: none; } /** * Элемент label который запускает открыть/закрыть. */ .accordion_trigger { display: block; background-color: #007ccf; color: #ddd; font-weight: normal; cursor: pointer; padding: 1.2em; } /* меняем цвет фона у активного переключателя */ .accordion_toggle:checked ~ .accordion_trigger { background-color: #006bb3; } /** * эти элементы radio/checkbox всегда должны быть скрыты. */ .accordion_toggle { position: absolute; display: none; } /** * скрытое содержание аккордеона. */ .accordion_target { border: 0; clip: rect(0 0 0 0); height: 1px; margin: -1px; overflow: hidden; padding: 0; position: absolute; width: 1px; background-color: #ddd; color: #444; } /** * когда переключатель checked на radio/checkbox, показать содержимое аккордеона. */ .accordion_toggle:checked ~ .accordion_target { position: static; overflow: visible; clip: auto; margin: auto; padding: 1.2rem; width: auto; height: auto; /* задержка появления функция анимации */ -webkit-animation:fadeIn ease-in 0.5s; -moz-animation:fadeIn ease-in 0.5s; animation:fadeIn ease-in 0.5s; } /* анимация при появлении блоков с содержанием */ @-moz-keyframes fadeIn { from { opacity: 0; } to { opacity: 1 } } @-webkit-keyframes fadeIn { from { opacity: 0; } to { opacity: 1 } } @keyframes fadeIn { from { opacity: 0; } to { opacity: 1 } } |
На этом, пожалуй и всё! Если что то упустил и кого то оставил в полных «непонятках», спрашивайте в комментариях. Тем кому не чужды эксперименты, думаю будет интересно данный способ реализации «аккордеона» на страницах сайтов. Весь «винегрет» выложил в онлайн-редакторе, вся начинка в нём, видна как на ладони.
Обновления:
По просьбам трудящихся добавил чуточку анимации @keyframes раскрывающимся блокам, теперь содержание «аккордеона» появляется с небольшой задержкой, несколько плавней))).
Буду всем благодарен, если поделитесь ссылкой на запись в своих соц-сетях:




Супер!
Очень понравился аккордеон. А нельзя ли сделать так, чтобы первоначально все пункты были закрыты? Спасибо. А вообще, очень нравится сайт, жаль что раньше не попадался на глаза.
Здравствуйте, Galina.
Сделать так, чтобы при загрузке все пункты были закрыты очень просто, достаточно убрать атрибут
checked, в данном примере, у первого элемента:<input type="radio" class="accordion_toggle" name="accordion-01" id="toggle-01" checked>В итоге получаем следующее:
<input type="radio" class="accordion_toggle" name="accordion-01" id="toggle-01">Всё! Теперь при следующей загрузке, аккордеон будет с закрытыми «мехами»(панелями) ))) .
Добрый вечер! Я поняла вас. Огромное спасибо. Если я воспользуюсь этим аккордеоном, я не нарушу авторские права? Еще раз спасибо.
Добрый день!
Огромное спасибо за аккордеон, и столь подробное разъяснение!
Подскажите, а как сделать что бы в первом примере при повторном клике на заголовок блок схлопывался?
Здравствуйте, Владимир.
Всё очень просто.
В тегах
<input>, вместоtype="radio"используйтеtype="checkbox"Спасибо, так срабатывает, однако пропадает эффект когда при клике на закрытый блок, предыдущий открытый автоматически закрывается.
Т.е. при использовании checkbox уходит функционал только одной открытого аккордеона.
Можно ли добиться такого?
Заранее благодарен!
Здравствуйте, аккордеон хорош! 🙂 Возможно ли сделать его двухуровневым?
Возможно. Если не особо вдаваясь в подробности, то примерно так: Тынц
spasibo. super
Аккордеон шикарный! Спасибо! А есть ли возможность ставить ссылку-якорь на конкретную вкладку аккордеона, чтобы она сама раскрывалась по ссылке? С таргет такое делается, а вот как быть с чекбоксами?
Еще хотелось бы сделать подсветку активного пункта
О Боги! Спустя день кавыряния я наткнулся на этот замечательный Аккордеон, который таки встал на джумлу и замечательно работает! Хвала создателю столь функциональной и логичной штуки.)
Как можно изменить цвет активного пункта меню, поскажите пожалуйста?
Да мне тоже такое надо что-бы подсветить активный пункт! Помогите пожалуйста
Вот так:
/* меняем цвет фона у активного переключателя */.accordion_toggle:checked ~ .accordion_trigger {
background-color: #005d9c;
}
Сделал по-умолчанию, внёс изменения в статью, в демо и исходники. Но не всё так просто, пришлось немного подкорректировать html-разметку аккордеона. В частности, тегам
<input>прописал атрибутhiddenи переместил их непосредственно перед тегами<label>Покопаться в коде можно здесь
Спасибо большое, очень помогли мне!
Здравствуйте!
Спасибо за прекрасный аккордеон. Сработал замечательно. Подскажите, куда и как можно добавить символы — и + в круге, чтобы при активном окне отображался — , а при свернутой вкладке отображался +.
Автору заранее спасибо!
Анатолий, здравствуйте.
Посмотрите ещё один вариант аккордеона на чистом css, думаю всё поймёте))).
Добрый день!
Скажите пожалуйста, в joomla 3.x где (в каком файле) дописать код / или куда копировать css файл, что бы в материале отображался Аккордион?
у меня задача в материале (определенный номер журнала) создать оглавление журнала (название статьи и Авторы Рус/Eng) в виде аккордиона, а при раскрытии определенного названия статьи будет отображаться резюме статьи Рус/Eng. Заранее Вас благодарю!
Привет!
Аккардион интересный
Можно ли это как то сделать без ul li так как на списки в шаблоне у меня свои стили и получается не очень красиво
Посмотрите такой вариант: см. демо