Меню навигации в стиле «Аккордеон» (CSS3 + jQuery)
В очередной раз, хочу обратить ваш не затуманенный взор на интересный способ создания меню навигации в стиле «аккордеон». Этот стиль навигационного меню довольно популярен и широко используется в организации структуры сайтов. В первую очередь «аккордеон» привлекателен своей компактностью, что позволяет с легкостью встроить блок меню в боковую панель и прописать столько пунктов, сколько душе угодно. Используя всевозможные функции и новые стандарты CSS3 в связке с библиотекой javascript jQuery, можно добиться потрясающих результатов как в оформлении, так и в расширении функционала меню навигации.
В разработке меню -“аккордеон” можно обойтись и без использования javascript, опираясь только на возможности CSS3, пример создания такого меню подробно расписан в статье Меню «Аккордеон» без javascript и изображений, но сегодня мы рассмотрим технику исполнения меню в стиле «аккордеон» с подключением jQuery плагина к работе.

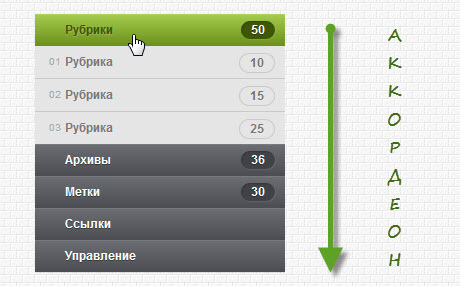
Сразу хочу предупредить, что гарантируется корректная работа меню во всех современных браузерах, а вот в оформление, горячо мною не любимый Internet Explorer, вносит свои коррективы и без подключения специальных фильтров в CSS, ни в какую не хочет отображать градиент фона пунктов меню. Так что если вы не слишком озабочены влиянием IEшки на облик вашего сайта, давайте подробным образом рассмотрим, как с помощью связки CSS3 + jQuery создать замечательный навигационный блок в стиле «Аккордеон», а для начала посмотрите пример работы меню.
HTML Разметка
Вся разметка нашего меню в Html, это вложенный неупорядоченный список, в котором мы будем отображать все ссылки основных пунктов и раскрывающихся пунктов подменю. Всему списку присвоен конкретный класс, не стал мудрить и обозвал его «accordion», что само по себе логично и прочно свяжет меню с CSS. Каждому пункту присваиваем свой индефикатор и привязываем к нему ссылку этого самого пункта. Ну и не забываем прописать подпунктам нашего меню соответствующий класс, в нашем случае это class=”sub-menu”. Все эти не хитрые телодвижения делаем для дальнейшей работы со стилями CSS.
<div id="wrapper-250"> <ul class="accordion"> <li id="one"> <a href="#one">Рубрики<span>50</span></a> <ul class="sub-menu"> <li><a href="#"><em>01</em>Рубрика<span>10</span></a></li> <li><a href="#"><em>02</em>Рубрика<span>15</span></a></li> <li><a href="#"><em>03</em>Рубрика<span>25</span></a></li> </ul> </li> <li id="two"> <a href="#two">Архивы<span>36</span></a> <ul class="sub-menu"> <li><a href="#"><em>01</em>Январь<span>5</span></a></li> <li><a href="#"><em>02</em>Февраль<span>12</span></a></li> <li><a href="#"><em>03</em>Март<span>9</span></a></li> <li><a href="#"><em>04</em>Апрель<span>10</span></a></li> </ul> </li> <li id="three"> <a href="#three">Метки<span>30</span></a> <ul class="sub-menu"> <li><a