Эффект высокой печати для текста на CSS3
По причине неуемного интереса к работе с CSS и растущей популярности стандартов CSS3, просто не могу пройти мимо одного замечательного способа оформления текста без использования изображений и javascript, так называемого эффекта «Высокой печати». Этот метод является одним из типов промышленного способа печати. Почему бы не использовать такой же способ в веб-дизайне, оказывается реализовать данный метод на страницах сайта довольно легко, о чем подробно рассказывает Крис Спунер.
Являясь отличным знатоком своего дела и ярым сторонником всего нового и прогрессивного в веб-дизайне, и наверняка не плохим парнем, Крис, остается все же «буржуином», и соответственно пишет статьи на «буржуинском» наречии.
Вот по этому, я взял на себя смелость познакомить наших пользователей с методом оформления текста LETTERPRESS, эффектом «Высокой печати».
Посмотрев демонстрацию эффекта, вы наверняка прочувствовали всю его привлекательность.
Прежде чем перейдем к детальному разбору метода, хочу с сожалением отметить, что не все браузеры поддерживают стандарты CSS3, как всегда упорно и с тупой настойчивостью больше всех ломает восприятие допотопный IE
Поддержка же текстовых преобразований более продвинутыми браузерами Safari, Firefox и Chrome, дает нам возможность создавать эффекты различной сложности без необходимости использовать какие-либо изображения, используя лишь чистый CSS.
В примере, правда присутствует небольшой рисунок, но лишь для фона, что бы наглядней показать достоинства метода. При использовании эффекта у себя на сайте, фоном может стать все что угодно, шапка сайта или поле для контента.
Вы можете создать свой фон с помощью Photoshop или другого редактора, рисунок 100 × 100px, лучше если будет добавлена текстура. Основа нашего примера готова, теперь давайте рассмотрим подробнее, как оформить текст посредством обычных свойств CSS.
CSS и HTML
В создаваемый документ HTML, для стилизации эффекта, в раздел между тегами head, у Вас это может быть отдельный файл стилей .css, мы прописываем следующее:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
<style type="text/css"> * { margin, padding: 0; } body { background: #474747 url(bg.png); margin: 70px; } h1 a { display: block; text-decoration: none; font: 130px Helvetica, Arial, Sans-Serif; letter-spacing: -5px; text-align: center; color: #999; text-shadow: 0px 3px 8px #2a2a2a; } h1 a:hover { color: #a0a0a0; text-shadow: 0px 5px 8px #2a2a2a; } h2 { font: 60px Tahoma, Helvetica, Arial, Sans-Serif; text-align: center; color: #222; text-shadow: 0px 2px 3px #555; } h3 a { display: block; text-decoration: none; font: 60px Helvetica, Arial, Sans-Serif; letter-spacing: -5px; text-align: center; color: #999; text-shadow: 0px 3px 8px #2a2a2a; } h3 a:hover { color: #a0a0a0; text-shadow: 0px 5px 8px #2a2a2a; } pre { width: 500px; margin: 0 auto; background: #222; padding: 20px; font-size: 22px; color: #555; text-shadow: 0px 2px 3px #171717; -webkit-box-shadow: 0px 2px 3px #555; -moz-box-shadow: 0px 2px 3px #555; -webkit-border-radius: 10px; -moz-border-radius: 10px; } </style> |
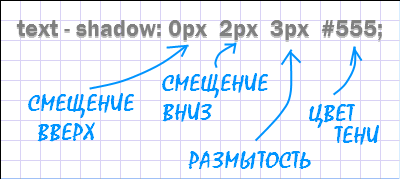
Как видно из приведенного выше кода, для изменения размера и основного вида, активно используем свойство text shadow стиля CSS. Тем самым придаем смещение, размытость и цвет тени для текста

Экспериментируя с настройками параметров свойства text-shadow, можно добиться и более впечатляющих результатов, это лишь пример одного из пунктов стиля нашего «Эффекта Высокой Печати»
Например, отлично выглядит эффект при наведении на текст заголовка, все очень просто достигается настройкой параметров свойств активной ссылки, все в том же стиле CSS:
h1 a:hover { color: #a0a0a0; text-shadow: 0px 5px 8px #2a2a2a; } |
В общем и целом, как мы видим возможности практически безграничны, все зависит от фантазии, а она, как выяснилось, у нас просто неуемная.
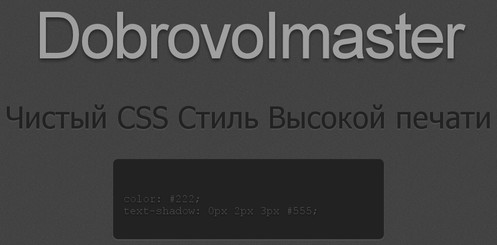
Проделав все вышеописанное, смотрим, что получилось в итоге:
Просто и эффективно!
В заключении посетую на невозможность поддержки IE новых стандартов CSS3. Правда справедливости ради стоит заметить, что в IE все же есть Drop Shadow Filter. Конечно выглядит это, мягко говоря Ужасно
В большинстве случаев «модные парни» прибегают к помощи фотошопа, а вовсе не CSS.
С развитием популярности и реализацией поддержки браузерами новых стандартов и свойств CSS, будем надеяться, что и до них наконец дойдет, практичность использования CSS3
Источник обитает здесь: line25.com
Путинский отжиг:





Всего комментариев: 0