Btns.css — Модульный набор стилей кнопок CSS
Небольшой модуль стилей CSS для создания красивых кнопок, отлично реагирующих на изменения размеров экранов пользовательских устройств. Btns.css — это очень лёгкий набор простых правил CSS, которые вы сможете использовать в своих проектах. При желании, будет очень просто изменить, настроить и расширить теми или иными свойствами, в соответствии с общим дизайнерским стилем ваших сайтов.
В сжатом виде, размер всей библиотеки составляет всего лишь 663B.

По умолчанию в базовый класс кнопок .btn не прописан размер шрифта, так что по стандарту 1em.
<a href="#" class="btn">Кнопка<a> |
Доступны расширения класса .btn для трех дополнительных размеров: маленькие, средние и большие. Для изменения размеров кнопок, достаточно добавить соответствующие классы:
<a href="#" class="btn">Кнопка<a> <a href="#" class="btn btn--l">Кнопка<a> <a href="#" class="btn btn--m">Кнопка<a> <a href="#" class="btn btn--s">Кнопка<a> |
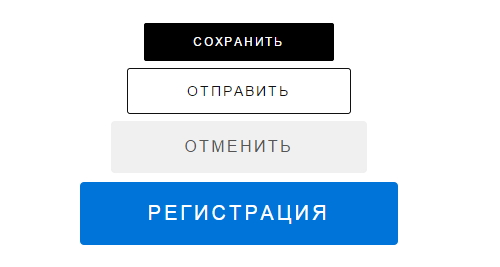
В набор включены различные вариации цветового оформления кнопок, черные, белые, светло и темно-серые, с рамками и без, ну и конечно же кнопки синего цвета, куда же без них)))
<a href="#" class="btn btn--m btn--black">Чёрная</a> <a href="#" class="btn btn--m btn--white">Белая</a> <a href="#" class="btn btn--m btn--gray">Серая</a> <a href="#" class="btn btn--m btn--gray-dark">Тёмно Серая</a> <a href="#" class="btn btn--m btn--gray-border">С Рамкой</a> <a href="#" class="btn btn--m btn--blue">Синяя Кнопа</a> |
Экспериментируя с параметрами CSS, вы сможете видоизменить кнопки, как вашей душе угодно, всё зависит от полёта фантазии и предпочтений.
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:




Всего комментариев: 0