href="#"><em>01</em>Метка<span>3</span></a></li> <li><a href="#"><em>02</em>Метка<span>10</span></a></li> <li><a href="#"><em>03</em>Метка<span>8</span></a></li> <li><a href="#"><em>04</em>Метка<span>9</span></a></li> </ul> </li> <li id="four"> <a href="#four">Ссылки</a> <ul class="sub-menu"> <li><a href="#"><em>01</em>Ссылка</a></li> <li><a href="#"><em>02</em>Ссылка</a></li> <li><a href="#"><em>03</em>Ссылка</a></li> <li><a href="#"><em>04</em>Ссылка</a></li> </ul> </li> <li id="five"> <a href="#five">Управление</a> <ul class="sub-menu"> <li><a href="#"><em>01</em>Войти</a></li> <li><a href="#"><em>02</em>Регистрация</a></li> <li><a href="#"><em>03</em>Контакты</a></li> <li><a href="#"><em>04</em>О Сайте</a></li> </ul> </li> </ul> </div> |
<div id=”wrapper-250″> <ul class=”accordion”> <li id=”one”> <a href=”#one”>Рубрики<span>50</span></a> <ul class=”sub-menu”> <li><a href=”#”><em>01</em>Рубрика<span>10</span></a></li> <li><a href=”#”><em>02</em>Рубрика<span>15</span></a></li> <li><a href=”#”><em>03</em>Рубрика<span>25</span></a></li> </ul> </li> <li id=”two”> <a href=”#two”>Архивы<span>36</span></a> <ul class=”sub-menu”> <li><a href=”#”><em>01</em>Январь<span>5</span></a></li> <li><a href=”#”><em>02</em>Февраль<span>12</span></a></li> <li><a href=”#”><em>03</em>Март<span>9</span></a></li> <li><a href=”#”><em>04</em>Апрель<span>10</span></a></li> </ul> </li> <li id=”three”> <a href=”#three”>Метки<span>30</span></a> <ul class=”sub-menu”> <li><a href=”#”><em>01</em>Метка<span>3</span></a></li> <li><a href=”#”><em>02</em>Метка<span>10</span></a></li> <li><a href=”#”><em>03</em>Метка<span>8</span></a></li> <li><a href=”#”><em>04</em>Метка<span>9</span></a></li> </ul> </li> <li id=”four”> <a href=”#four”>Ссылки</a> <ul class=”sub-menu”> <li><a href=”#”><em>01</em>Ссылка</a></li> <li><a href=”#”><em>02</em>Ссылка</a></li> <li><a href=”#”><em>03</em>Ссылка</a></li> <li><a href=”#”><em>04</em>Ссылка</a></li> </ul> </li> <li id=”five”> <a href=”#five”>Управление</a> <ul class=”sub-menu”> <li><a href=”#”><em>01</em>Войти</a></li> <li><a href=”#”><em>02</em>Регистрация</a></li> <li><a href=”#”><em>03</em>Контакты</a></li> <li><a href=”#”><em>04</em>О Сайте</a></li> </ul> </li> </ul> </div>
Всю конструкцию упаковал в блочный элемент div с определенным индификотором id=”wrapper-250″, для более удобного редактирования размеров нашего меню через CSS. В принципе там и регулировать то нечего, в данном примере выставляется только ширина навигационного блока в пределах 250px и все.
CSS Стили
Редакция кода CSS выглядит очень простой, все по накатанной используя базовые настройки и немного магии CSS3 в виде добавления функций линейного градиента в оформление пунктов меню. Единственное на что стоит обратить внимание, это добавленный класс “active” ссылкам пунктов меню, который будет использоваться в jQury коде, тем самым обеспечивая прочную связку CSS+jQuery.
