Еще один отличный веб-генератор CSS3
Здравствуйте всем!
Лето на дворе, соответствующее и настроение, желание экспериментировать и ковыряться в каких бы то ни было кодах, порой отбивает напрочь. Самое время, веб-разработчикам всех мастей, пополнить свои обоймы онлайн-инструментов.
Сегодня хочу познакомить вас, уважаемые мои читатели, с еще одним полезнейшим ресурсом, который несомненно пригодится многим веб-дизайнерам, высвободит массу времени в работе с CSS и позволит сосредоточиться на других, важных направлениях дизайна. Как всегда, буржуины поработали на славу — создали отличный и дружественный онлайн-генератор CSS3.
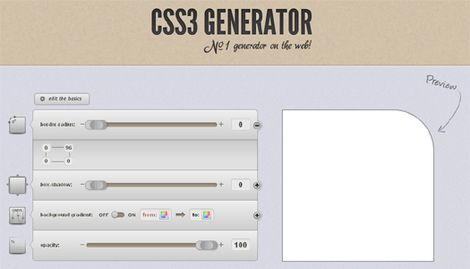
Генератор CSS3
Довольно простой, совершенно бесплатный, с приятным интерфейсом онлайн-генератор CSS3, с контролем над базовыми атрибутами CSS3:
- border-radius — устанавливает радиус скругления уголков
- box-shadow — добавляет тень к элементу
- background-gradients — эффект градиента
- opacity – уровень прозрачности элемента
Набор контролируемых функций конечно не особо велик, но этот недостаток компенсируется наличием интерактивного интерфейса, который позволяет простейшим перетаскиванием ползунка по шкале, задать настройки и получить желаемый CSS3 код.
На этом все, надеюсь работать с этим инструментом вам понравится. Удачи и всех благ!





Всего комментариев: 0