Градиент CSS3 в современных браузерах
Не затихающая браузерная война, в самом начале всей возьни за лавры первенства, породила такой хлесткий на слух термин «Кросс- браузерность» и это не просто термин, а настоящая головная боль для веб-дизайнеров, да и для простых пользователей тоже. Приходится всячески изворачиваться чтобы достичь корректного отображения страниц в этом бедламе среди браузеров.
Сегодня рассмотрим, с помощью каких современных свойств CSS3, можно добиться правильного отображения эффекта градиента в основных браузерах: IE, Firefox 3.6 +, Safari и Chrome, с недавних пор и в Opera 11.
Функция градиента CSS, для использования при оформлении веб-страниц, была принята на рассмотрение «модными ребятами» из Apple Inc, разработчиками движка WebKit, более 2 лет назад. Но в следствии тупой несовместимости с некоторыми браузерами ( IE — всех версий, Opera ), использовалась очень редко.
Теперь, когда все больше современных браузеров поддерживают стандарты CSS, открывается возможность создания эффекта градиента, без использования каких либо изображений, манипулируя лишь параметрами CSS.

Для WebKit Браузеров
Браузеры Safari, Chrome и др работают на движке WebKit, для поддержки градиента, в каскадных таблицах стилей CSS, необходимо прописать следующий код:
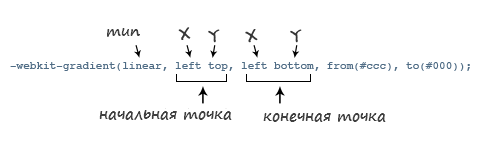
background-image: -webkit-linear-gradient(top, #000000 0%, #CCCCCC 100%); |
Устанавливаем линейный тип градиента от верхнего (# CCC) в нижней (# 000)

Для Firefox 3.6 +
Навороченный и любимый многими «хитрый Лис», включил поддержку градиента, для «огненного» код будет выглядеть немного иначе:
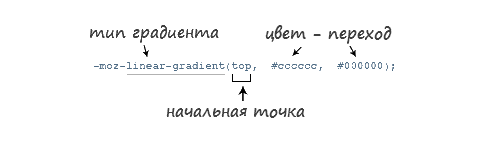
background-image: -moz-linear-gradient(top, #000000 0%, #CCCCCC 100%); |

Для Opera 11 +
Когда задумывал и начинал писать эту статью, Opera ни в какую не отображала градиент, сейчас же с этим все в порядке, горячо мной любимый браузер отлично справляется с данной функцией:
background-image: -o-linear-gradient(top, #000000 0%, #CCCCCC 100%); |
Для Internet Explorer
Что бы расшевелить и заставить правильно отображать градиент в IE, нам понадобится фильтр. Вообще тормознутость этого мягкотелого браузера уже по настоящему напрягает, особенно его упорное нежелание работать с новыми стандартами CSS и CSS3, приходится всячески изощряться, дабы пользователи подсевшие на этом браузере, смогли увидеть все работы по дизайну в полном объеме.
Фильтр в нашем стиле будет такой:
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#cccccc', endColorstr='#000000'); |
Кросс-Браузерность Градиента
Выше мы рассмотрели способы достижения отображения градиента разными браузерами по отдельности, для того чтобы достичь кросс-браузерности, стоит лишь объединить их в одну группу и прописать в файле стилей .css или же разместить непосредственно в коде HTML страницы:
background: #999; /* для браузеров не поддерживающих css3 */ filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#cccccc', endColorstr='#000000'); /* для IE */ background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0, #CCCCCC),color-stop(1, #000000)); background-image: -webkit-linear-gradient(top, #000000 0%, #CCCCCC 100%); /* для webkit браузеров */ background-image: -moz-linear-gradient(top, #000000 0%, #CCCCCC 100%); /* для firefox 3.6+ */ background-image: -o-linear-gradient(top, #000000 0%, #CCCCCC 100%); /* для Opera 11+ */ background-image: -ms-linear-gradient(top, #000000 0%, #CCCCCC 100%); /* для того же IE */ background-image: linear-gradient(to top, #000000 0%, #CCCCCC 100%); |
В примере я добавил правило для фона, в случае если пользователь использует не поддерживающий некоторые функции CSS3 браузер, он увидит блок со сплошной заливкой.
Ограничения Internet Explorer
Задолбавший всех и вся IE, даже с помощью фильтра не поддерживает некоторые установки градиента, в частности пролетаем с возможностью установки углового и радиального градиента. Это означает, что вы сможете настроить только либо горизонтальный, либо вертикальный линейный градиент с 2-х цветов: StartColorStr и EndColorStr.
В заключение:
При разработке шаблона страницы, пока не стоит полагаться на одни лишь возможности стилей CSS для создания градиента. На данный момент времени приходится использовать изображения для нормального отображения этого эффекта, так как еще не все браузеры способны поддерживать новые стандарты и функции CSS. Но поверьте мне на слово, это временно и не далек тот день, когда мы сможем использовать все возможности и мощь CSS3 не заморачиваясь по поводу браузеров.
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:




С версии 11.10 опера понимает градиенты с тестовой приставкой -o
В связи с обновлениями Opera 11, внес некоторые изменения в статью.