#wrapper-250 { width:250px; margin:0 auto; } .accordion, .accordion ul, .accordion li, .accordion a, .accordion span { margin: 0; padding: 0; border: none; outline: none; } .accordion li { list-style: none; } /* Макет и Стиль */ .accordion li > a { display: block; position: relative; min-width: 110px; padding: 0 10px 0 30px; height: 32px; color: #fdfdfd; font: bold 12px/32px Arial, sans-serif; text-decoration: none; text-shadow: 0px 1px 0px rgba(0,0,0, .35); background: #6c6e74; background: -moz-linear-gradient(top, #6c6e74 0%, #4b4d51 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#6c6e74), color-stop(100%,#4b4d51)); background: -webkit-linear-gradient(top, #6c6e74 0%,#4b4d51 100%); background: -o-linear-gradient(top, #6c6e74 0%,#4b4d51 100%); background: -ms-linear-gradient(top, #6c6e74 0%,#4b4d51 100%); background: linear-gradient(top, #6c6e74 0%,#4b4d51 100%); -webkit-box-shadow: inset 0px 1px 0px 0px rgba(255,255,255, .1), 0px 1px 0px 0px rgba(0,0,0, .1); -moz-box-shadow: inset 0px 1px 0px 0px rgba(255,255,255, .1), 0px 1px 0px 0px rgba(0,0,0, .1); box-shadow: inset 0px 1px 0px 0px rgba(255,255,255, .1), 0px 1px 0px 0px rgba(0,0,0, .1); } .accordion > li:hover > a, .accordion > li:target > a, .accordion > li > a.active { color: #3e5706; text-shadow: 1px 1px 1px rgba(255,255,255, .2); background: #a5cd4e; background: -moz-linear-gradient(top, #a5cd4e 0%, #6b8f1a 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#a5cd4e), color-stop(100%,#6b8f1a)); background: -webkit-linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%); background: -o-linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%); background: -ms-linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%); background: linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%); } .accordion li > a span { display: block; position: absolute; top: 7px; right: 0; padding: 0 10px; margin-right: 10px; font: normal bold 12px/18px Arial, sans-serif; background: #404247; -webkit-border-radius: 15px; -moz-border-radius: 15px; border-radius: 15px; -webkit-box-shadow: inset 1px 1px 1px rgba(0,0,0, .2), 1px 1px 1px rgba(255,255,255, .1); -moz-box-shadow: inset 1px 1px 1px rgba(0,0,0, .2), 1px 1px 1px rgba(255,255,255, .1); box-shadow: inset 1px 1px 1px rgba(0,0,0, .2), 1px 1px 1px rgba(255,255,255, .1); } .accordion > li:hover > a span, .accordion > li:target > a span, .accordion > li > a.active span { color: #fdfdfd; text-shadow: 0px 1px 0px rgba(0,0,0, .35); background: #3e5706; } /* Подменю */ .sub-menu li a { color: #797979; text-shadow: 1px 1px 0px rgba(255,255,255, .2); background: #e5e5e5; border-bottom: 1px solid #c9c9c9; -webkit-box-shadow: inset 0px 1px 0px 0px rgba(255,255,255, .1), 0px 1px 0px 0px rgba(0,0,0, .1); -moz-box-shadow: inset 0px 1px 0px 0px rgba(255,255,255, .1), 0px 1px 0px 0px rgba(0,0,0, .1); box-shadow: inset 0px 1px 0px 0px rgba(255,255,255, .1), 0px 1px 0px 0px rgba(0,0,0, .1); } .sub-menu li:hover a { background: #efefef; } .sub-menu li:last-child a { border: none; } .sub-menu li > a span { color: #797979; text-shadow: 1px 1px 0px rgba(255,255,255, .2); background: transparent; border: 1px solid #c9c9c9; -webkit-box-shadow: none; -moz-box-shadow: none; box-shadow: none; } .sub-menu em { position: absolute; top: 0; left: 0; margin-left: 14px; color: #a6a6a6; font: normal 10px/32px Arial, sans-serif; } /* функциональность */ .accordion li > .sub-menu { display: none; } .accordion li:target > .sub-menu { display: block; } |
#wrapper-250 { width:250px; margin:0 auto; } .accordion, .accordion ul, .accordion li, .accordion a, .accordion span { margin: 0; padding: 0; border: none; outline: none; } .accordion li { list-style: none; } /* Макет и Стиль */ .accordion li > a { display: block; position: relative; min-width: 110px; padding: 0 10px 0 30px; height: 32px; color: #fdfdfd; font: bold 12px/32px Arial, sans-serif; text-decoration: none; text-shadow: 0px 1px 0px rgba(0,0,0, .35); background: #6c6e74; background: -moz-linear-gradient(top, #6c6e74 0%, #4b4d51 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#6c6e74), color-stop(100%,#4b4d51)); background: -webkit-linear-gradient(top, #6c6e74 0%,#4b4d51 100%); background: -o-linear-gradient(top, #6c6e74 0%,#4b4d51 100%); background: -ms-linear-gradient(top, #6c6e74 0%,#4b4d51 100%); background: linear-gradient(top, #6c6e74 0%,#4b4d51 100%); -webkit-box-shadow: inset 0px 1px 0px 0px rgba(255,255,255, .1), 0px 1px 0px 0px rgba(0,0,0, .1); -moz-box-shadow: inset 0px 1px 0px 0px rgba(255,255,255, .1), 0px 1px 0px 0px rgba(0,0,0, .1); box-shadow: inset 0px 1px 0px 0px rgba(255,255,255, .1), 0px 1px 0px 0px rgba(0,0,0, .1); } .accordion > li:hover > a, .accordion > li:target > a, .accordion > li > a.active { color: #3e5706; text-shadow: 1px 1px 1px rgba(255,255,255, .2); background: #a5cd4e; background: -moz-linear-gradient(top, #a5cd4e 0%, #6b8f1a 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#a5cd4e), color-stop(100%,#6b8f1a)); background: -webkit-linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%); background: -o-linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%); background: -ms-linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%); background: linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%); } .accordion li > a span { display: block; position: absolute; top: 7px; right: 0; padding: 0 10px; margin-right: 10px; font: normal bold 12px/18px Arial, sans-serif; background: #404247; -webkit-border-radius: 15px; -moz-border-radius: 15px; border-radius: 15px; -webkit-box-shadow: inset 1px 1px 1px rgba(0,0,0, .2), 1px 1px 1px rgba(255,255,255, .1); -moz-box-shadow: inset 1px 1px 1px rgba(0,0,0, .2), 1px 1px 1px rgba(255,255,255, .1); box-shadow: inset 1px 1px 1px rgba(0,0,0, .2), 1px 1px 1px rgba(255,255,255, .1); } .accordion > li:hover > a span, .accordion > li:target > a span, .accordion > li > a.active span { color: #fdfdfd; text-shadow: 0px 1px 0px rgba(0,0,0, .35); background: #3e5706; } /* Подменю */ .sub-menu li a { color: #797979; text-shadow: 1px 1px 0px rgba(255,255,255, .2); background: #e5e5e5; border-bottom: 1px solid #c9c9c9; -webkit-box-shadow: inset 0px 1px 0px 0px rgba(255,255,255, .1), 0px 1px 0px 0px rgba(0,0,0, .1); -moz-box-shadow: inset 0px 1px 0px 0px rgba(255,255,255, .1), 0px 1px 0px 0px rgba(0,0,0, .1); box-shadow: inset 0px 1px 0px 0px rgba(255,255,255, .1), 0px 1px 0px 0px rgba(0,0,0, .1); } .sub-menu li:hover a { background: #efefef; } .sub-menu li:last-child a { border: none; } .sub-menu li > a span { color: #797979; text-shadow: 1px 1px 0px rgba(255,255,255, .2); background: transparent; border: 1px solid #c9c9c9; -webkit-box-shadow: none; -moz-box-shadow: none; box-shadow: none; } .sub-menu em { position: absolute; top: 0; left: 0; margin-left: 14px; color: #a6a6a6; font: normal 10px/32px Arial, sans-serif; } /* функциональность */ .accordion li > .sub-menu { display: none; } .accordion li:target > .sub-menu { display: block; }
jQuery
Для того чтобы завести наше меню, сделать его полностью работоспособным, необходимо подключить последнюю версию библиотеки jQuery от Google, хотя никто не мешает вам разместить jQuery плагин у себя на сервере, выбирать вам. Затем непосредственно на странице HTML, лучше в нижней ее части, добавить следующий код исполняющего javascript:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <script type="text/javascript"> $(document).ready(function() { // Хранение переменных var accordion_head = $('.accordion > li > a'), accordion_body = $('.accordion li > .sub-menu'); // Открытие первой вкладки при загрузке accordion_head.first().addClass('active').next().slideDown('normal'); // Выбор функции accordion_head.on('click', function(event) { // Отключить заголовок ссылки event.preventDefault(); // Отображение и скрытие вкладок при клике if ($(this).attr('class') != 'active'){ accordion_body.slideUp('normal'); $(this).next().stop(true,true).slideToggle('normal'); accordion_head.removeClass('active'); $(this).addClass('active'); } }); }); </script> |
<script type=”text/javascript” src=”http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js”></script> <script type=”text/javascript”> $(document).ready(function() { // Хранение переменных var accordion_head = $(‘.accordion > li > a’), accordion_body = $(‘.accordion li > .sub-menu’); // Открытие первой вкладки при загрузке accordion_head.first().addClass(‘active’).next().slideDown(‘normal’); // Выбор функции accordion_head.on(‘click’, function(event) { // Отключить заголовок ссылки event.preventDefault(); // Отображение и скрытие вкладок при клике if ($(this).attr(‘class’) != ‘active’){ accordion_body.slideUp(‘normal’); $(this).next().stop(true,true).slideToggle(‘normal’); accordion_head.removeClass(‘active’); $(this).addClass(‘active’); } }); }); </script>
Для большей ясности, прописал некоторые пояснения, так что думаю более менее-понятно что, куда и зачем ))) И на этом пожалуй все! Наше замечательное меню в популярном стиле «Аккордеон» полностью готово к работе. Надеюсь, что кому то из вас, уважаемые читатели этого блога, пригодится на практике данный способ. Еще раз смотрим пример и если кому «нуна», смело забираем исходники:
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:




Спасибо Огромное! Давно искал такого типа конструкцию аккордеона. Побольше бы таких статей.
Женя. Рад что вам понравилась эта работа…
Народ помогите сделать описание которое разбито на категории
так чтоб когда человек нажал на категорию развернулся текст описания данной категории… или подскажите где найти шаблон с кодом где можно просто вписать название категории и куда вписать текст описания… буду очень благодарен
Увы у меня при нажатии на ссылку меню не фиксируется на ней, и разворачивает первый элемент меню по умолчании, можно ли как то поправить что бы зашел на Архив меню зафиксировалось на нем, буду благодарен за отклик
Александр.
Для того чтобы не раскрывался при загрузке первый элемент меню, необходимо в javascript закомментировать (//) или же удалить строку:
accordion_head.first().addClass('active').next().slideDown('normal');
извините не это имел введу (допустим открыл я 2й по счёту элемент меню, нажал на какую то ссылку, но потом это меню не остается развёрнутым на элементе который я выбрал а перезагружается по обратное состояние так сказать:)
Подскажите как можно сделать, чтобы страничка центрировалась (прокручивалась) на середину(или просто поднималась к верху) активного пункта меню верхнего уровня.
Другими словами, если нажать на пункт меню, и раскрывшийся список подпунктов оказывается больше размера страницы, то страничка прокручивается вниз и не видно, какое меню верхнего уровня активно.
Иван. Добрый день или ночь!
Надеюсь я правильно понял суть вашего вопроса. Дело в том, что практически все блоки меню навигации выполненные в стиле «аккордеон» имеют такую погрешность, при раскрытии подпунктов сдвигают другие элементы страницы вниз. Не знаю, специально проверил работу меню с большим списком подменю для одного из пунктов, смещение, как и положено происходит вниз, верхняя же часть контента остается на месте, намертво))) Чаще всего смещение контента вверх, при нажатии кнопки блока ссылок, происходит в «акккордеонах» разработанных без использования jQuery, так сказать на чистом CSS3.
Удачи!
Спасибо за ответ,
но я не правильно все таки сформулировал вопрос.
В случае когда раскрыт список одного пункта и мы прокрутили список подпунктов до конца вниз, его заголовок(пункт верхнего меню) оказывается выше начала страницы. При разворачивании следующего пункта меню получается, что его предшественник сворачивается выше начала страницы (скрывается из виду), а также скрывается заголовок и начало нового списка подменю.
Еще второй вопрос
как сделать, чтобы при повторном нажатии на раскрытый пункт меню он просто сворачивался?
Добрый день, подскажите пожалуйста как сделать кликабельным не подменю,а саму рубрику, что бы не выдвигалось подменю.
p.s. Скрипт шикарнаый!!
Вечер добрый.
Просто измените ссылку
href="#one"определенного пункта на реально существующую страницу или запись и не прописывайте список выдвигающейся панели для это пункта.Я сделал так но всё равно нажимаешь Гармошка закрывается, а редирект не идёт.
В самом скрипте в разделе
// Disable header linksудалите строкуevent.preventDefault();. В статье в примере кода комментарий // Отключить заголовок ссылки, там и смотрите. Надеюсь на этот раз все у вас получится ))driver
Спасибо!
Спасибо, прикольное меню!
Есть ли у вас на заметке схожее меню, но с раздвижением группы только по нажатию на кнопку +, а по клику обычная ссылка?
Т.к. нужны ссылки на родительские элементы, а они в данном меню участвуют только в скрыть/показать подразделы.
Сделал через hover но пользователю будет еще неудобнее…
Заранее спасибо!
Андрей. Спасибо за отзыв.
Посмотрите например, такое решение: Сворачиваемые блоки. Заголовки не участвуют в работе аккордеона, а прописаны в виде обычной ссылки. Конечно придется подгонять размеры и оформление под свой дизайн, но это легко делается в css.
Отличное меню! Хорошо работает. У меня один вопрос: как сделать так, чтобы выбранное меню запомнилось? Например я нажал на «архивы» и выбрал подрубрику, а на следующей странице «архивы» остается свернутым.
Тут уже зависит от типа страницы. Если она статическая — просто ручками прописывать на конкретном пункте меню класс «active». Если используете аякс, сам аккордеон не обновляется, а подгружается только дополнительный контент — тут и делать ничего не надо, аккордеон останется в том положении, в котором его поставили кликом по пункту меню. Если же работаете без аякса и страницы генерируются на сервере — то в момент генерации меню надо в зависимости от того, какую страницу запросили, добавлять класс к соответствующему пункту.
я так думаю 🙂
А это уже совсем другая и довольно затянутая история…
Можно попробовать сделать с помощью jquery
<script type=”text/javascript”>
$(‘document’).ready(function() {
$(‘.accordion a’).each(function() {
if (‘http://site.ru’+$(this).attr(‘href’) == window.location.href)
{
$(this).addClass(‘active’);
}
});
});
</script>
<script type=”text/javascript”>
$(‘document’).ready(function() {
$(‘.accordion a’).each(function() {
if (‘http://site.ru’+$(this).attr(‘href’) == window.location.href)
{
$(this).addClass(‘active’);
}
});
});
</script>
Не сработает с
.accordion, попробуйте.sub-menuНа php, тоже имеются свои решения.
Не получается. Я не мастер в php, аякс. Меня бы устроил такой вариант- вот здесь// Открытие первой вкладки при загрузке
accordion_head.first ().addClass (‘active’).next ().slideDown (‘normal’);
Как сделать чтобы открылась нужная вкладка? Вторая, третья и т.д.?
Здравствуйте. Подскажите, как сделать, чтобы аккордеон раскрывался не вертикально, а горизонтально. Спасибо за скрипт, жду ответа!
Чтобы и сами рубрики были горизонтально и открывалось горизонтально, то есть по факту скрипт в одну строчку.
По поводу того что бы на каждом разделе открывался нужный пункт:
У меня статика все HTML и без аякса, добавил на нужный пункт class=”active”, соответственно на нужной странице и в скрипте просто:
active = $(‘.active’)
заменил это
accordion_head.first ().addClass (‘active’).next ().slideDown (‘normal’);
на это
active.next ().slideDown (‘normal’);
может кому поможет.
Я из этого меню убрал подпункты из каждого раздела, т.е. оставил только главные категории. Подставил ссылки, но при клике на них естественно ничего не открывается. Я так понимаю нужно изменять в джава ?
$(document).ready (function () {
// Хранение переменных
var accordion_head = $(‘.accordion > li > a’),
accordion_body = $(‘.accordion li > .sub-menu’);
// Открытие первой вкладки при загрузке
accordion_head.first ().addClass (‘active’).next ().slideDown (‘normal’);
// Выбор функции
accordion_head.on (‘click’, function (event) {
// Отключить заголовок ссылки
event.preventDefault ();
// Отображение и скрытие вкладок при клике
if ($(this).attr (‘class’) != ‘active’){
accordion_body.slideUp (‘normal’);
$(this).next ().stop (true,true).slideToggle (‘normal’);
accordion_head.removeClass (‘active’);
$(this).addClass (‘active’);
}
});
});